So you have seen a website whose pages all seem to feature different sidebars or you just want a cleaner look in certain areas, or certain pages or content types to feature a unique sidebar.
We get you. By default WordPress and probably the theme you are using does not allow you to add a custom sidebar to a post or page you want, without having to be added to all the other pages.
Natively, sidebars are displayed on all posts; the only choice is if you can add to Pages too.
If you have been looking for a way around this, then, here is a quick way to add a sidebar to a post and page.
Custom Sidebars (Step by Step)
There are various great plugins in WordPress you can use to extend functionality, for this article, we shall use the king of them all – Custom Sidebars – Dynamic Widget Area Manager by WPMU DEV to add a sidebar to a post and page.
This plugin has 200,000+ active installations and is regularly maintained.

Install Custom Sidebars plugin from your administrative backend.
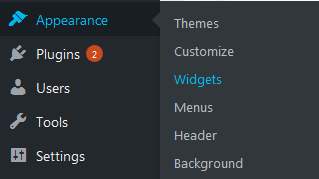
2.Once the plugin is installed, Go to the Widgets area of your website
That is From the Left Menu, Go to Appearance, Click Widgets.

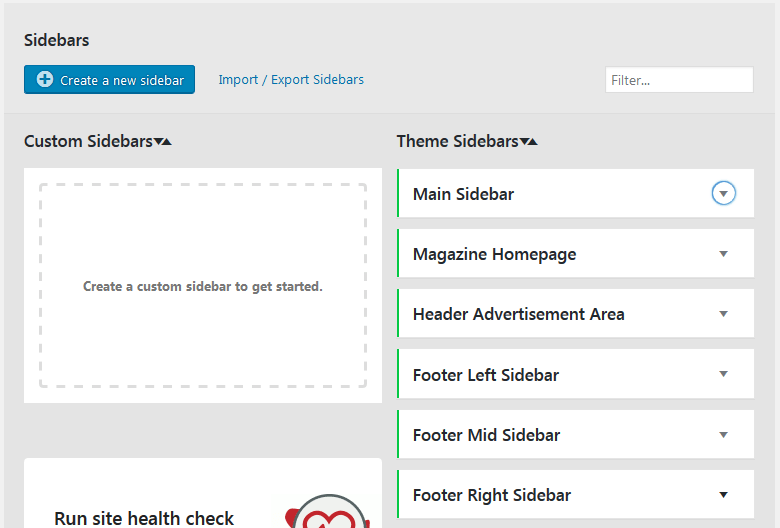
At the widget section you will notice that your default layout and positioning of your side bars has changed, it will now look more like the screen below.

3.Adding a sidebar to a post and page
As mentioned earlier this plugin allows you to override most of the default positioning of your sidebars whether by from WordPress or your theme.
But, before we actually add the side bar to a post or page, we need to create the side bar we want if you prefer not to use the existing sidebars.
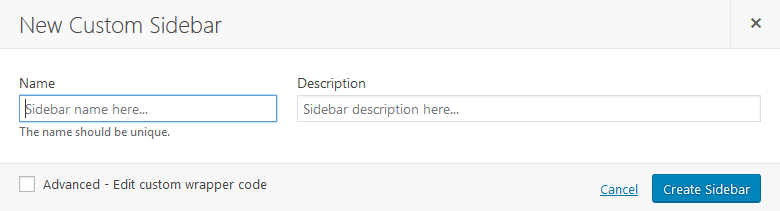
a.We get started by clicking Create a new sidebar button.

b.Give your new sidebar a unique name and a description.

Note that Sidebar names need to be unique. A logical way to name them would be according the page or category you want to add your side bar to.
Then Click Create Sidebar.
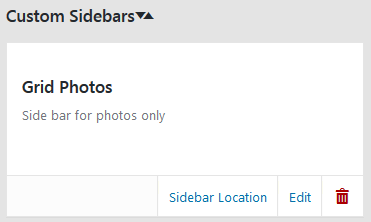
c.We shall go back to the widgets screen and this time in the Custom Sidebar area we should see our new sidebar.

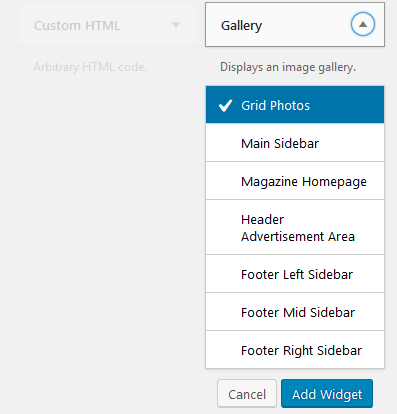
d.Next we add the widget for the content we want to display.
From the Left section of the page choose the Widget you wish to add, choose the sidebar you want to add it to, in our case it is the Grid Photos sidebar – then click Add Widget.

e.Setting the location to display your side bar.
The choice of what page or post or category to place your side is totally yours.
4.In a Post type or Category.
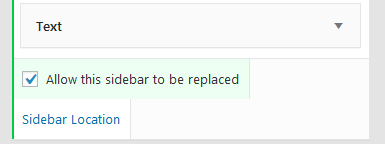
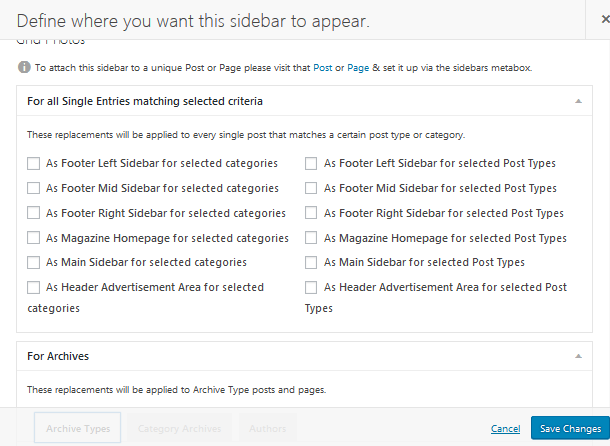
a.If you desire to display your sidebar to a particular category or post type, below the side bar, both on the custom and the native sidebars, you should see Sidebar Location.

You will notice that on the native sidebars – the ones that came with your theme, you can choose not to allow them to be replaced, that means that the sidebar will always be visible on all the posts and or pages it is set to appear in.
b.Click Sidebar Location. Then define which content type to display the sidebar. All the posts and or pages of this content type will feature that sidebar.

NOTE: Your post types and categories are defined by your theme.
c.From here choose where to display the Sidebar; you can choose between the post type and category type.
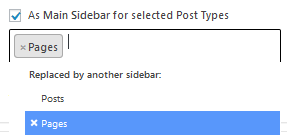
If you choose a Post type, you will see a screen like the one below; choose whether you want in Pages or Posts or both.

When you are done, click Save Changes.
That is how you add a custom sidebar to all posts and pages in a category on a WordPress website.
If you go to all the pages or posts or categories, you will see your new side bar.

5.Add a sidebar to a unique post and page
The above scenario was for all the posts in a particular category. But, sometimes we want a page to have a sidebar exclusive to it.
This plugin will allow you to do just that.
If you are still in the Widgets section, there is fine print on top of the screen where we added our Sidebar to content.

Click on either post or page, and you will be taken to your Posts or Pages.
If you are not, just go to your Posts or Pages.
This is a familiar screen. Choose the post or page you want and edit.
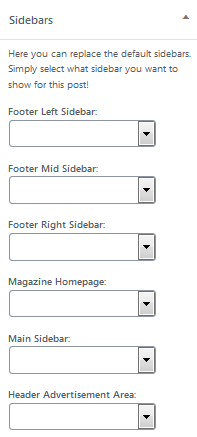
On the right, of your post you should see a Sidebars section. Choose the sidebar you want to add to the post.

Next time you create a post or page, you can easily add a side bar to that post or page from this section, and you don’t have to go to the widgets section unless you need to modify or create a new side bar.
That’s how you add a custom sidebar to a post and page of your WordPress website.
That’s it for today, I hope this helped. Now you may also want to create social share buttons in your content and sidebar.