Do you want website visitors to contact you conveniently from your website? Then add a click to call button to your WordPress website.
In January 2014, mobile internet use exceeded desktop use in the United States. That’s 2014. Today, across the world, mobile devices continue to be the ones most users use to access websites.
No wonder, search engines consider mobile-friendliness as an essential factor to their search rankings.
This article isn’t about search engines. It is about taking advantage of what we know about users. It’s about providing convenience to visitors when they need to contact you.
It is okay to have a contact form and a contact page, but, when someone needs to make a call, wouldn’t it be easier for them just to click and call? Yes, it would.
In this article I will show you two ways you can achieve this.
First, with a plugin, and second, with HTML.
How to Add Click to Call in WordPress with A Free WordPress Plugin
The easiest way to add a click to call button in WordPress is with a free WordPress plugin. I recommend, Quick Call Button and that is what we shall use in this article.
In your WordPress website admin area, go to Plugins and click Add New.
In the search box, enter Quick Call Button to search the WordPress plugin database.
When the results load, click the Install Now button, then Activate, Quick Call Button
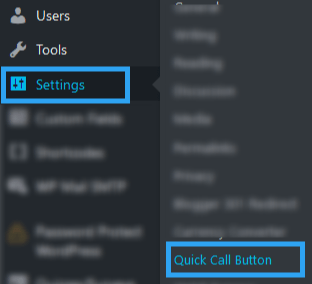
After you activate the plugin go to Settings then to Quick Call Button
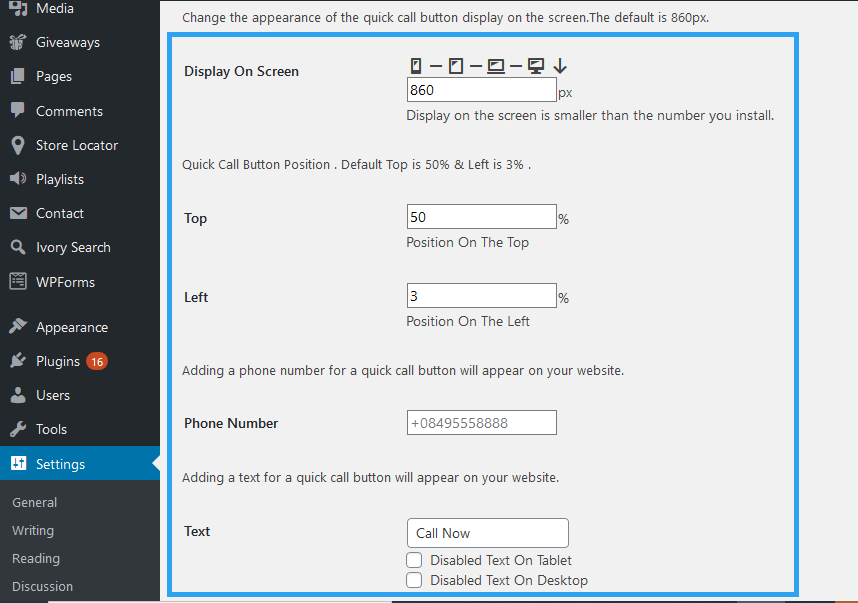
From this page, you define the settings and control the appearance of your click to call button.
What’s important is, of course, the Phone number. Enter your telephone number in the provided field.
You can also specify what devices the click to call button is displayed. If you want it on mobile devices only, then click the mobile icon. If you want it on all devices – desktops to mobile handsets – then click the desktop icon.
Go ahead and make the changes and customizations you require within this settings page.
Once you are done, click Save Changes found at the bottom of the page.
The button is now on your website, ready for your audience to click to call you.
How to Add Click to Call in WordPress without A Plugin Using HTML and CSS.
Adding a click to call button with a plugin is easy; what if you don’t want to use a plugin? Then you can add a click to call button to your WordPress website with HTML.
Every method has its benefits, but if you want a floating button, then it is easier to achieve this with the plugin. But, if you want a click to call button in a particular place in your content, then adding an HTML button for that specific place is a more natural and probably better option.
For those afraid of code, adding a telephone number is not that complicated.
Go to the page or post or widget you want your click to call button to appear and add this line of HTML code. Remember to change the telephone number.
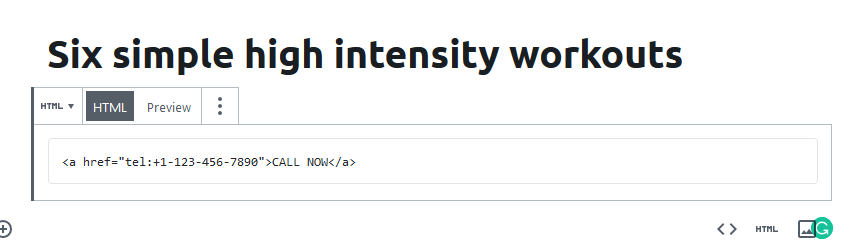
<a href="tel:+1-123-456-7890">CALL NOW</a>
Those using the Gutenberg editor, choose the HTML block to add the click to call button.
That creates a link that someone can tap or click to make a call.
If you want a button instead of a link, then you will need to style the link to create a button.
You can add a CSS class the HTML code, then add your custom CSS code to your customizer.
<a href="tel:+1-123-456-7890" class="click-button">Call Now</a>
Then, you could add some custom CSS to your WordPress site to make it into a button.
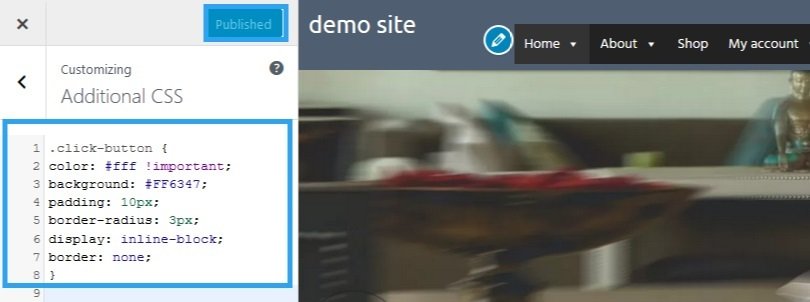
Go to Appearance, then Customize then go to Additional CSS
In there write your CSS code,
For example:
.click-button {
color: #fff !important;
background: #FF6347;
padding: 10px;
border-radius: 3px;
display: inline-block;
border: none;
} Go to your page or post now to see the button.
One thing to keep in mind is that with this HTML method, the click to call button is displayed on all screen sizes.
With the plugin, if you remember, there was the option to define on what screen sizes the click to call button is displayed.
With code, you can also define what screen sizes this button will be available on. If you wanted it on devices of less than 860px, then you can add the code below to your CSS file – add it also to the additional CSS section you added the previous code.
@media only screen and (min-width: 860px) {
.click-button {
display: none;
}
} Conclusion
Add a Click to Call in WordPress, and I can bet you will see improvements in your conversation rates.
As more people see your content, more people want to take action.
The click to call button is a convenient way for the people to take action with a tap of a button.
Hopefully you have found this read helpful. Now you may also want to learn how to create a contact form in WordPress to increase conversion rate.