If you are looking for a reliable way to monetize your website, then let me show you how to add Google Adsense to WordPress. Assuming your website is powered by self-hosted WordPress.
If you ask any blogger how to monetize a website. Without much thought, Google Adsense, they will answer.
Why?
Because it is one of the first ways we knew how to monetize a website, besides the reliability and guarantee that you will get paid.
Before I show you how to add Google Adsense to WordPress, I want you to have in mind that Google Adsense is not suited for any kind of website.
First of all, the revenue from ad clicks trickles in decimal-point cents like the dot, dot, dripping droplets of a broken water pipe.
For these cents to add up to meet the bills, you will need a ton of traffic, which means tons of content.
If you lack the traffic to your website, consider the alternatives to monetizing your website.
Secondly, websites selling a product or brand websites should steer clear from Google AdSense, plus every other ad monetizing options.
Yes, I know you are trying to create multiple income streams, but, AdSense is an illogical stream for you. Google AdSense like any other ad service works by displaying relevant ads – including those of your competitors – on your website.
Additionally, they are an invitation for a visitor to click away from your website. Yet for a website pushing a product, you wish for people to spend more time on your website for a chance that they convert and buy.
You are better off focusing your energies on content marketing or even running an ad campaign on Google Ads, so your content is served to other Adsense websites.
However, if you rake in traffic in their thousands, especially organic traffic, to a general content-based website, with no or little focus on moving products, then Adsense is a great income stream.
How to Add Google Adsense to Your WordPress Website.
1. You need a Google AdSense account.
Using your Google account go to the AdSense site and signup.
You are required to provide a telephone number and a mailing address associated with your bank account.
Google is very picky about who they admit to the AdSense program. Your website must meet the eligibility requirements for AdSense.
- Your website must have original content – created from scratch.
- It must also comply with program policies.
- And you must be at least 18 years old.
Once you are approved pay very close attention to the Google Adsense program policies, else you will get banned.
2. Connect your website to Google AdSense.
Once, your account is approved. Connect your WordPress website to it.
You are required to add a code snippet into the header section of your Website, between the <head> and </head> tags.
This code snippet is on your AdSense homepage, and it should look like this.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-123456789",
enable_page_level_ads: true
});
</script> To add AdSense code to your WordPress website, most modern themes today provide a place where you can add code into the header and footer sections of a website.
Check the theme details in your WordPress dashboard or consult your theme documentation or developer.
If yours does, it should show you where you can place a custom or third-party code. Like below. Paste your code there. Don’t forget to save your changes.
Alternatively, use a plugin. If your theme doesn’t provide a way to add code to the header section, then your best bet is using a free WordPress plugin.
Here are a couple you can use.
Another route is manually editing your theme. You should know what you are doing if you go this route. If you do, back up your website first and better do it in a child theme, so your changes are not lost the next time your theme updates.
3. Copy and paste your ad code to your website.
Once you have connected your WordPress website to Google AdSense, create your ads, then copy the ad unit code pasting it to your WordPress website.
Here is an example ad unit code.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- Homepage Leaderboard -->
<ins class="adsbygoogle"
style="display:inline-block;width:728px;height:90px"
data-ad-client="ca-pub-1234567890123456"
data-ad-slot="1234567890"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script> There are primarily two ways you can insert ads to your website.
- Use the text widget – if you want to insert ads into let’s say the sidebar or footer. Depending on your theme, you may have the ability to insert ads to the header section, or right below the header.
For this, log in to your admin panel. Under Appearance, go to Widgets.
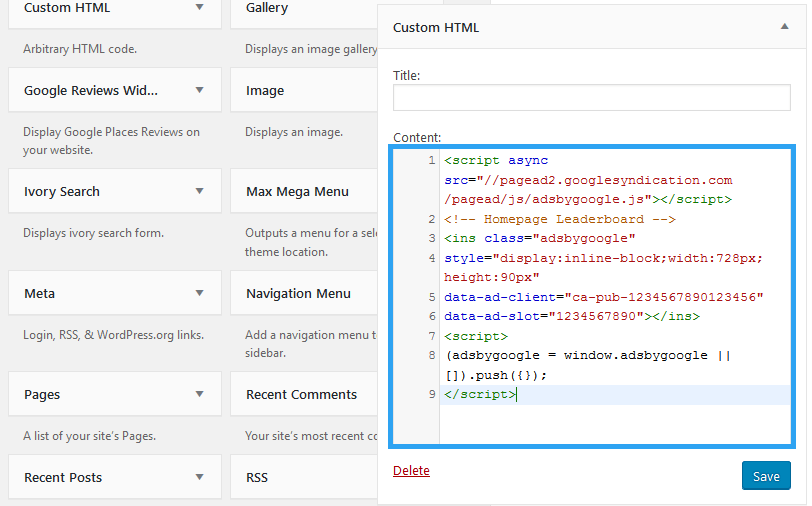
Drag the Custom HTML or Text widget to a sidebar
On the popup form, paste your code in the content area and save.
- You can also use a plugin to insert ad code to your website.
The Custom HTML or Text widgets only allow you to place your ads in the sidebars available to your WordPress theme.
But, in case you need to place your ads in other sections of your post or pages or even the category or taxonomy pages not just on the sidebars then you will have to manually to paste the code into your posts and theme files or use a plugin.
Here are some excellent plugins you can use.
Conclusion
You have the content. With AdSense, you can start earning. This article has hopefully shown you how to add Google Adsense to WordPress.
More importantly, I hope you embrace the suggestions sprinkled within the article to get your AdSense account approved and to ensure you are not banned thereafter.
Now, go create more content, abide by the AdSense program policies, and you will reap big from your efforts.
Hopefully you have found this read helpful. You may also want to check out our picks for the best 10 free ads manager plugins for WordPress to improve your site monetization.