Learn how to showcase team members in your WordPress website easily with this article.
I am sure you are aware that today over 95% of completed transactions online or offline are determined by a buyers interaction with your brand online.
The irony though is that less 20% of buyers actually buy online.
So, how is this connected to showcasing team members to a website?
As you can see, though technology has provided consumers new ways to discover and explore products that solve their problems.
People still have a knack for dealing with real humans.
They often want to know the real faces that are driving the business or website they are about to transact with.
There is no easier way of doing that today in a world where bots are taking over by simply displaying your team members on your Website.
We shall you one of the best free plugins available for WordPress websites – Team Members – to showcase team members on a WordPress website.
With this plugin, you can add a team section to our website, where you can showcase the different teams and team members in your organization.
It is clutter free, simple to use and just enough settings to do what it’s built for – to Showcase team members.
For instance, for the fields associated with team members, it provides just enough fields to capture only the relevant information, like; the names, biographical information, a photo and a ton of social links to choose from.
I have a feeling you will love it.
So let us get started.
Step by Step: How to Showcase Team Members on A WordPress Site?
Step 1: Install and activate Team Members plugin
Login to your website then navigate to Plugins on the menu and click Add New.
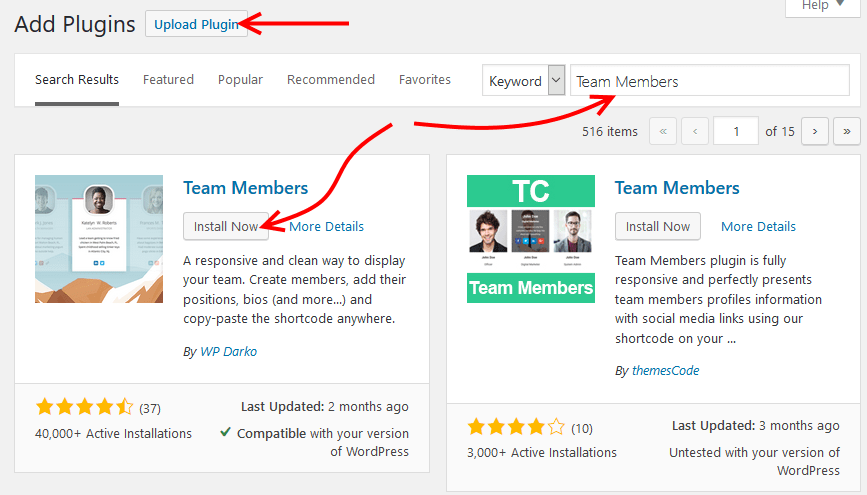
If you downloaded the plugin files from the WordPress repository, click Upload Plugin.
In this guide, search the WordPress repo directly for Team Members.
In the search results, under Team Members click Install Now, and then click Activate to activate the plugin.

Step 2: Adding team members
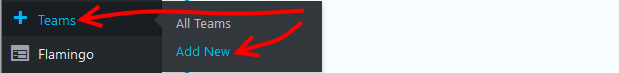
Once you have activated the plugin, look for Teams on the left Menu, under it is Add New. Click here.

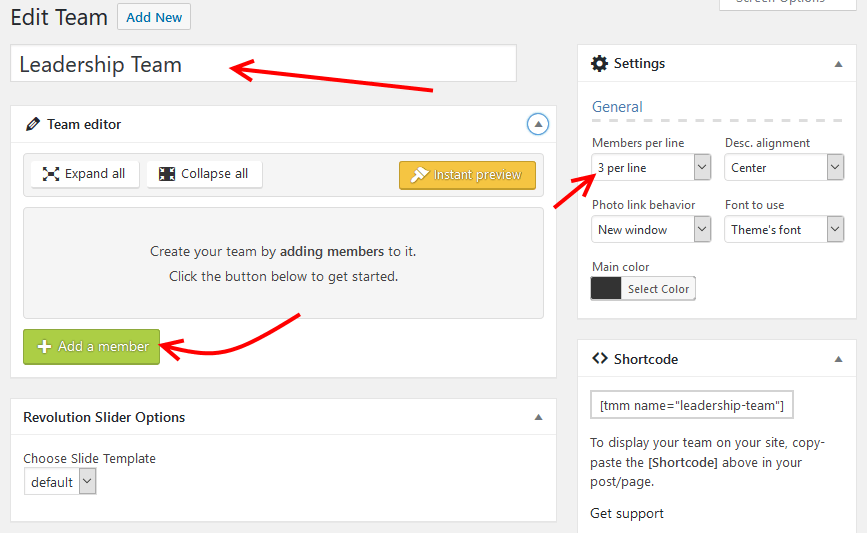
On the next page, Enter the name of the team you are adding in the title field.
Under Settings, specify how the team members are going to appear on the page.
Set how many members will appear per line, the alignment, what happens when a photo or link is clicked – whether it should open in a new window or the same window, what font to use, and the color.
Then add, the Team Members.

To add a team member click Add a member – see the picture above.
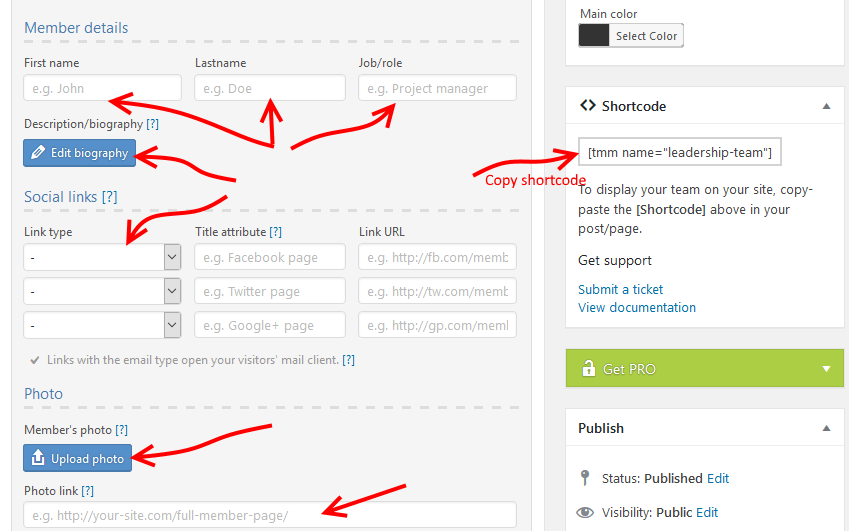
Supply the member’s details, including the names, Job title, Biography, Social media, and personal blog links and finally their photos.
After you have added the team members, publish the page, then copy the shortcode.

Step 3: Showcase team members
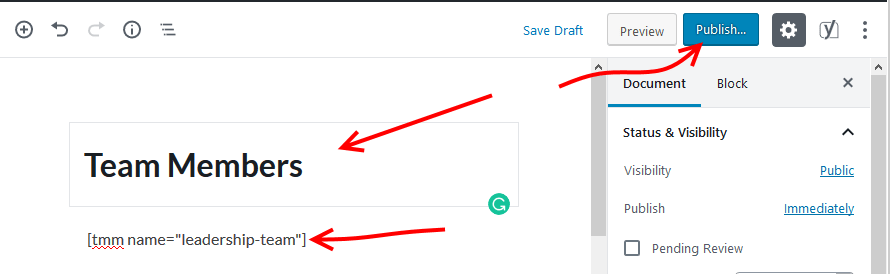
With the shortcode in hand. Create a page or post which you will use to showcase team members.
Provide the title of your page, paste the shortcode you copied earlier into the block and then hit the publish button.

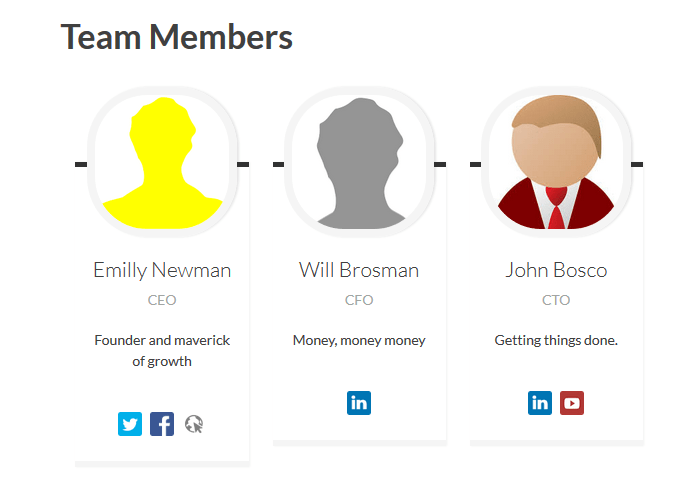
View the page you just published and see how your team members are showcased.

Step 4: Managing teams
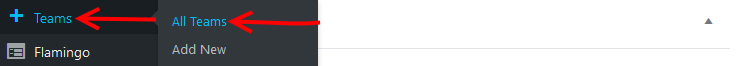
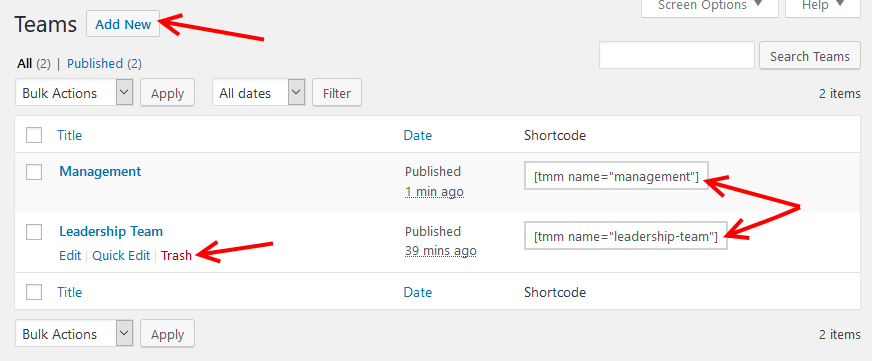
To manage all the teams, you have added, Go to Teams and then click All teams.

From here you can add new teams, edit or delete existing teams, and copy shortcodes.

That’s about it for this guide.
Team Members is very a simple to use plugin as you have seen, within a minute or two you can create a beautiful page to showcase team members on a WordPress website.
Most plugins that have both free and premium versions tend to limit the free versions to try to get users to upgrade to the premium versions, that’s not the case with Team Members.
I believe it is the simplest WordPress Team Management plugin you can find.
Give it a try, and let us know your view in the comments section below.
The team management field has a number of plugins to choose from, here are some alternative plugins you can use to showcase team members on a WordPress website
- Team Members Showcase
- Team WD– a responsive team/staff showcase plugin
And many more in our handpicked list of the best free team showcase plugins for WordPress.