New to WordPress and need to add custom CSS to your WordPress website?
Great, there are many ways you can add Custom CSS to a WordPress website; in this article, you will learn two easy, faster, and safer ways to go about it.
For most of the users, WordPress has provided a turnkey solution for their online needs; rich with not just plugins, but themes too – there are thousands of free WordPress themes available today, plus a couple more thousands of premium themes – this makes it easy for anyone to launch their online presence.
Using a theme takes care of most aspects you would worry about when building a website — from user interface design to coding and styling.
What draws all of us to a particular theme is its visual appeal, but, our preferences change, coupled with that of our website users requiring an eventual modification of the appearance and layout of some aspects of the website.
At that point, you will need to use Cascading Style Sheets (CSS)
As you are aware, CSS is responsible for the look and layout of content and page elements in Websites.
Trying to achieve a certain visual appeal that is not catered for by the theme developer requires you to add custom CSS code your WordPress website.
A mistake many WordPress novices make when they need to modify the look of their website is to go straight and edit their theme’s stylesheets, well, not that it will not work, it is just a bad habit to get used to.
When an update is applied, all custom code added to the files of the theme is lost. That is why we propose adding custom CSS code this way. Let us get started.
How to Add Custom CSS in WordPress Using Two Methods
Method 1: Add custom CSS with WordPress Customizer
This first method takes advantage of a feature that comes with WordPress.
With the WordPress Customizer, you will not need any other third-party tool to add custom CSS to your website.
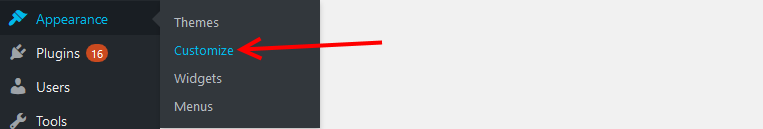
On the Menu, Under Appearance go to Themes and then click Customize to launch the WordPress theme customizer page.

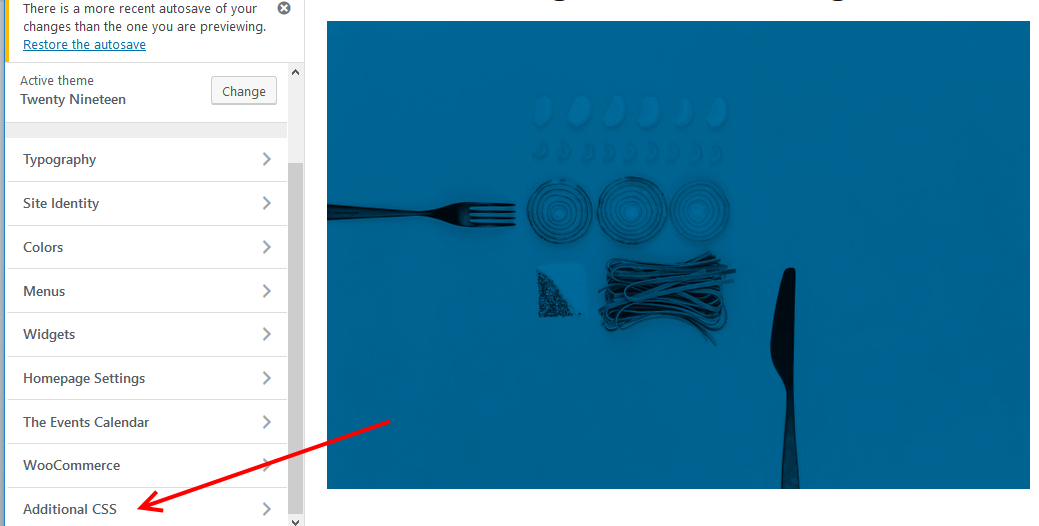
On the page that opens, you should see a preview of your website.
Now click Additional CSS.

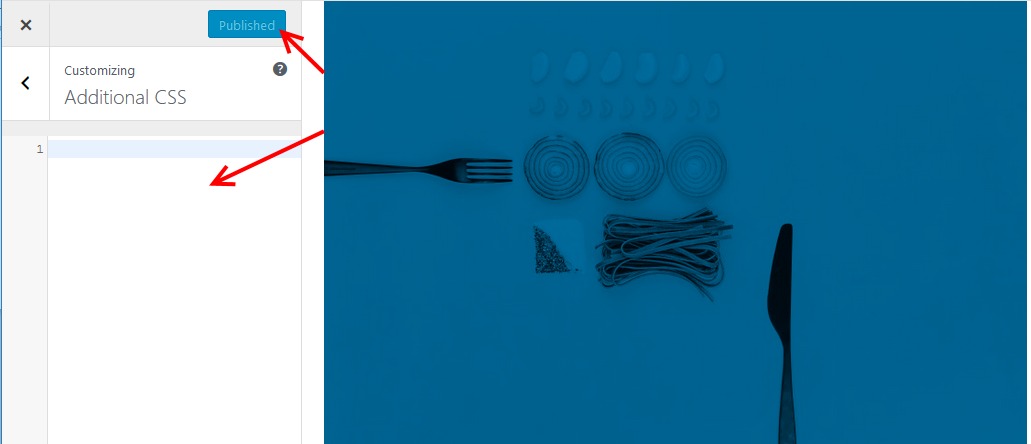
In the editing area that opens, add your custom CSS code, as you add the code the changes are reflected in the preview area.

When you are satisfied with the appearance of your website, apply your changes, click the Save & Publish button.
Adding Custom CSS code with this method has a couple of advantages;
- It is simple to use.
- You do not need to install anything else to add custom CSS code to your WordPress website – the advantage of this among many factors is you limit the load third-party apps add to your site.
- It provides you with a live preview of how your website will look like as you add the custom CSS Code.
Demerits of this method;
- The custom CSS code only works for the activated theme. If you need to use the same styles on a different theme, you will have to go through the same steps to add the code to the new theme.
Method 2: Add custom CSS Code with Simple Custom CSS
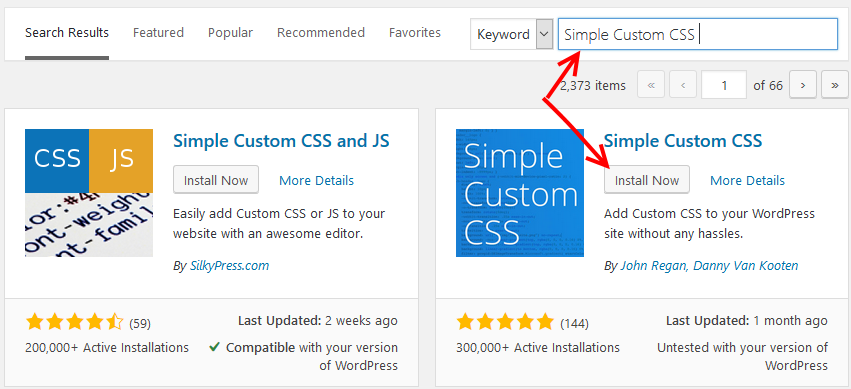
The second method we will use to add custom CSS code to a WordPress website is with a plugin; in this article, we shall use Simple Custom CSS.
Install and activate Simple Custom CSS in your WordPress website.

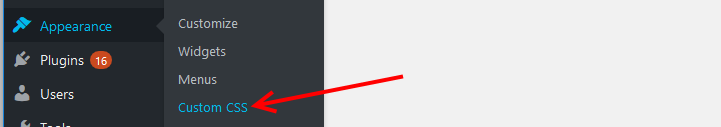
Once it is activated, go to Appearance on the Menu, then Custom CSS

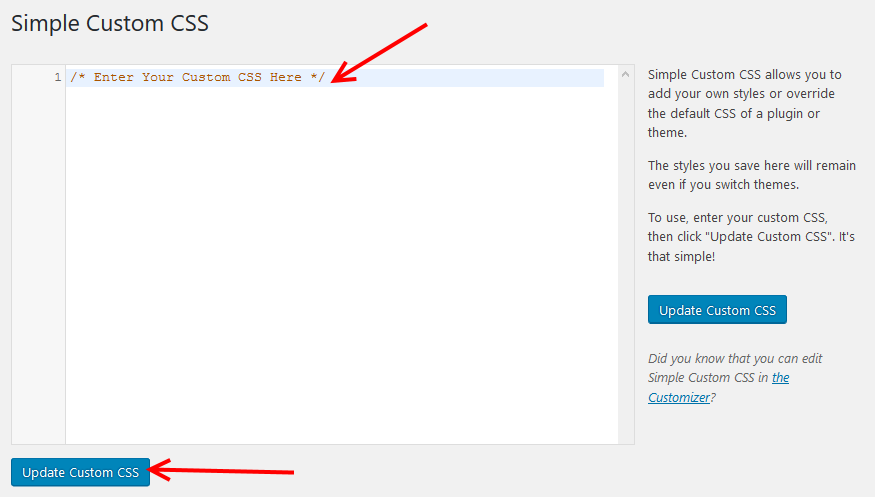
Add your custom code in the area provided. When you are done, click the Update Custom CSS button.

Merits of this method.
- It is simple and easy to use.
- The custom code applies to any activated theme.
Demerits of using this plugin.
- Unlike the WordPress theme customizer, using a plugin like Simple Custom CSS, you do not have a live preview as you add custom CSS code.
Conclusion
It is always a great thing to know more ways to accomplish our tasks. You never know when which way may come in handy.
When working with themes we purchase, times come when you need to alter the look of some elements of your website, learning to add custom code using any of these methods is the safest way, and not only that, you future proof the changes you make when the theme developer releases updates for the theme in future.
For the pros, there is another safe way you want to explore – Use a child theme. Not only does this work for custom CSS code, but you can also override the default theme functions with PHP with the child theme without worrying about WordPress and theme updates.
For more alternatives to Simple Custom CSS plugin, please check out our handpicked list of the best free custom CSS plugins for WordPress to help with website customization.