With the advent of WordPress 5.0, Gutenberg has become the default editor for the popular CMS. The Content Management System was long overdue for a revamped post editor, which was finally delivered with Gutenberg.
Instead of the classic post editor, which is frankly more geared towards text-based content, Gutenberg makes use of the WYSIWYG (What You See Is What You Get) editing route, making it far simpler to add rich media based content to your WordPress website.
This is achieved by using little blocks to segment large content making it more easily manageable. You will be introduced to 30 different content block elements to encompass all of your posts.
This includes different block types like paragraphs, lists, images, headers, quotes, audio, video, columns, buttons, and much more. You can use all these together and create an appealing WordPress post.
But what about our old posts created with the Classic Editor?
With Gutenberg Post Editor activated, if you go to “edit” one of your older posts, you will notice that the entire post is now structured into a single classic block. The content has not been segmented into its corresponding block types.
And this why, for the purpose of this read, we will be looking into how you can convert existing WordPress posts to Gutenberg blocks.
But first-
Why Do You Need To Convert Existing WordPress Posts to Gutenberg Blocks?
As of now, users still have the option to switch to the classic editor and go about creating/editing WordPress posts as they used to. But this might not be the case with future updates. If that were to happen, then you will be stuck in a time-constrained situation to convert existing WordPress posts to Gutenberg blocks, and no one wants that sort of stress.
Furthermore, since more and more developers are updating themselves and their products to support Gutenberg, there is no need to lag behind fearing backward compatibility issues.
In fact, on the flipside, newer third-party WordPress plugins and themes will come out with features made for the Gutenberg editor, and if you don’t want to miss out, it is best to stay updated with the current trend.
Also, as we stated earlier, in comparison with the classic editor, Gutenberg is far superior when considering media heavy content. And if this is the type of posts you deal with on your WordPress website, then you should definitely consider making the switch.
Now, opening your old WordPress posts in the Gutenberg editor will show the entire content in a single classic block. However, you can easily convert that to the new block system such that all the content are segmented into appropriate blocks. And to your benefit, going about it is fairly simple.
So without further ado, let’s get started:
A Step-By-Step Guide To Convert Existing WordPress Posts to Gutenberg Blocks
The Gutenberg editor comes with an in-built option to convert the single classic block into its corresponding block types. The process is super simple, but in case you are facing certain issues or wonder how things will turn out, we have prepared a simple 3 step guide to help you with the conversion process:
Step 1:

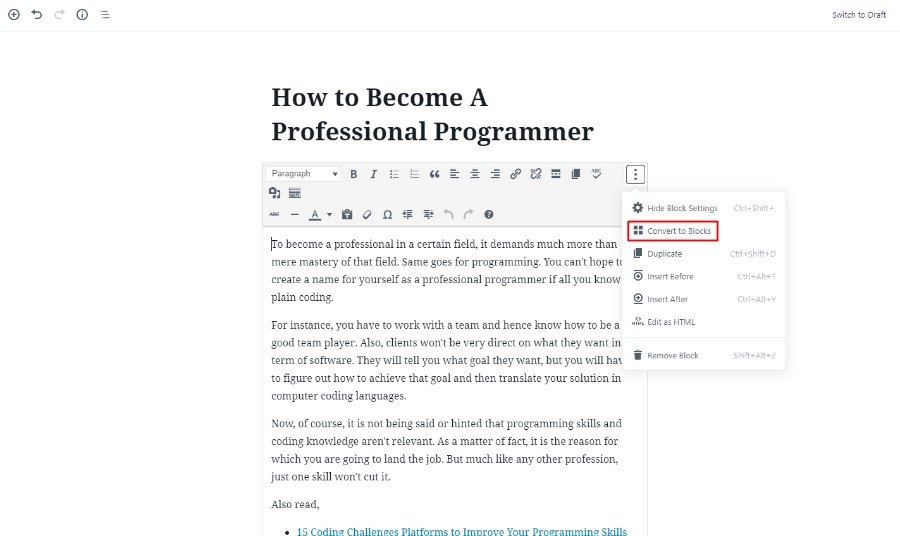
As discussed earlier, when you go to “edit” an old post created using the classic editor, you will find that all the content is under a single classic block. Select the block to avail the overhead menu.
As you can see from the image, click on the three dots to access more settings. There you will find the “Convert to Blocks” option.
Step 2:

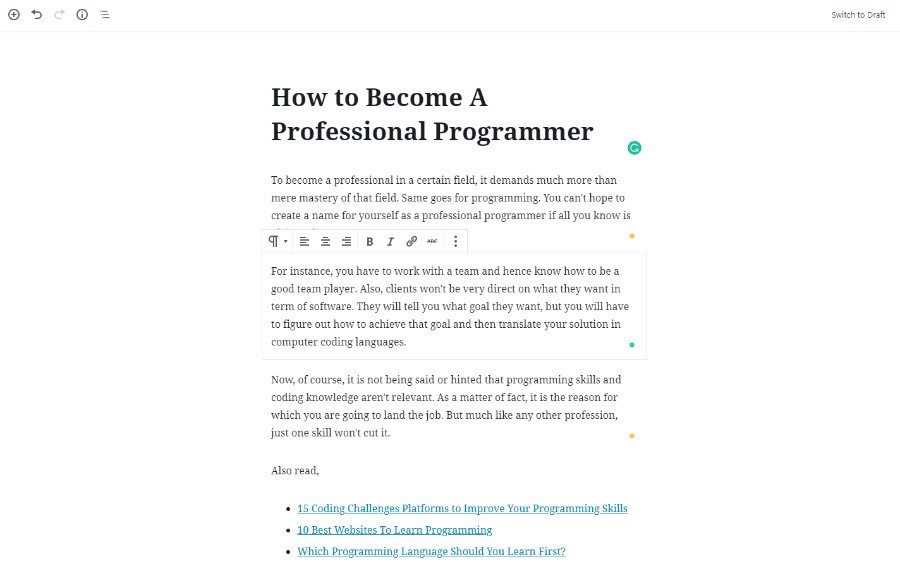
All you have to do now is click the button, and WordPress start scanning the different HTML tags in your content. The amazing part is that this is handled with extreme precision, and the CMS manages to segment your single classic block into multiple different blocks depending on the content.
Step 3:

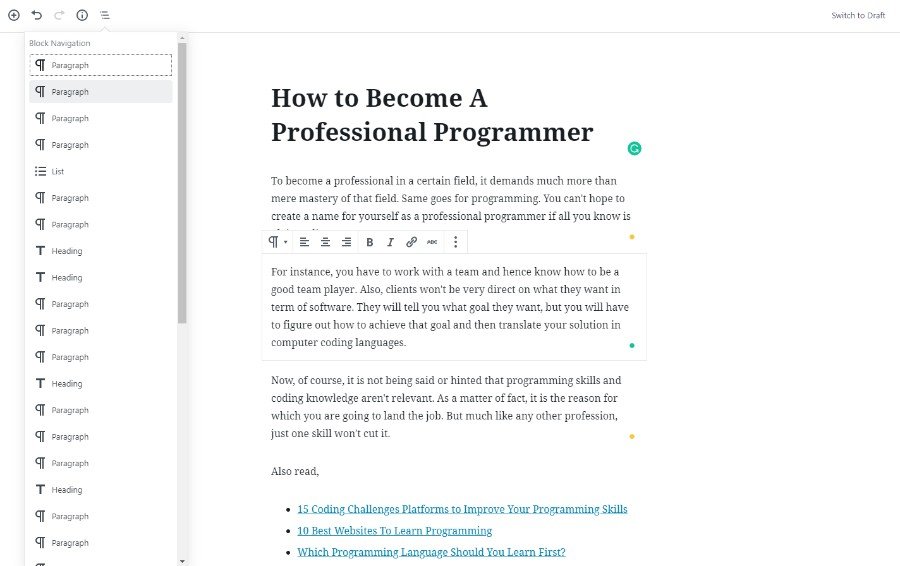
The final thing left to do is to evaluate the accuracy of the conversion. For this, especially if you have a long post, you can make use of the Block Navigation functionality as shown in the image.
Selecting the option will pop out a drop-down menu showcasing all the different block you have in your post. You can click on any of the blocks on the navigation menu to quickly jump to that specific position.
Certain Limitations:
1.Issues With Assigning The Right Block Type:
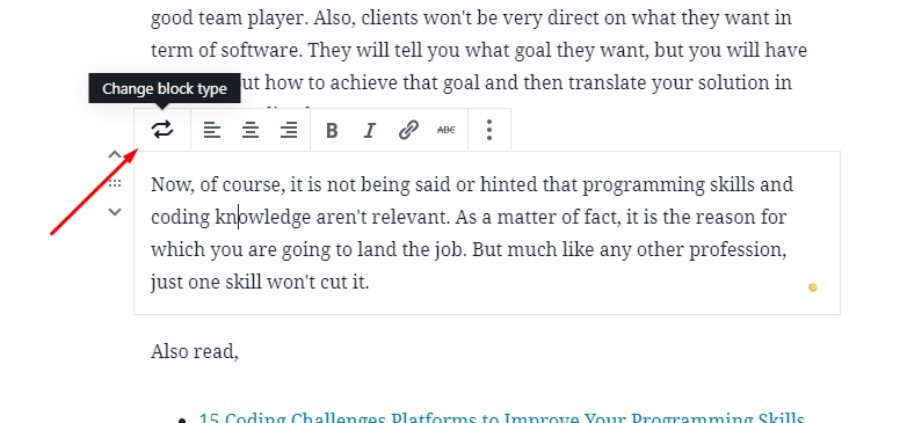
Now, for the sake of this example, we didn’t come across any problem with the conversion process. However, if you do find that a part of content has been mistakenly categorized into the wrong block, you will have to fix it manually. As shown in the image, you can simply click the specified option to assign a different (more appropriate) block type to that segment.

Furthermore, you might be dealing with certain content which doesn’t even fall under the 30 different block types. Here too you will run into the problem of having the wrong block assigned to your content, and will have to go about fixing it manually.
2.No Bulk Convert Support
Another problem most users will face is the lack of a bulk conversion option. Each of your older posts needs to be converted one at a time, which can be an irritating as well as time-consuming process.
However, it is still the early days for Gutenberg and with future WordPress updates, the functionality should get more refined.
In Conclusion
So this has been our quick guide on how to convert existing WordPress posts to Gutenberg blocks. We hope that you found this helpful and you were able to easily convert your classic block into corresponding Gutenberg blocks. With that being said, if you have any friends using WordPress who might need this information, feel free to share it along.
Again, as we mentioned, we didn’t come across any issues with the basic converting procedure, but if you have tried the method yourself and notice issues converting certain content, then do write about your experience in the comments below. It might help out your fellow readers, and the people over at Automattic (developers of WordPress) might also take action to resolve the problem with future updates.
For next, you may also want to have a look at our picks of the best Gutenberg blocks plugins to extend Gutenberg blocks.