Backlinks are an influential ranking factor for search engine rankings. Each time a page gets a link from another page or website, the page receiving the link gets a small SEO boost. The number of links combined with the relevancy can influence the search engine rankings of websites. In the past web masters realized the more the number of backlinks you had, the better your search engine rankings. This created a problem, as people misused this and created spammy links just to boost their search engine rankings.
Google then introduced a nofollow tag to help counter this. Each time you link to a page, you are passing link juice to that page. Search engines understand you endorse/trust that page. When you use a nofollow tag, you don’t pass link juice to the page you are linking to.
What is a nofollow tag and why you need it?
In simple terms a nofollow tag instructs search engines, this link should not influence the target links search engine ranking. There is only a minor technical difference between dofollow and nofollow links. Nofollow links have the rel=”nofollow” HTML tag applied. As a user or a website visitor this will not affect you in any way. You will see and be able to follow the link as usual.
Using the nofollow tag helps reduce spam and generally improves the quality of search results. It will definitely discourage spammers from using the comment section on your website to post their links, as they understand it is of no benefit. Your content will improve as a result, because only genuine users will post comments. This can also result in highly engaging discussions for your visitors. Eventually user retention will also improve.
Another reason to use nofollow tags is to pass link juice to pages that are more relevant to you. For example if you have a page that has both internal and external links you might want to use the nofollow tag for external links, in order to pass link juice to your internal links only.
How to add nofollow tags to links?
There are 2 ways in which you can add the nofollow tag to links. One is to manually add the rel=”nofollow” tag to your link and the other is to use a WordPress plugin such as Ultimate Nofollow.

Manually adding the nofollow tag
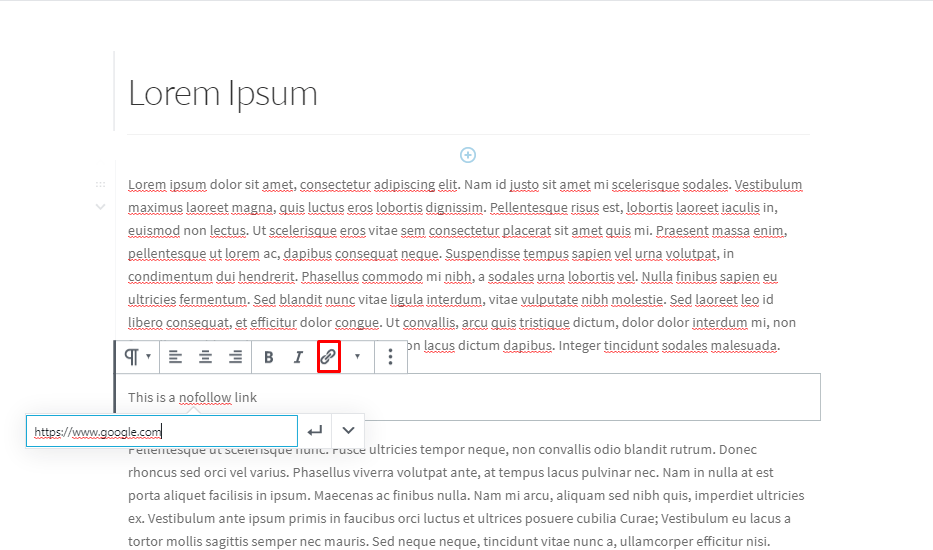
When creating or editing a post or page in WordPress, add a link as usual in your post or page. We are using the new Gutenberg editor for this tutorial.

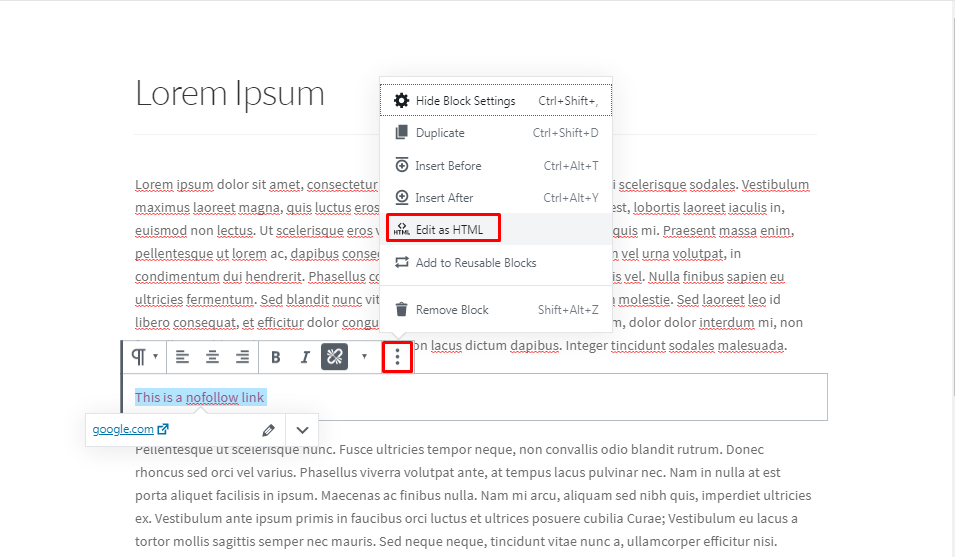
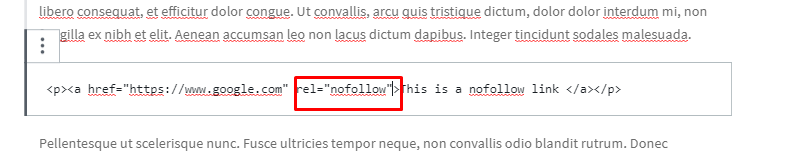
Once you have added the link click on the 3 dots to show more options for the current block. Click on Edit as html.

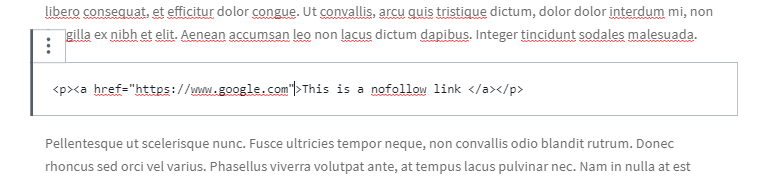
The link is currently a dofollow as it does not have the nofollow tag.

Simply add the rel=”nofollow” tag at the end of the link as shown.

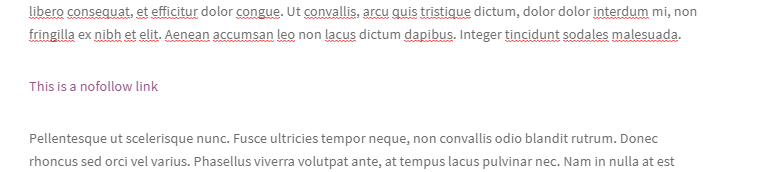
Switching back to the visual editor you will see it has no effect on the link for the user. However, search engines will now recognise this as a nofollow link and not pass any link juice to it.

Adding nofollow tag using the ultimate nofollow plugin
Installing the plugin
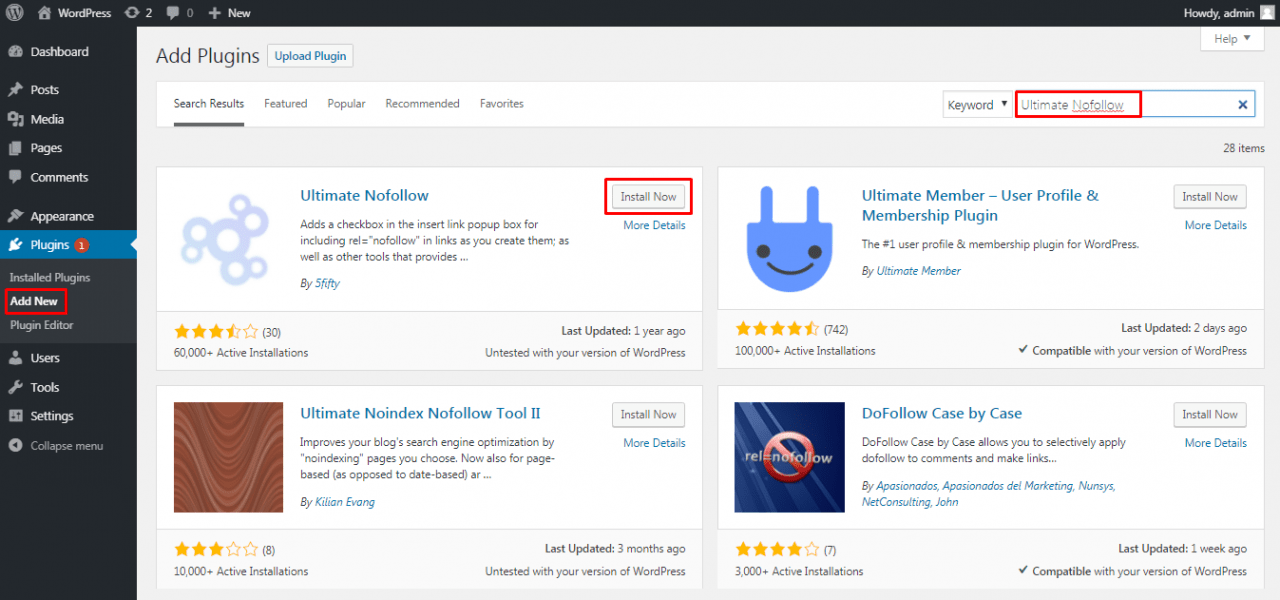
In your WordPress dashboard, navigate to plugins and click on Add New. Search for Ultimate Nofollow. Install and activate the plugin.

Setting up / using the plugin
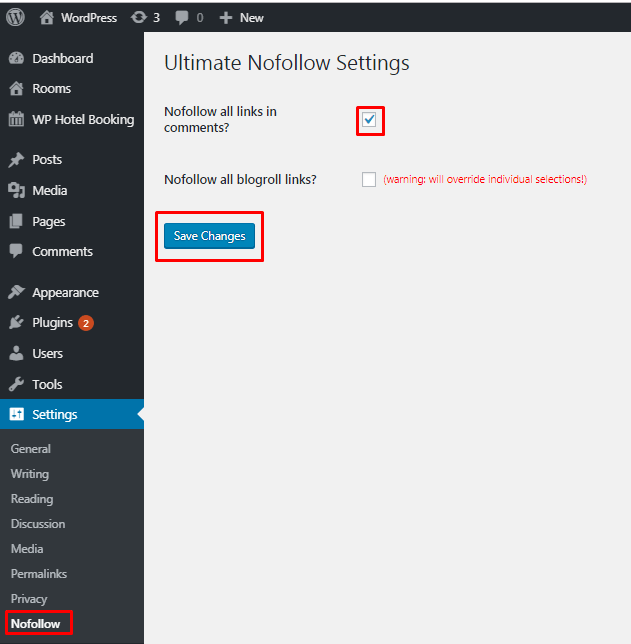
Using the plugin you can either set all links in comments to have the no follow or you can set individual links to have the nofollow tag. To set all comment links to have the nofollow tag, under the settings menu in your WordPress dashboard, click on Nofollow. Check nofollow all links in comments and save your changes.

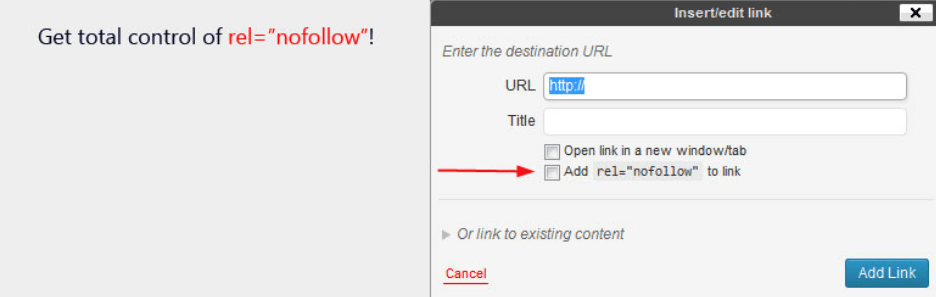
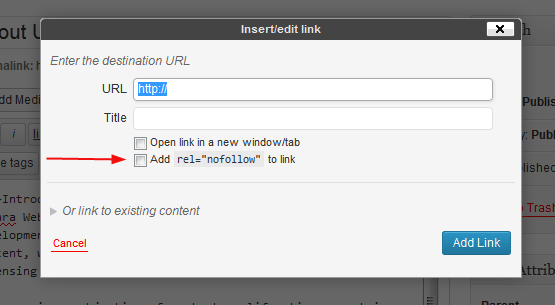
You can also insert the nofollow tag to any other link that you are using in your WordPress post or page. When editing or creating a new post or page, add a new link and you should have the option to add a nofollow link as shown. This allows you to pick and choose which external links you want to add as dofollow and nofollow.

Unfortunately this method only works with WordPress version 4.9.9 and below. The plugin has not been updated to work the new Gutenberg editor.
Conclusion
Adding nofollow tags to links is a simple task and the plugin makes it easier. However given that the plugin has not been updated for some time and may not work with the Gutenberg editor, here are some selected alternatives you can consider – best noFollow link plugins for WordPress.