If you are looking for a way to add Google AMP (Accelerated Mobile Pages) to your WordPress website, then this article is for you.
One of the challenges you will ever face is optimizing the speeds for mobile sites.
Technology often changes fast, so fast that most people play catch-up and sadly most never do.
When it comes to the web, we have had a handful of companies that have risen to define the standard for the modern web.
One such company is Google.
They set the agenda for SEO and most things web related.
Across our site, in several articles, we mention a lot about the importance of page speeds and load times to the performance of your website on search results.
Besides this, over 80% of internet traffic today is using some kind of mobile device; it makes sense, therefore, to optimize your website to load faster on mobile.
Left on their own, I think few individuals would care to create mobile-friendly websites; we cannot deny that it is costly both in monetary and time costs to always adapt to the latest trends.
But, when the survival of your website or business depends on Google then, you probably have no choice but to play catch-up.
To help your website perform better on mobile, a alongside Twitter and many other major tech firms today, Google launched an initiative – Google Accelerated Mobile Pages or just Google AMP in 2016.
It is an open source initiative in response to Facebook’s Instant Articles, aimed at making content load faster on mobile.
It does so by providing a whole new framework on which developers can build and create new web presences for websites, emails, and anything web related.
If you have ever tried to increase your page speed, you notice improving the speeds of a mobile site is not an easy task.
It is easy; I use that term loosely – to improve the speeds of a desktop version of a website, but, the mobile version is a whole new subject.
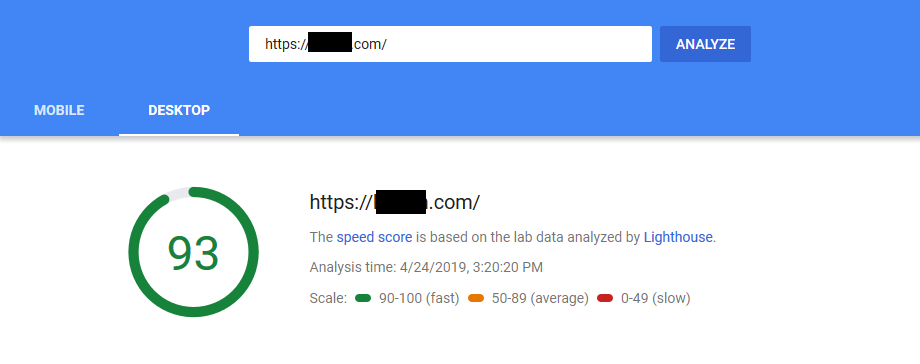
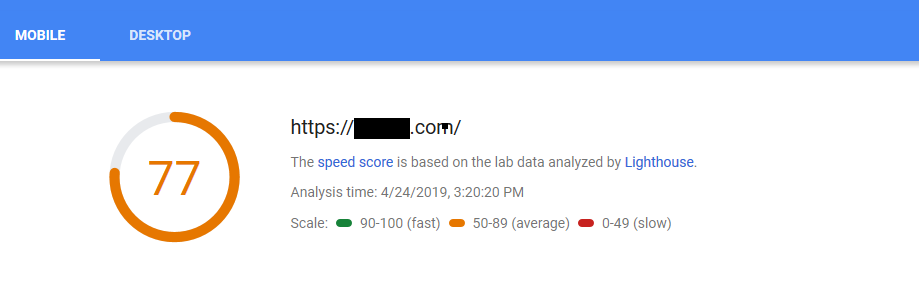
On a Google PageSpeeds Insight desktop test, you can work your way above 80 scores.

But, will struggle to go over 50 scores on mobile versions of a responsive website.

Google AMP was created for this.
To help you achieve the best load speeds for your content on mobile devices.
It does so by using the bare minimum HTML and JavaScript technologies to create a mobile-first website.
This may all sound complicated, yes it could be if you are building your site with Google AMP from scratch, but, in our case and this article, we shall add Google AMP to a WordPress website.
Step by Step: How to Add Google AMP to WordPress?
We shall use two WordPress AMP plugins in this guide:
1. AMP for WP – Accelerated Mobile Pages

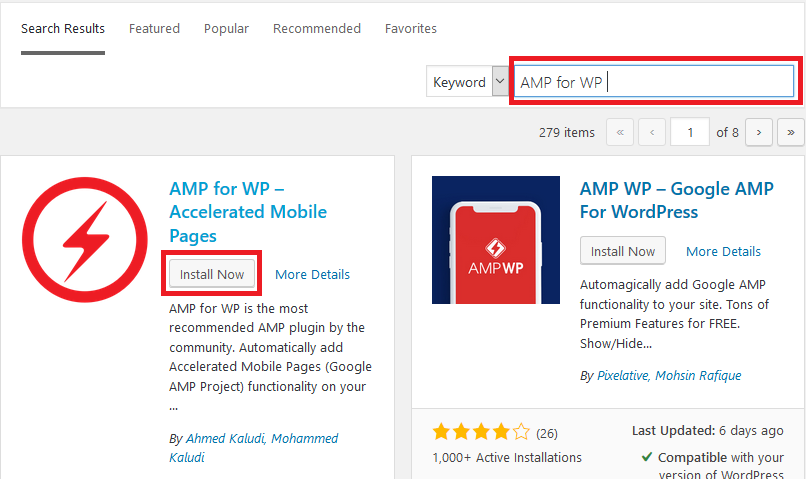
The first WordPress plugin we shall use is AMP for WP that automatically adds Accelerated Mobile Pages to a WordPress site.
Go to your Plugins area and search for AMP for WP, click Install Now and then activate the plugin.

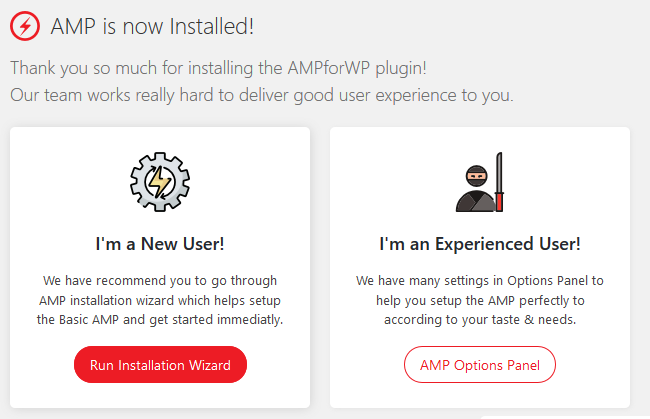
On activation, on the page, you are redirected to, Click, Run Installation Wizard.

Add Google AMP to website
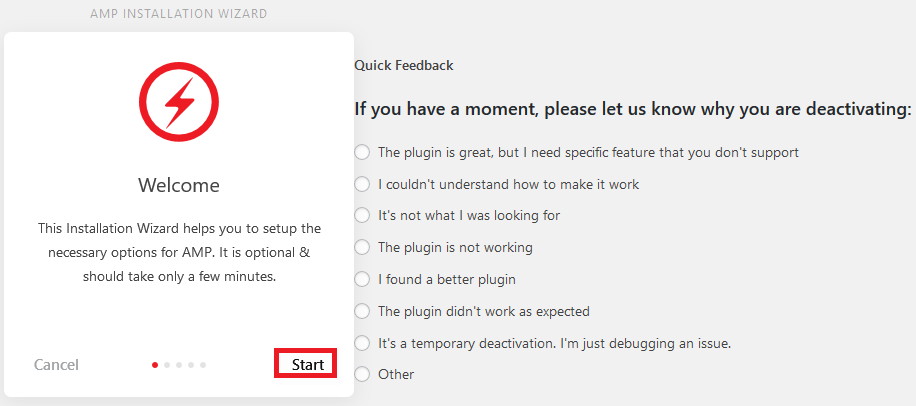
Click Start on the proceeding screen.

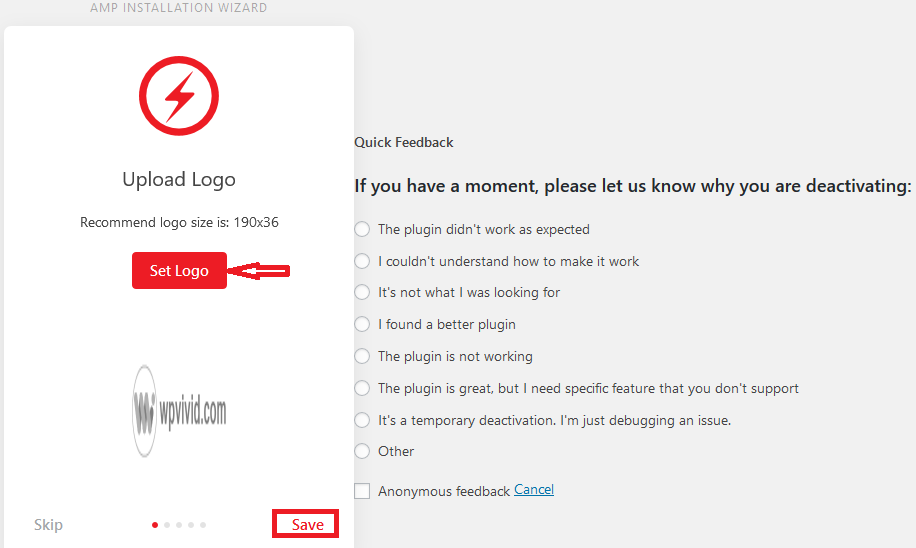
Set your logo – if you prefer to use a different logo from your current site logo and click Save.

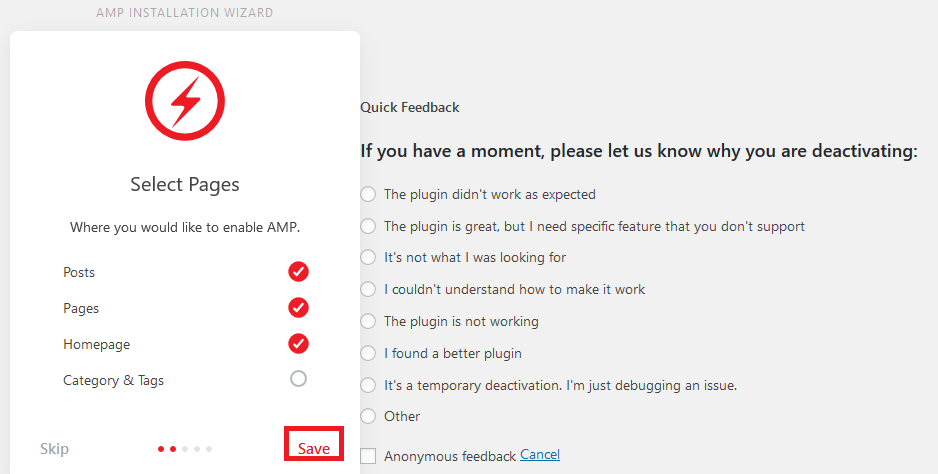
Select where you want to enable AMP and then click Save.

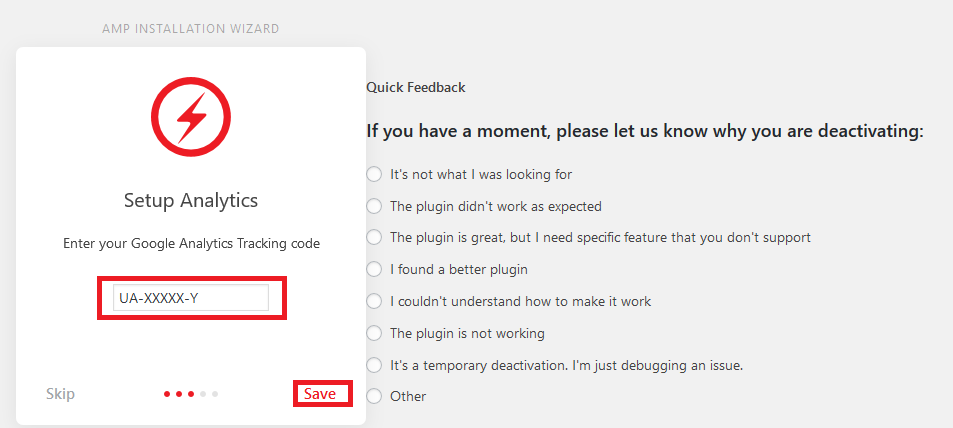
Provide your Google analytics tracking code and click save to continue

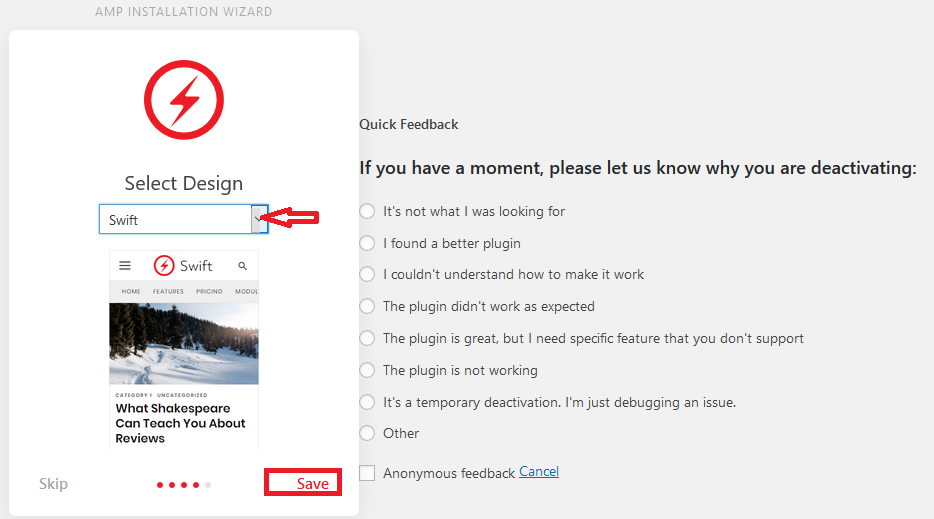
Next, from the dropdown menu select the mobile design you prefer. Click Save to continue.

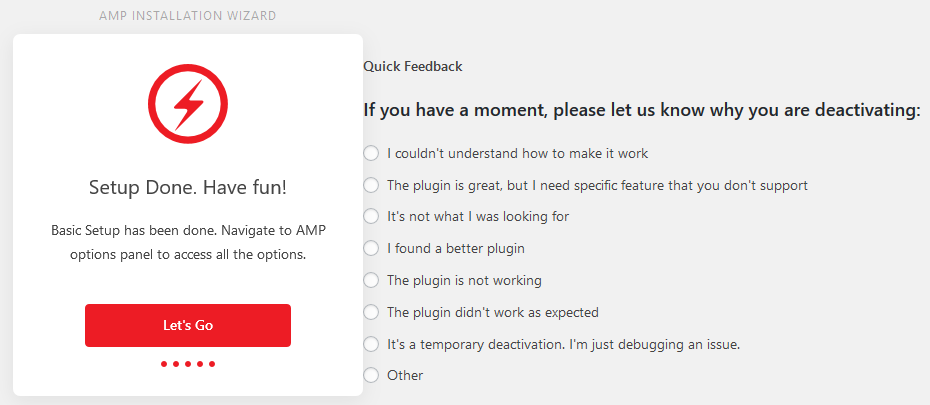
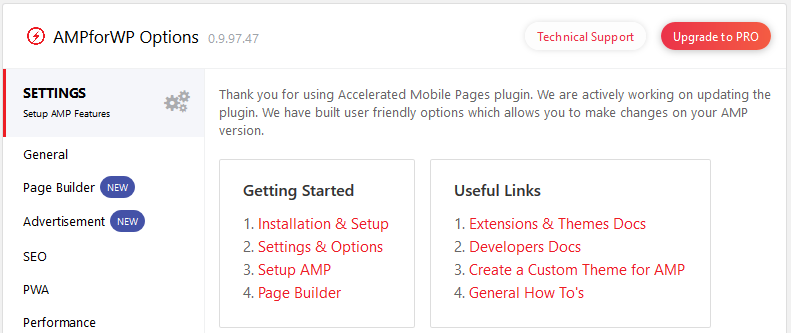
Click Let’s Go – to finish the setup. You are then redirected to the AMP options panel for more options.

From the Options page or settings page, you can modify the general settings, customize the look and feel of your mobile site, and purchase extensions if you need.

Viewing an AMP website
The basic settings are sufficient, to view your website and amp to your URLs
http://yourmobile.com/page-or-postname/amp/

2. AMP Plugin
The Second plugin we discuss in this article is the official WordPress AMP plugin.

Install and configure AMP plugin
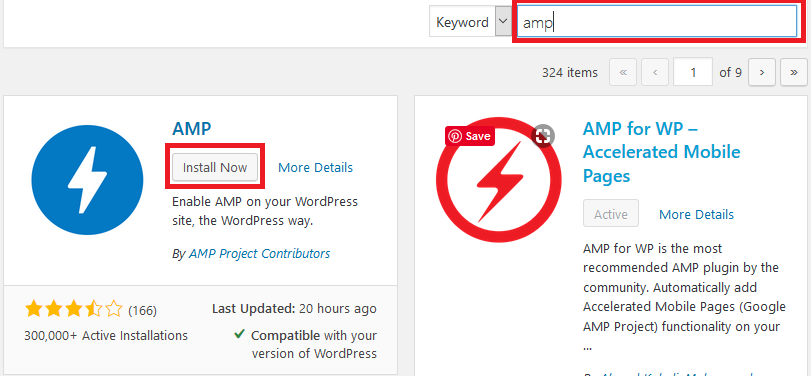
To install it, Search for AMP in WordPress repository of your website.
Click Install Now and then Click Activate.

To get started, on your left Menu click AMP.

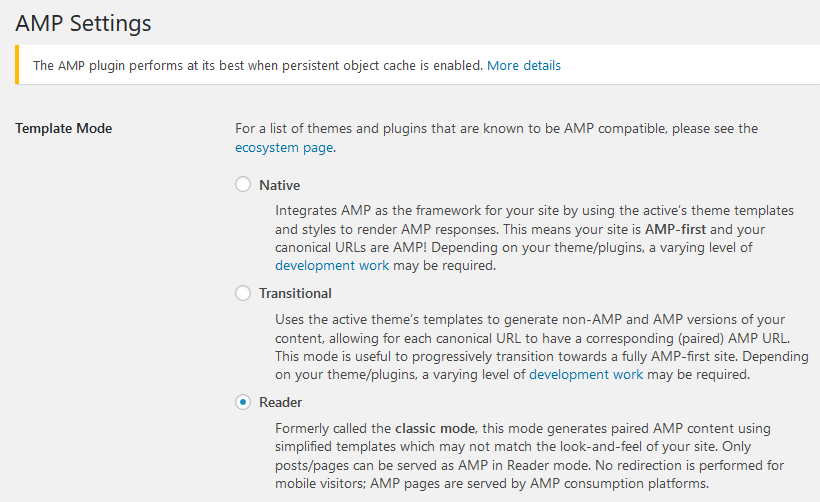
Choose the template mode – you have Native, Transitional and Reader.
For full integration of the first two template modes, some coding may be required.

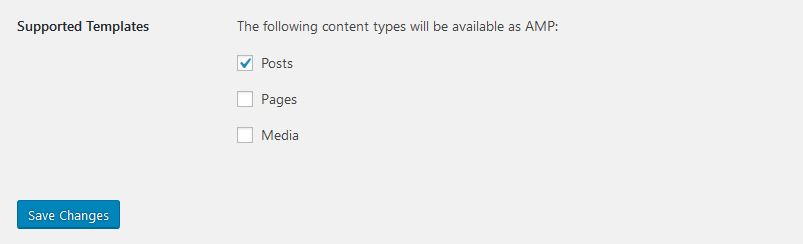
Once you have set your template mode, select the content types where AMP will be available on then click Save Changes.

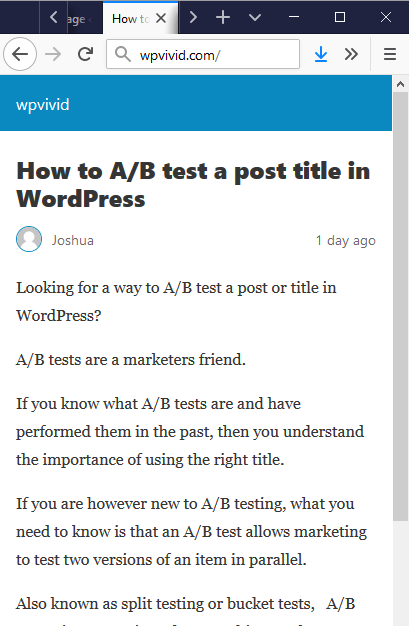
Viewing the AMP site
Like with the last plugin, add amp to the URL of your posts or pages.
http://yourmobile.com/page-or-postname/amp/

In Conclusion
I am certain if you add Google AMP to your WordPress website; there will be a definite improvement in the performance of your website on mobile devices.
Improved performance, leads to more engagement and reduced bounce rates which then leads to better SERP rankings and performance.
Feel free to share your experience or questions about Google AMP in the comments area below.
You may also want to learn the easiest way to monitor server IP and memory usage and speed up your website.