Widgets are definitely a popular feature of WordPress, they enable you to insert almost any kind of content to a sidebar. One shortcoming though is that they are limited to the features of themes and WordPress itself.
For one to create rich text or add media objects to sidebars, one needed to know some basic HTML and CSS, that’s of course if your theme doesn’t allow you to either. This has long limited widgets and sidebars for this use to only those techy enough.
Well, today anyone can edit WordPress widgets, using a free WordPress plugin that provides a WYSIWYG visual editor, the same editor you are already familiar with while creating posts and pages.
In this article, we shall use Black Studio TinyMCE widget

Black Studio adds a Visual Editor Widget to your widgets. With it, you will be able to add content to your widgets and sidebars normally as you would if adding content to pages and posts.
Do the normal things you would like;
- Insert images, videos, and other media from the WordPress Media Library
- Insert links to existing WordPress pages/posts or external resources
- Support for shortcodes, smilies and embed in widget text
- Wide text area for an enhanced editing experience
- Support for distraction-free (fullscreen) editing mode
- An option to “Automatically add paragraphs” to widget text
- And a lot more.
Ideally, you can do anything and everything with your widget just like you do with any post or page. To see more of the features, then check out the plugin WordPress page.
Step by Step Procedure to Edit WordPress Widgets Using Black Studio TinyMCE Widget Plugin
Install Black Studio TinyMCE Widget Plugin
For those who prefer to upload the files manually, the plugin files are downloadable from the WordPress plugin page.
If you prefer the faster and easier way to install the plugin, search for Black Studio TinyMCE widget from Add Plugins page in your admin area.
Install and then activate the plugin
Edit WordPress widgets
Using the plugin to edit WordPress widgets is pretty straight forward and easy. If you have ever added a widget to a sidebar, if you have ever created a page or a post, then you already know what to do.
You can follow along.
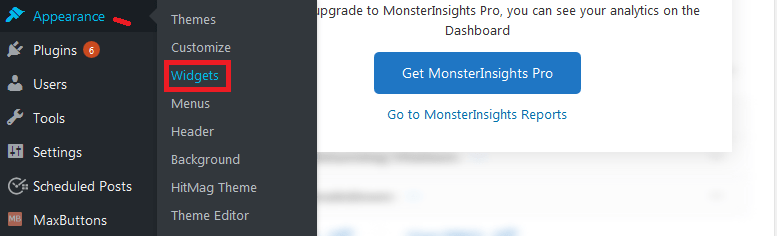
From the admin menu navigate to Appearance, then Click Widgets.

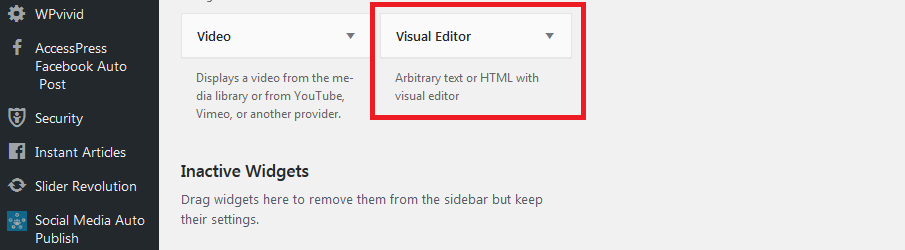
On the widgets page look for Visual Editor.

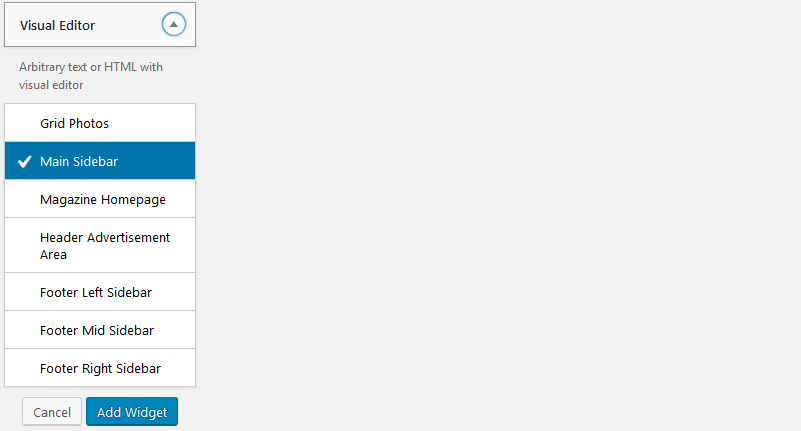
Click it, and then choose the sidebar you want to add the editor to. Next Click, Add Widget.

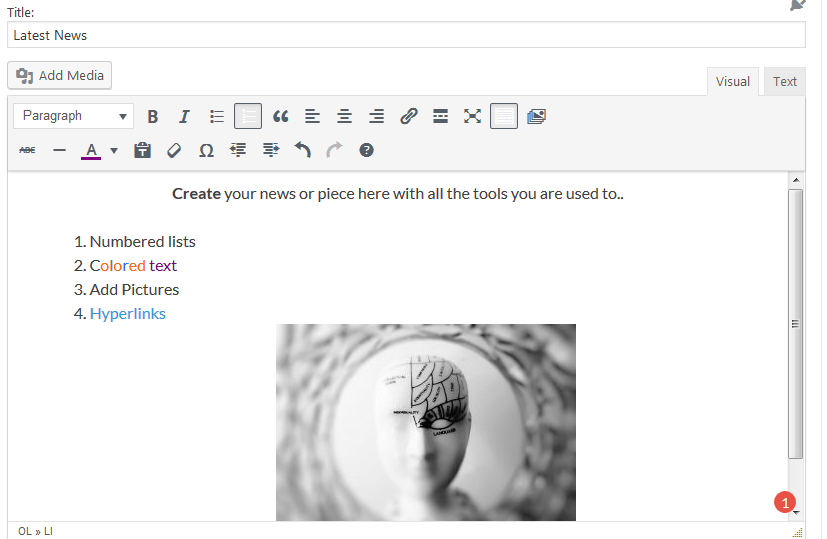
You will then be shown the Visual editor, from where, you can edit your WordPress widget by adding the content you want using the native WYSIWYG visual editor, with all the tools you should be familiar with to create your content.

As you can see, it is the same editor you use while creating your posts and pages. And that means you can create any kind of content as you would here, like lists, colored text, shortcodes, images, videos, line breaks, paragraphs all on the user interface you have worked with.
The editor like the native WordPress visual editor has the text area where you can add HTML code, for developers who prefer to write their own code or edit the widget further.
When you have finished editing your widget, click Save.
And that’s it, you have been able to edit your WordPress widget.
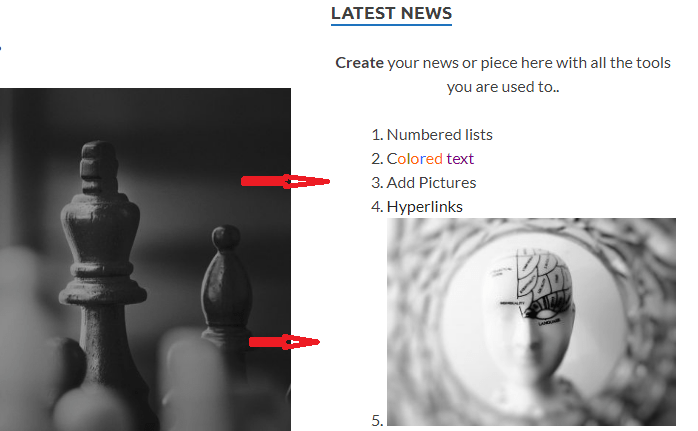
Now you can go to the front end of the page featuring the sidebar and then see how the widget looks like this:

Final Thoughts
We tend to love to give you another two plugins that you can use to edit WordPress widgets;
- WP Editor Widget– this plugin also adds a visual rich text widget to your widgets, content can then be edited using the standard Visual editor.
- Widget Content Blocks– this too allows you to create rich text content with the WYSIWYG editor. It has not been tested with the last 3 major WordPress releases, beware there could be compatibility and security issues.
Editing WordPress widgets gives you full control over the text and media you add to your widgets – this is just one of the many things you can do with your WordPress website.
We hope this read helped. You may also want to learn how to add different sidebar to each post and page in WordPress?