Looking into growing an email list or promoting that new product you have been working on? Awesome, let me show you how to quickly and easily create a landing page in WordPress to get your marketing efforts flying.
I think of a landing page as a super laser-focused page with all the fluff and distractions removed directing a visitor to a single action – signing up to a mailing list, ordering a product, download a case study, or just about anything else you have in mind.
You could ideally achieve that with any other page on your website, however, if you notice your site already has a ton of links on the header, footer and sidebar. All these are beaconing your visitor for a click away from what you actually want them to do.
If you are especially running an ad campaign, such a web page will not help you get the best of your per dollar ad spend.
What you need to do is remove all those distractions.
Since we already have a website running on WordPress, we can build a page of that kind to help the business achieve its marketing objectives.
As much as there are as diverse ways to build a web page as are the ways to build a website, we shall today learn how to create a landing page in WordPress with one of the best page builder plugins available – Elementor Page Builder.

Step by Step: How to Create A Landing Page in WordPress using Elementor.
Step 1: Install and activate Elementor.
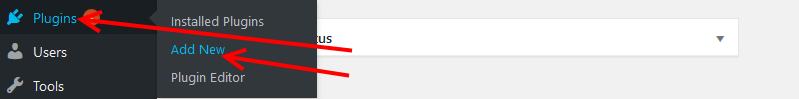
You will now have to go to your websites admin area.
From there, navigate to Add plugins under Plugins.

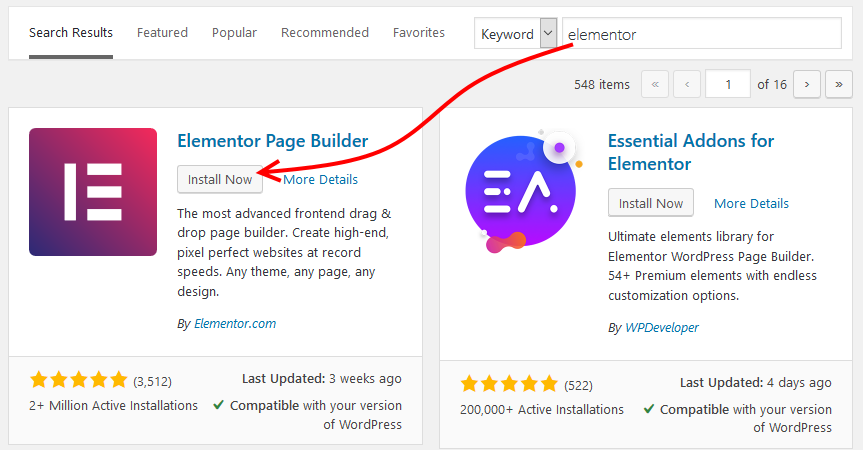
Search for Elementor, in the search results under Elementor Page Builder click Install Now and the Activate.

Step 2. Create a landing page in WordPress
Now we create the landing page.
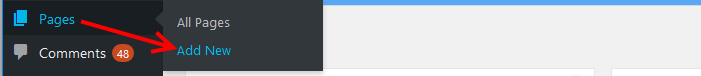
You are familiar with this, go to Pages, and then click Add New.

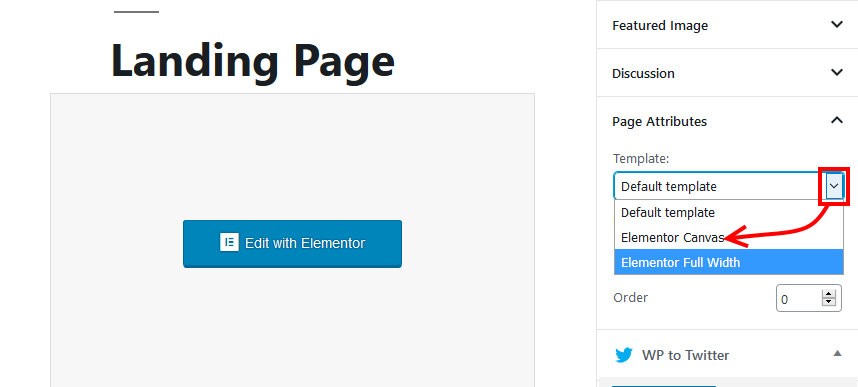
IMPORTANT. Next, choose the page template.
Earlier I said that that a landing page does not come with distractions, that means we are building a page without the default menus and sidebars of your current website or theme.
Elementor comes with a template that removes all the unnecessary stuff.
Under page attributes, click the template dropdown and choose Elementor Canvas.

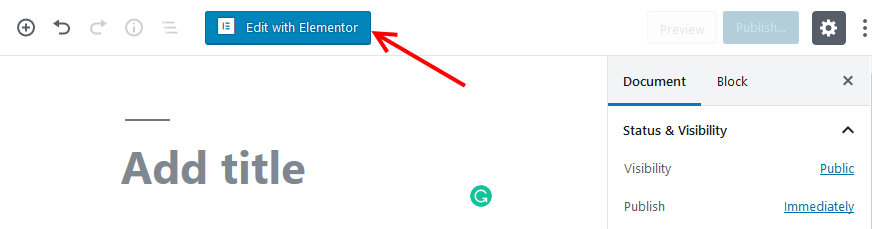
Click the Edit with Elementor button on the top of the page or in the page.

You are taken to the Elementor page builder.
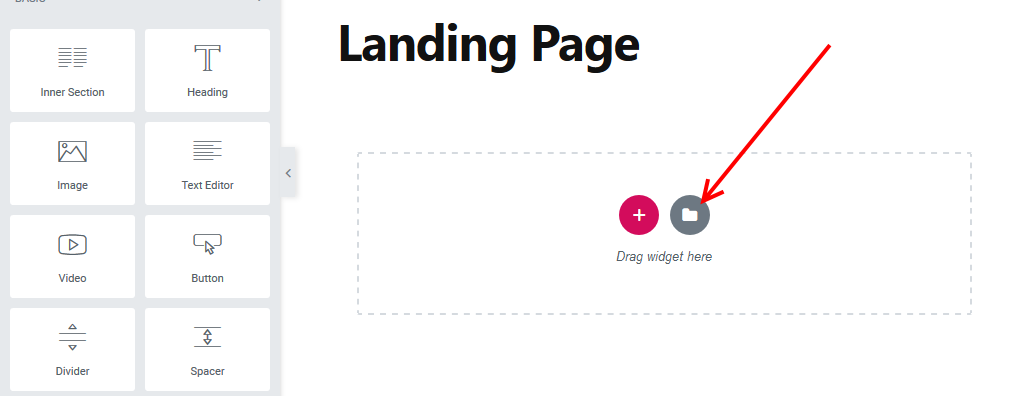
You can build your landing page by manually creating sections and adding the individual items, but, in this article, we shall use a template.
For that, click the folder icon.

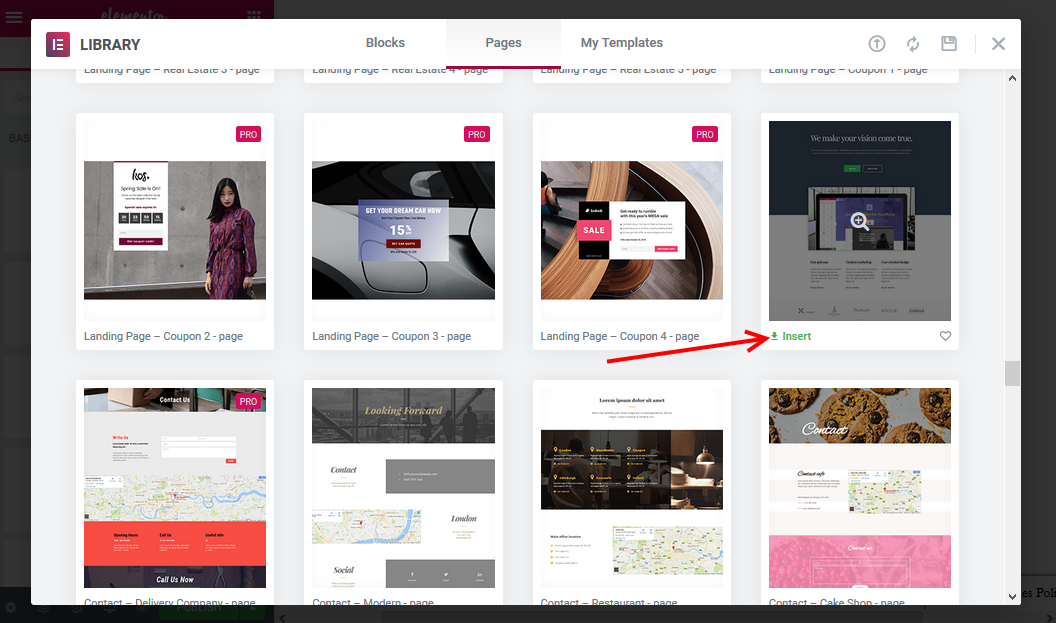
From the template library, search for the template you like, hover over it then click Insert.
Note: For the free version, you have a limited selection of templates to work with, but, it is okay they should do the job.

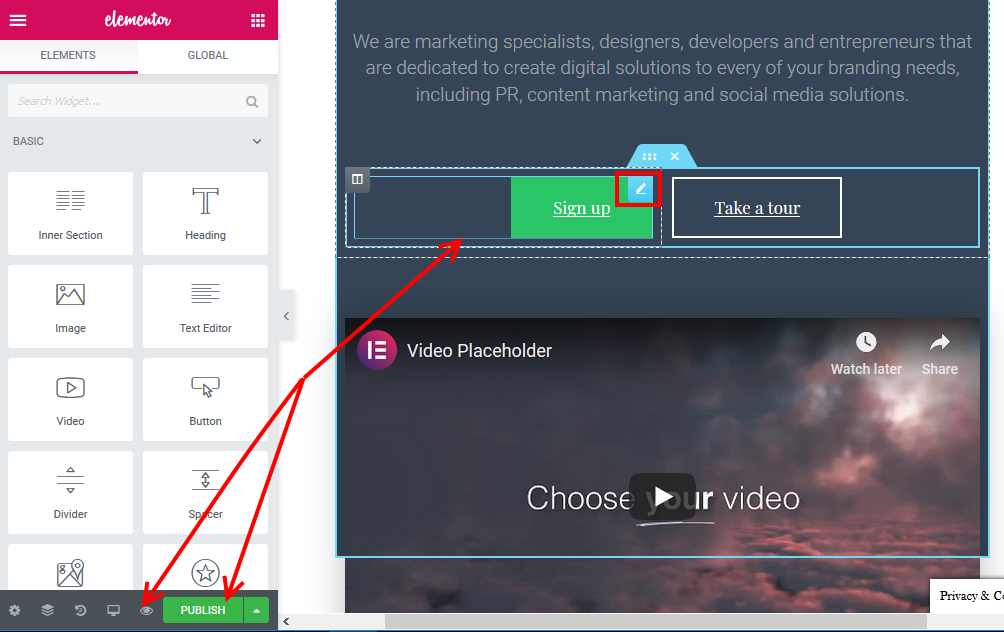
Back on the editor.
Hover over any section you want to modify, at the top right corner you should see a pencil icon, click it to edit that section.
To preview your landing page, click the eye icon at the bottom of your page.
Finally, when you are done with making your changes, hit the Publish button.

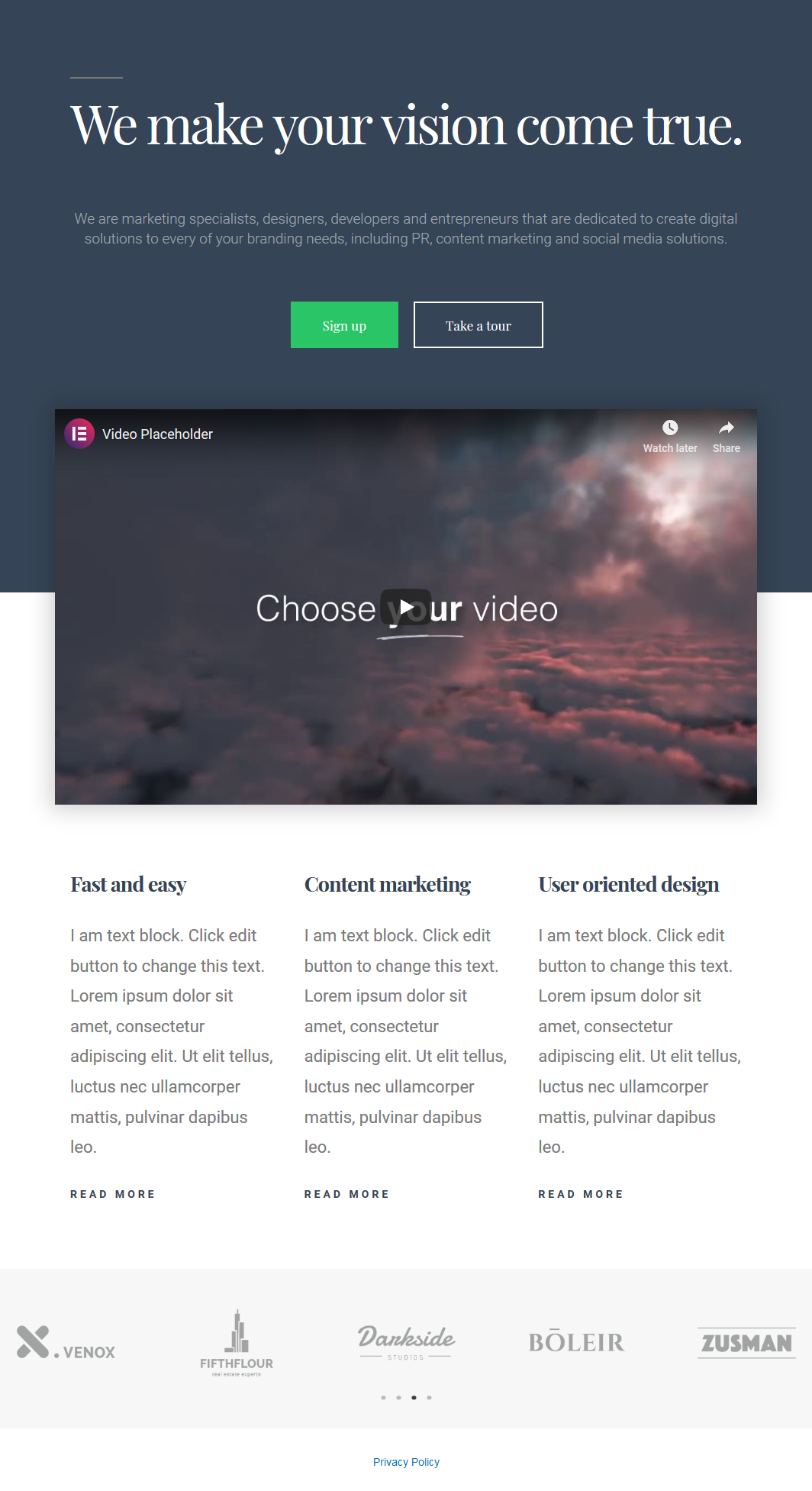
You can now view your page. It should be clean without the header, footer, and sidebars of your current theme.
If your final page has them, then go back, edit the page and choose the Elementor Canvas Template – see the first step above on how to do that.

Conclusion
I have shown you how to create a landing page in WordPress with Elementor, easy and straight forward as you have seen.
Like I said at the beginning, there are as diverse ways of creating a landing page as are the ways of building a website.
The choice if often yours, depending on what you have and what you can do with the different technologies.
It may not make sense to install Elementor when you have a site built with another page builder like Beaver Builder for instance.
Almost all page builders today come loaded with more than enough tools and features to create stunning landing pages fast and with no technical skills required.
Now it is your turn, go create one and let us know how it goes, leave your comments in the comment section below. You may also want to create a custom login page for your WordPress site.