Creating highly engaging, easy to navigate and robust website content leads to an increase in user engagement and retention. One of the ways to create engaging content is to use different font sizes, font family or font colour for various sections of a page or post.
If you are running a blog with WordPress, you might have found that the default WordPress editor has a few basic text editing tools such as bold, italic, text align options and a few others. However, when compared to modern word processors such as Microsoft word, it is lacking in functionality.
In WordPress, you can easily add advanced text editing functionality that allows you to change font sizes, colours, font families and other things using a powerful plugin such as TinyMCE advanced.
Why You Need to Change the Font Size in WordPress?
The plugin is a robust solution for anyone looking to transform the text editing abilities of their WordPress website. It emulates all the options that are available in modern day word processors. It gives you the same look and feel. It also gives you the same functionality that you would expect from modern day word processors.
Your content might be engaging but if not presented properly it can easily lead to a high bounce rate. You need to carefully review the font sizes, colours, text alignment, subscripts, superscripts e.t.c Adjusting these can make parts your content stand out and draw visitor attention to the important parts.
Step by Step: How to Change the Font Size in WordPress?
Step 1: Installing the TinyMCE Advanced plugin
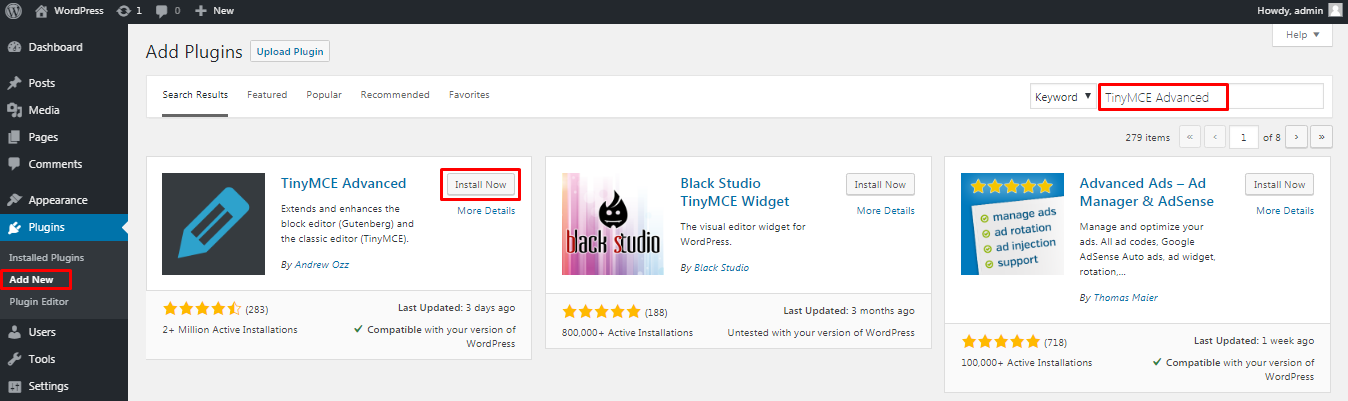
Login to your WordPress dashboard, navigate to the plugins menu and click on add new. Search for TinyMCE Advanced. Install and activate the plugin.

Step 2: Setting up the TinyMCE Advanced plugin
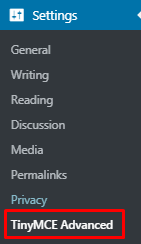
In your WordPress dashboard under the settings menu click on TinyMCE Advanced

This will open up the settings page for the plugin. There are 2 tabs here, one for the classic editor and the other for the Gutenberg block editor.

Step 3: Selecting Toolbars for the Classis Paragraph Block
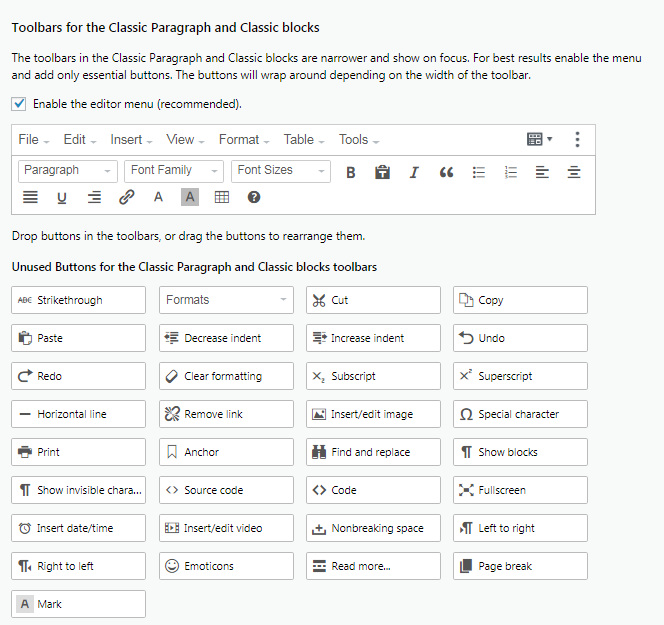
Scroll down on the plugin’s settings page to select the tool bars that you would like to use. There are a number of options available here, you can add font family, font size, justify option e.t.c All the toolbars that you can add are listed. Simply drag them from the unused section to the top.
In order to change the font family and the font size we have added the 2 respective buttons to the toolbar.

The plugin gives you all the options you need to format text. It transforms the default WordPress text editor that has limited options into a full-fledged advanced text editor. This will give you the ability to create highly engaging and well organised content for your visitors. Creating easy to consume content will improve user experience and can lead to repeat visits.
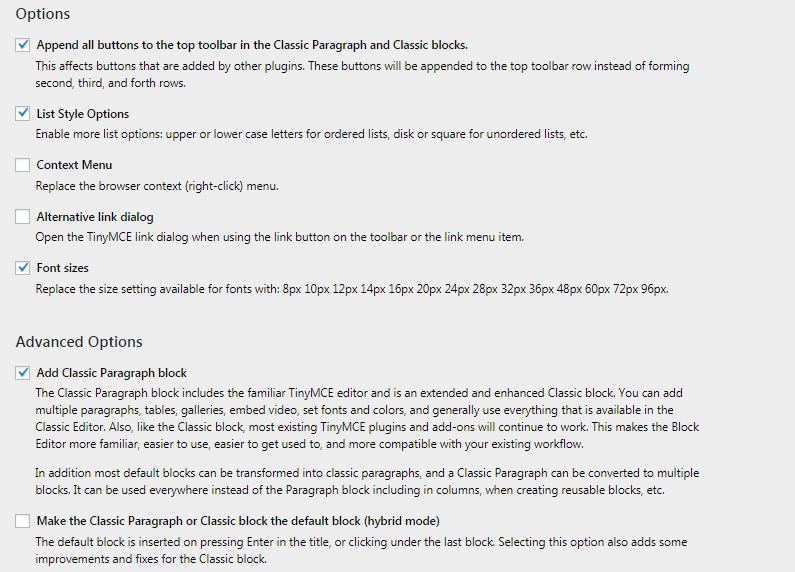
On the settings page there are also some options and advanced options that you can configure as per your requirements. Each of these options has an explanation under it.

Step 4: Changing the Font using the TinyMCE Advanced Plugin
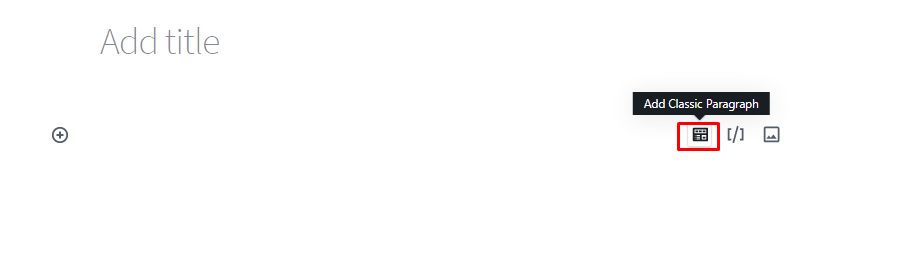
When you create a new page or post you will have the option to add a classic paragraph block.

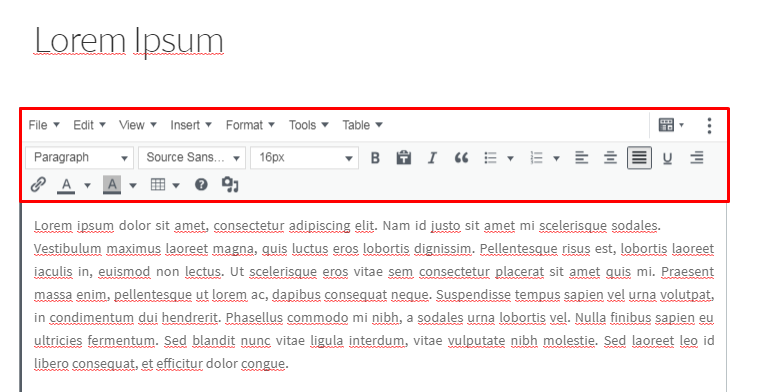
Adding a classic paragraph block will display a new toolbar with the options that we selected in step 2 above.

From here you can easily change the font sizes and the font family. You can also adjust the colour of the text and you get a whole lot of other options as well. Other useful features of the plugin include:
- Easy Table Creation – Creating tables in html can be overwhelming for some people. With this plugin you can easily create and modify tables in a visual manner.
- Spell Checking – The plugin has spell check functionality that helps you to proofread your content.
- Image Pasting – If you want to add an image from another website, it will usually involve you downloading the image and uploading it to your website. With this plugin you can simply right click on any image from another website, click copy and paste it on your website.
Conclusion
The plugin is the perfect solution to add extra text editing abilities to your WordPress website. It can easily help you create engaging and consumable content. Being a free plugin you don’t have anything to loose when installing it. The plugin does not collect any user data and hence is GDPR compliant as well.
You may also want to learn how to add Google fonts to WordPress to improve your website user experience.