WordPress is one of the best blogging platforms. It has transformed over the years in to a robust and fully functional content management system. It powers over 30% of the websites on the internet. One of the best built in features in WordPress is the ability to display article summaries with a read more link, in case the user wants to continue reading the article. With the newly introduced Gutenberg editor, the method for adding the read more tag in WordPress has changed slightly. It is now a read more block rather than a tag, as Gutenberg is a block based editor.

Why You Need to Add Read More Tag to Your WordPress Posts
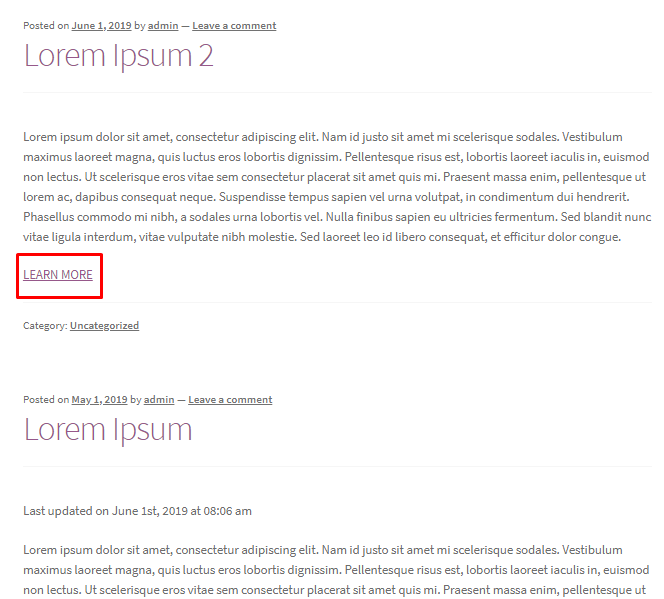
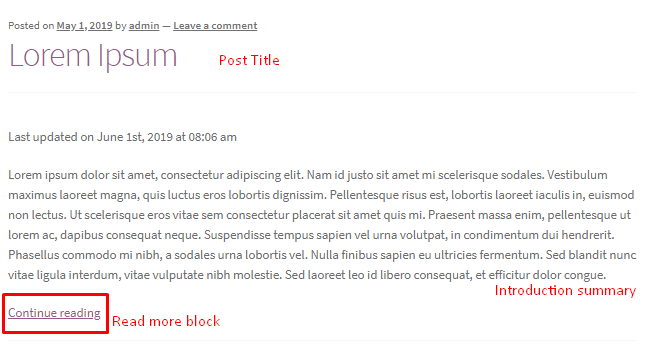
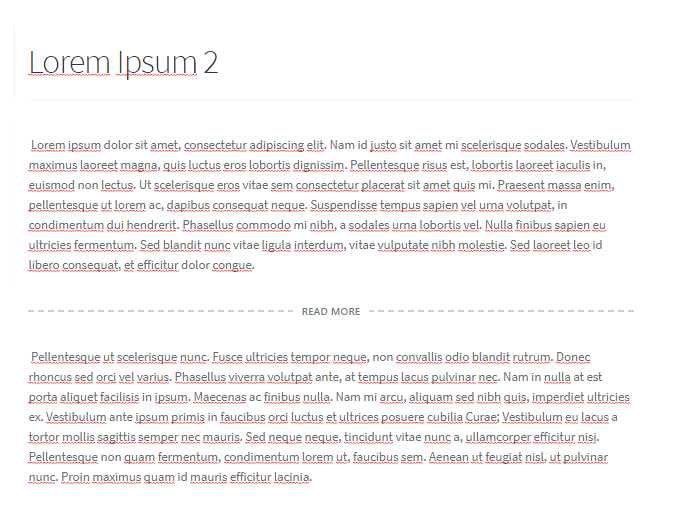
If you have a blog page which shows your posts, you may want to display a short introduction of the article followed by a read more link that takes the reader to the remaining part of the article. Without the read more block, your full articles will be displayed on the page. This can create a navigation nightmare for your readers. It is generally good practice to have the title of the article, a short introduction followed by a read more link. An example of how the read more block works is shown below:

Since this functionality is built in on WordPress you don’t need a plugin for it.
How to Add Read More Tag in WordPress Manually
Adding the Read More Block in Posts
Login to your WordPress dashboard and under the posts menu click on add new.

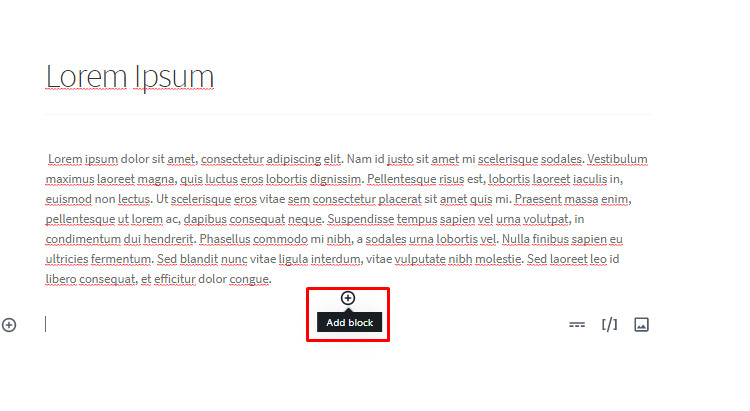
Type in a title for your post and add the introductory content for the post. Click on the + sign to add a new block.

Search for the more block and add it.

Once you add the block you can then continue to add your post’s content.

In the example above we have added the read more block between the first and the second paragraph. You can also edit the text and change it. Simply click on read more and change the text. An example is shown below.

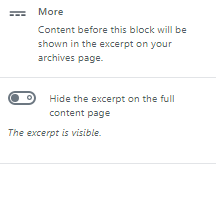
Another option you have when adding the read more block is to hide the content before the block. When editing or adding the block on the left hand side you will find this toggle.

If you enable it, it will hide the content before the block in the front end. In most cases this is not recommended.
In the front end on your posts page you should now be able to see the read more block. Clicking on learn more/ read more (depending on what you typed in above) will take you to the individual article.
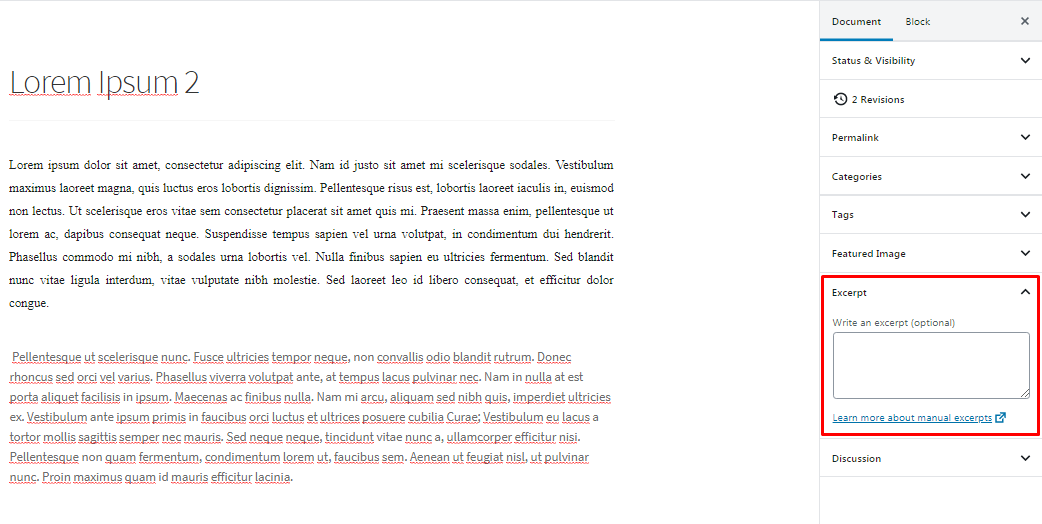
Using the post excerpt section
Another way to implement this is using the post excerpt section. When adding a new post in the left hand section you will find the excerpt meta box.

You can use this to add an introduction for your post.
You may now be wondering which one you should use? The good thing about excerpts is that you can modify the content and add engaging introductions. This can be a question or a catchy introduction phrase which entices the reader to continue reading. It does not necessarily have to be the first paragraph of your post or the introductory part of your post. However, excerpts are theme dependent, meaning they may work on some themes and may not work on others. With the read more block it is not theme dependent. The other advantage of the read more block is the ability to display pictures and keep the formatting. With excerpts you can only use text. One more difference between the 2 is that excerpts can be automated and the more block has to be added manually.
So which one should you use? We will leave you to decide this based on your own personal requirements.
Using the Read More Tag in Older Version of WordPress
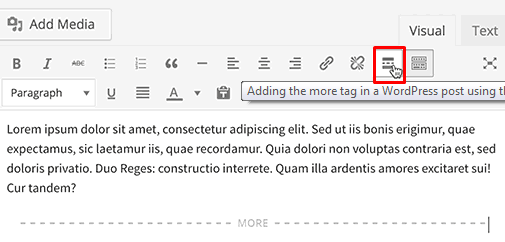
If you are still using an older version of WordPress it is highly recommended to upgrade. In older versions of WordPress you will not find the read more block. Instead, you have to use the read more tag. When creating a new post you will find the button for the read more tag as shown below.

You can also use the text editor and add the tag using this code: <!–more–>
Conclusion
That is all for this article. We hope you are now able to easily use the read more block with the new Gutenberg editor and the classic editor.
Now you may also want to add estimated reading time to your posts to increase user engagement.