Search engines love structured data, an easy way for you to get started with it is to use the data highlighter in Google search console.
With Data Highlighter, you help Google understand your content better, in so doing it presents your data attractively in search results.
The attractiveness of the results has a proven positive impact on a website’s click-through rate (CTR)
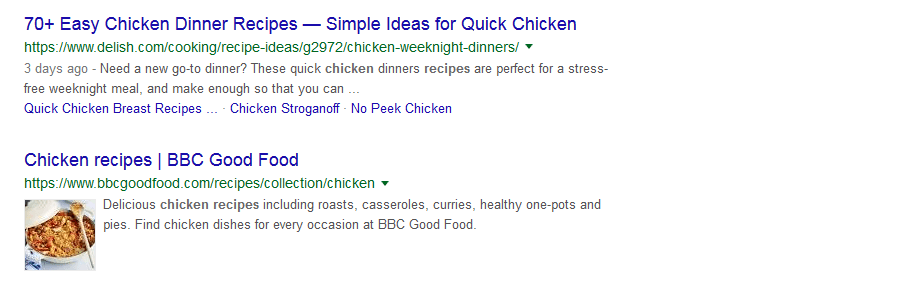
Here is an example of a search result, where additional data is added to search results.
Websites in any of these niches – Articles, Book Reviews, Events, Local Businesses, Movies, Products, Restaurants, Software Applications, and TV Episodes – can definitely benefit if they use Data Highlighter to teach Google about their data.
One thing you need to know before I show you how to use this tool is that It will highlight only indexed pages – pages that are in the Google search database – of a verified (in Google search console) website.
If your website is not showing in Google search results, then it will not work. If you have not added and verified your website in Google Search Console, then you will have to do that before you start highlighting data. You can do that by following our guide on how to add a website to Google Search Console.
Alright, let’s dig in.
Beginners Guide: How to Use Data Highlighter in Google Search Console?
Login to Google search console and select the website you want to highlight. Remember it should be verified before you can do anything with it.
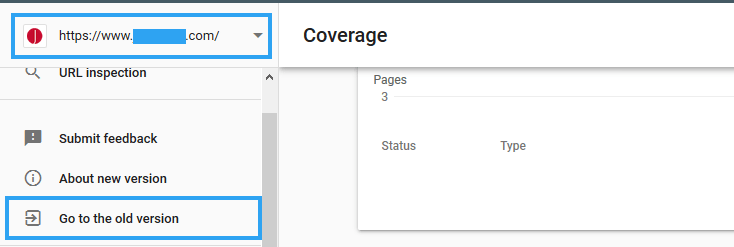
Those using the new Google Search Console need to switch to the old version.
For that, scroll down to the bottom of the page and click, Go to the old version.
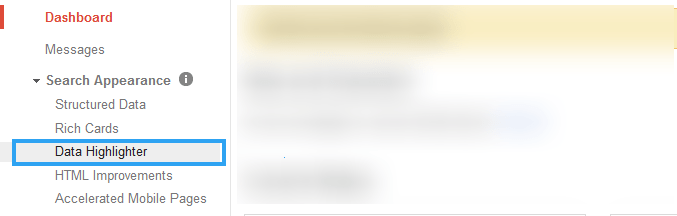
Now, click Search Appearance to toggle the list items.
Then click Data Highlighter.
Inside the Data Highlighter page, click Start Highlighting.
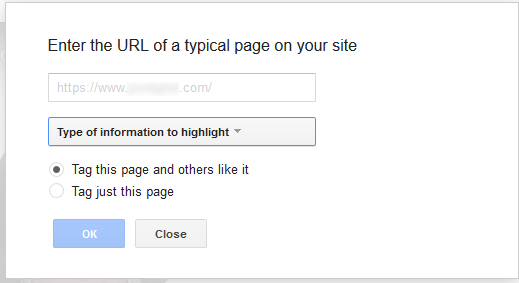
Provide the URL of the page, select the type of information to highlight from the dropdown menu.
You can choose from the types we saw earlier – Articles, Book Reviews, Events, Local Businesses, Movies, Products, Restaurants, Software Applications, and TV Episodes.
Then select if you want to tag one page or other similar pages then click OK.
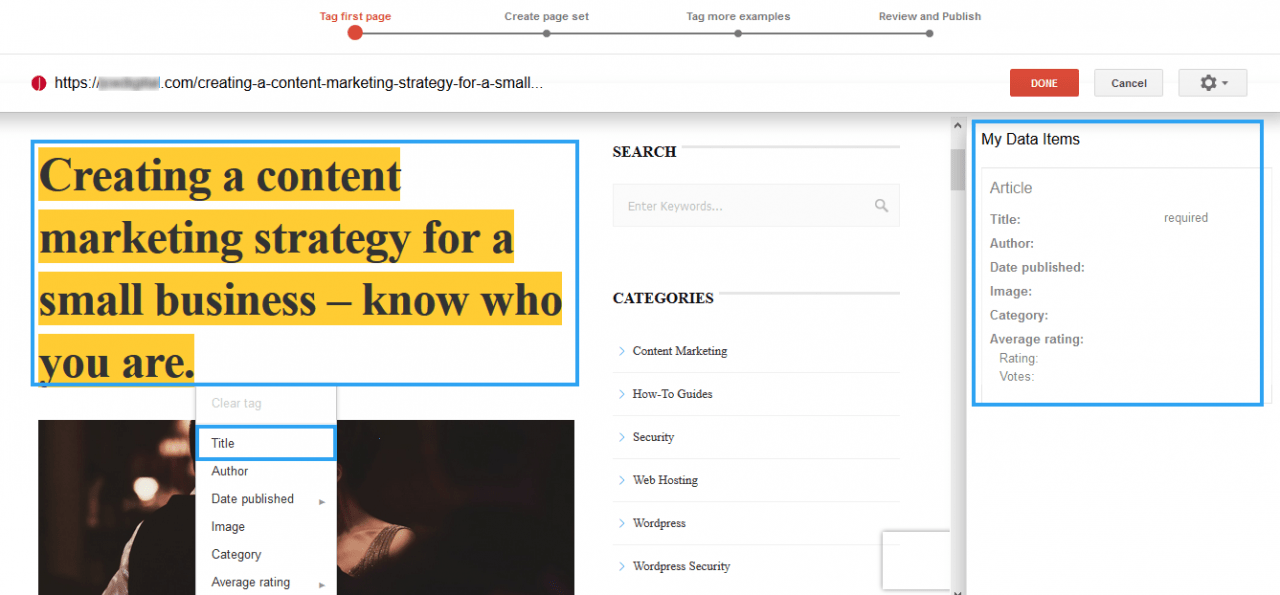
On the next screen, you will see your web-page on the left pane, and the data items on the right.
Each information type has unique data items – In the case of the article, you have the Title, Author, Date published, Image, Category, and average ratings.
Go ahead and highlight the areas of your webpage that correspond to the data items.
For the title, for instance, with your mouse highlight the title on your web page, then select the Title data item from the popup.
Do the same for the rest of the data items.
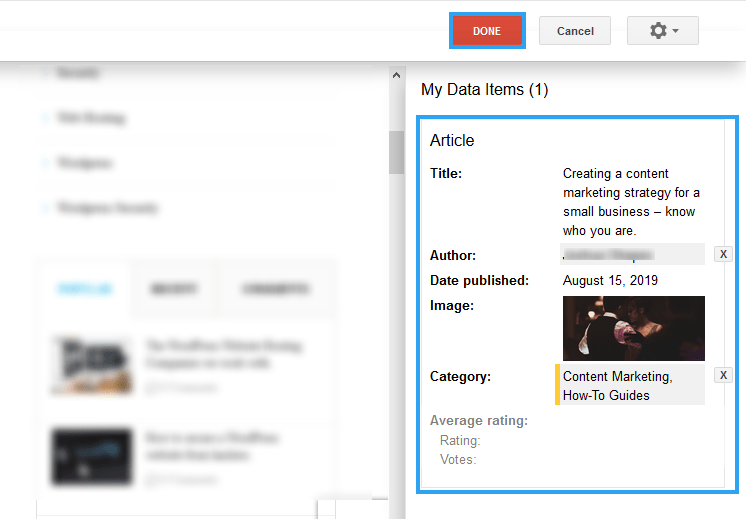
As you highlight and associate the different data items to your page, you should see the data items areas on the right pane populate.
When you are done, click the Done button on top of the page.
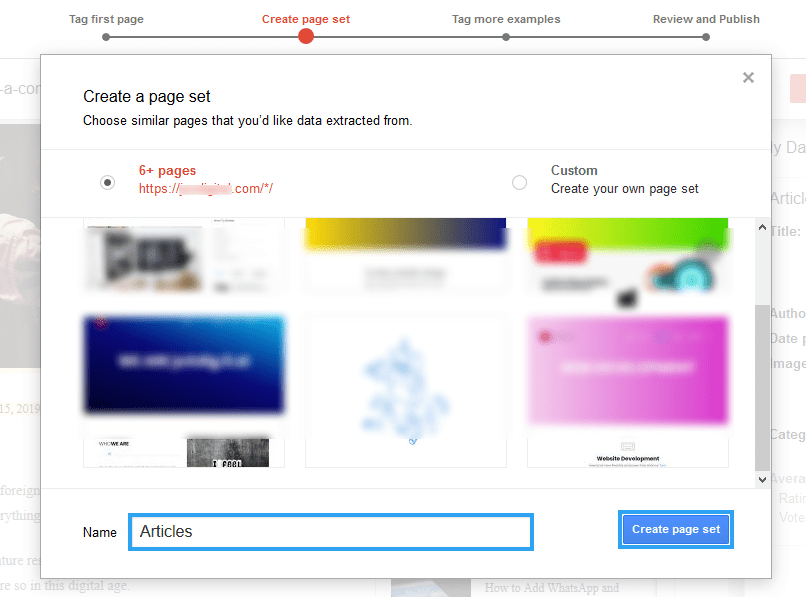
The next page for those who chose the option to “Tag this page and others like it” earlier can tag similar similar pages.
You can also create a custom page set from here. If your blog articles use the structure of www.blogname.com/blog /article-title – then you can create a custom page set with www.blogname.com/blog /*/.
At the bottom of the screen, give your page set a name and then click the Create Page Set button.
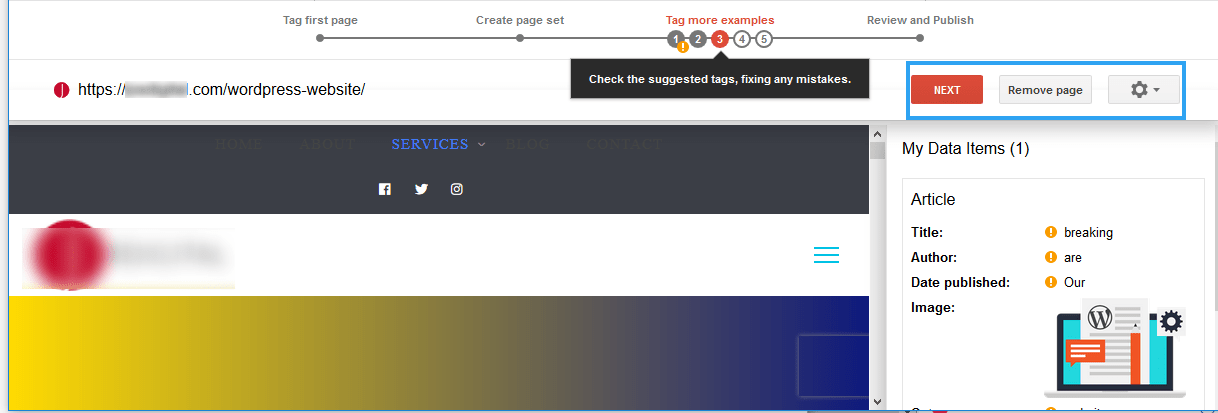
You are next taken through more example pages – it samples out the types of pages you within the page set you created.
Click Next if a page is fine, or Click Remove Page for those that are not. For instance, on this site, the blog articles and site pages use the same permalink structure – yet, we are creating a page set for only the blog post articles.
In this case, we remove all pages and leave the posts.
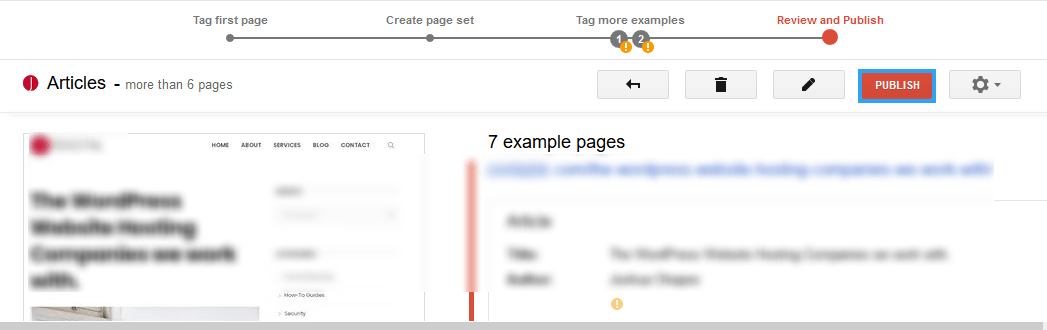
On the next page, you can review what your data consists. You can edit or delete if you need to make changes. But once you are done click PUBLISH.
And that’s it. That’s how you use the data highlighter
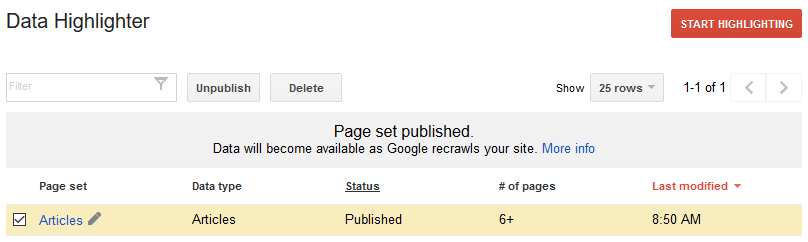
You should see your page set now. The changes will be reflected in the Google SERPs once Google recrawls your site.
Conclusion
As long as you are interested in organic traffic from search engines, you will have to jump on any wagon search engines build for a chance that you fare well in their SERPs.
Google, alongside other search engines, are behind data structure with the schema.org project.
The sole aim of the project is to help website owners teach search engines about their web pages.
Google, as the predominant search engine often sets the stage, and in addition to the schema, have the Data highlighter, which is a faster way to share with it about your structured data.
I hope you will take a few minutes to teach Google about your site – if it is not for the chance of good page rankings – aka – SEO, do it for the fancy of display of your pages on SERPs. Searchers may find your content worth clicking.
I hope this article has shown you how to use the data highlighter tool. You may also want to add schema markup to WordPress site to boost your SEO efforts.