In this guide, you will learn how to add an HTML page to a WordPress website.
The question to ask is, What you are trying to achieve?
3 Scenarios Where You May Need and How to Add An HTML Page to WordPress.
Scenario 1
If you have an HTML page, then you got an upgrade and moved to WordPress, but, there is an HTML landing page that you want as it is, what are your options.
If it is a single page, you can simply upload it to the same folder or directory your WordPress files sit in.
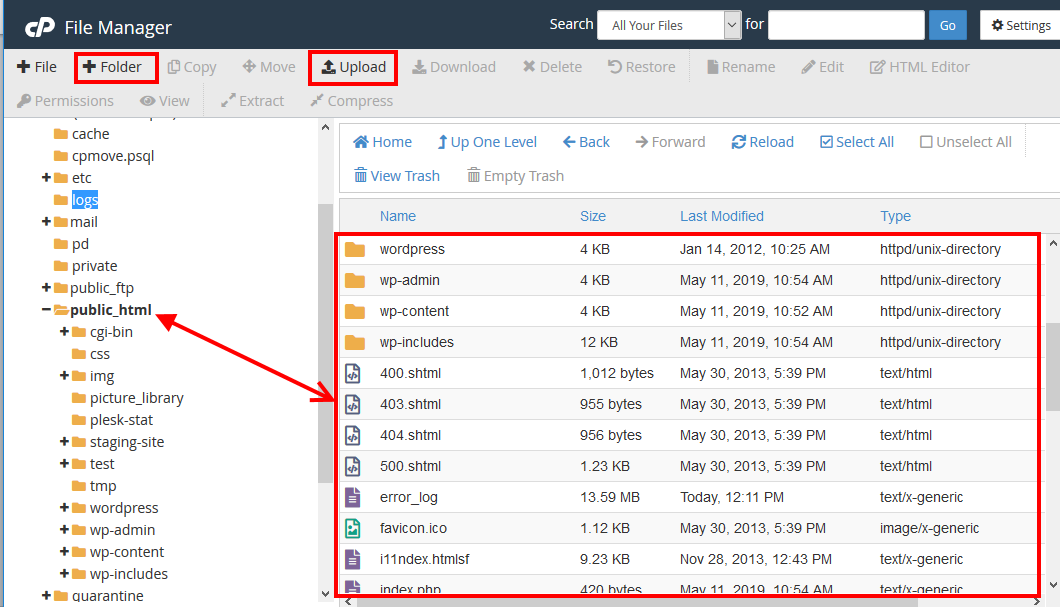
With your FTP account or cPanel, login to the root and then upload the file.

You are uploading your file to the public_html folder; you should see the WordPress files there.
the page you upload is available with the URL; https://yoursite.tld/page-name/html
Scenario 2
If however, your HTML page contains assets like images, CSS files, and more, then the best idea is to create a new folder on your hosting account, and then upload the files to the folder.
For the case of cPanel, you would click the Upload icon – see image above.
This folder should be created in the Public_html folder.
For multiple files, it is easier to compress them into one file and then upload it, once it is uploaded you can extract the files.
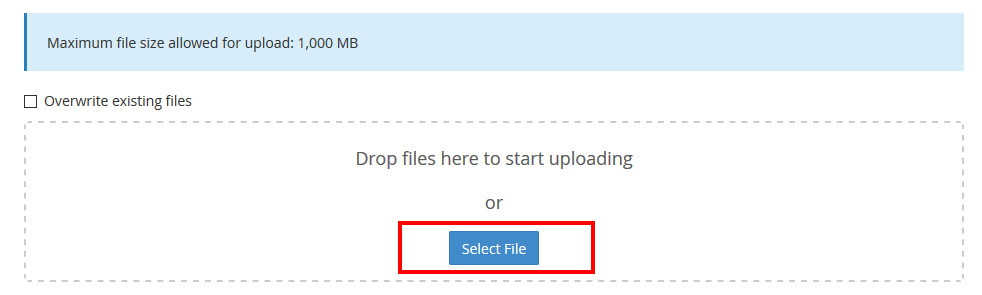
When you click the upload icon (see the image above) you are taken to the upload page, Click select file, in the popup, select the file you want to upload.
Once it is successfully uploaded, go back to the previous folder.

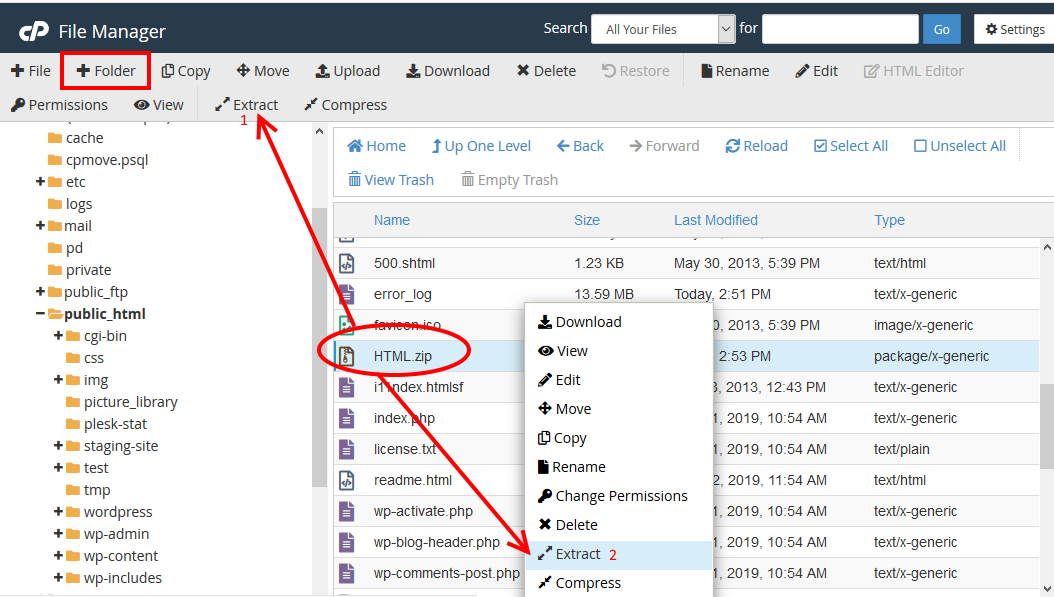
Back in the previous folder, you should see the zipped file you uploaded.
You can now uncompress it; you can do it in two ways in cPanel,
- Click the file, then on top click Extract.
- Right-click the file, then click Extract.

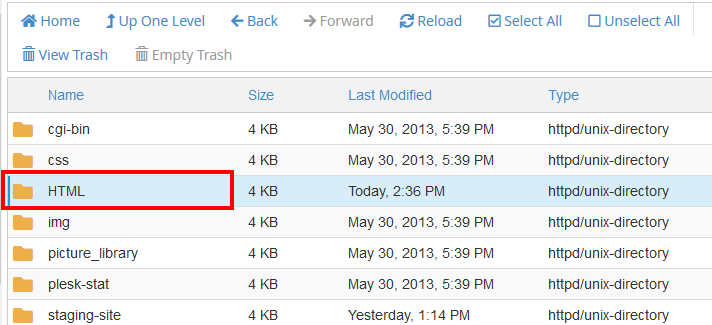
Your file is extracted to the HTML folder – you can now double click to open if you need to.

A couple of things to note: I did not create a folder, because I compressed the whole folder I needed to upload on my computer, if you are uploading files individually or if you compress the files within the directory, you will have to create the directory or folder on your host.
For cPanel, see the images above, there is an upload icon highlighted.
You can then double click to open the folder, and then upload the files.
The second thing you need to note is in case you are using a folder; you need to rename your file to index.html
That way you can now access your HTML file by going to;
https://yoursite.tld/folder-name/
Scenario 3
What if you want more control of how the content on the page is displayed or suppose you just want to add some basic HTML code to an existing WordPress post or page? For this, you do need to create a new HTML page altogether, since you can add it directly in your post or page in the HTML/Text editor.
Here are the tags that can are allowed in the HTML or text editor.
address, a abbr, acronym, area, article, aside, b, big, blockquote, br, caption, cite, class, code, col, del, details, dd, div, dl, dt, em, figure, figcaption, footer, font, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, img, ins, kbd, li, map, ol, p, pre, q, s, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, tr, tt, u, ul, var
How to Add HTML to A WordPress Page or Post.
Login to your WordPress admin area.
Go to the page or post you want to add the HTML to.
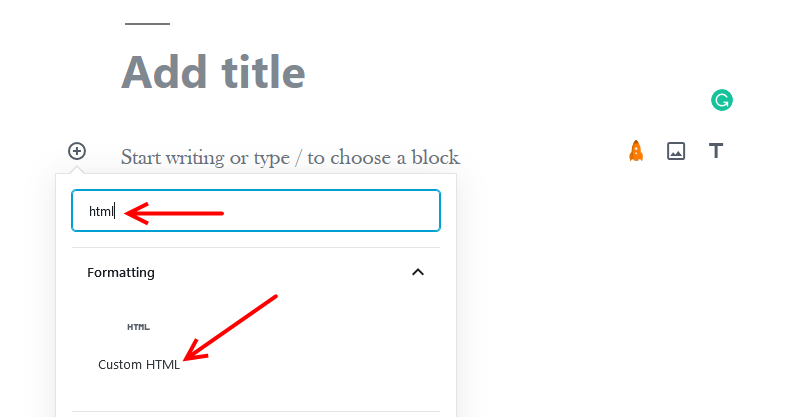
If you are using the classic editor, Click the Text tab, if you are using Gutenberg block editor, click the add block icon under Formatting click Custom HTML

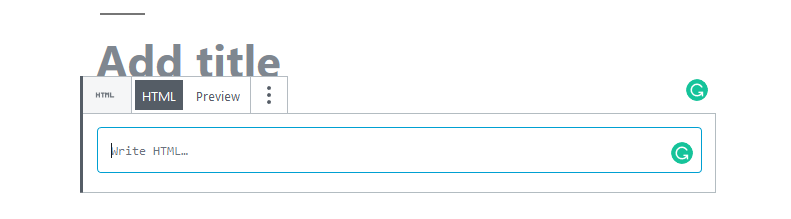
Write or paste your HTML code in the highlighted area; publish or update your page when it is done.

That basically covers it for adding HTML to a WordPress website; if you have a lot more files, you should consider converting your HTML page to a template or theme, this is technical, if you are not good with code, then you could consider hiring a developer for that.
You may also want to learn how to highlight syntax in WordPress post/page HTML editor.