If you run a content-rich website, or if you are wondering how then this article will help you learn how to add breadcrumbs to WordPress.
In the German fairy tale, ” Hansel and Gretel ” the little brother and sister – overhearing their evil step-mother’s scheme to dump them in the woods to fend for themselves – took a slice of bread and left a trail of bread crumbs which they would follow back home once their parents abandoned them.
In modern publishing; on the web or software or documents, breadcrumbs are similarly used to help a reader find their way back home. Or at least be able to retrace their steps based on where they are at.
Breadcrumbs are secondary navigational elements on a website that shows the location of a visitor.
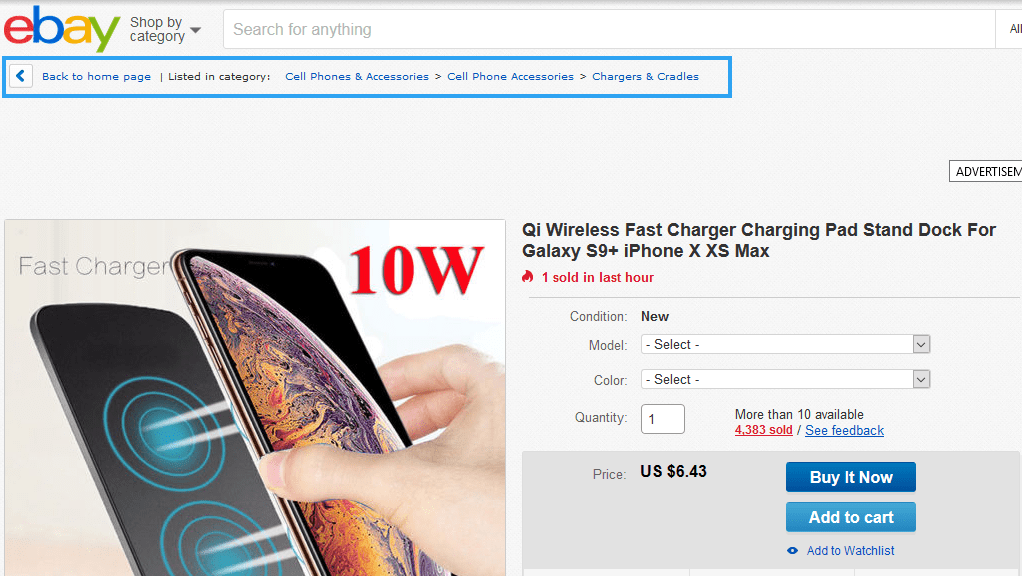
You are reading this article, because you know what it is, but incase you are wondering what it looks like you can head to eBay and see theirs.
A buyer viewing a Qi Wireless Fast Charger Charging Pad Stand Dock For Galaxy S9+ iPhone X XS Max, easily know where they are and how to get the different categories under which their product is listed.
In this case, there is a link back to home page, then a link to the main category a product is listed – Cell Phones & Accessories, followed by a sub-category – Cell Phone Accessories and another sub-category –Chargers & Cradles.
Why to Add Breadcrumbs to A WordPress Website?
By looking at the eBay structure above, you can see how breadcrumbs are excellent for user experience on layered or hierarchical website. A visitor knows where they are at any given point as they browse a site. If they need to go to parent category where the product or article they are viewing is listed, they only need to click the link in the breadcrumbs.
Which leads us to another benefit of adding breadcrumbs to a WordPress website, a user does not need to click the back button of a browser to, just the breadcrumb.
Breadcrumbs allow for content discovery on a website. Consider a visitor sent to an article from a search engine or a link on another website. When a user has read through the article, the breadcrumb offers a user more options to go to a higher category to view similar content. This, as you can guess, leads to a user spending more time on a website, which leads to reduced bounced rates.
Not only do breadcrumbs help users navigate a website, they also help search engines navigate a site.
Anything that improves user experience, anything that reduces bounce rates, anything that allows search engine bots easily crawl and index a site, helps a site gain search engine commendation.
As it is, adding breadcrumbs help a website with its search engine optimization efforts.
How to Add Breadcrumbs to A WordPress Website?
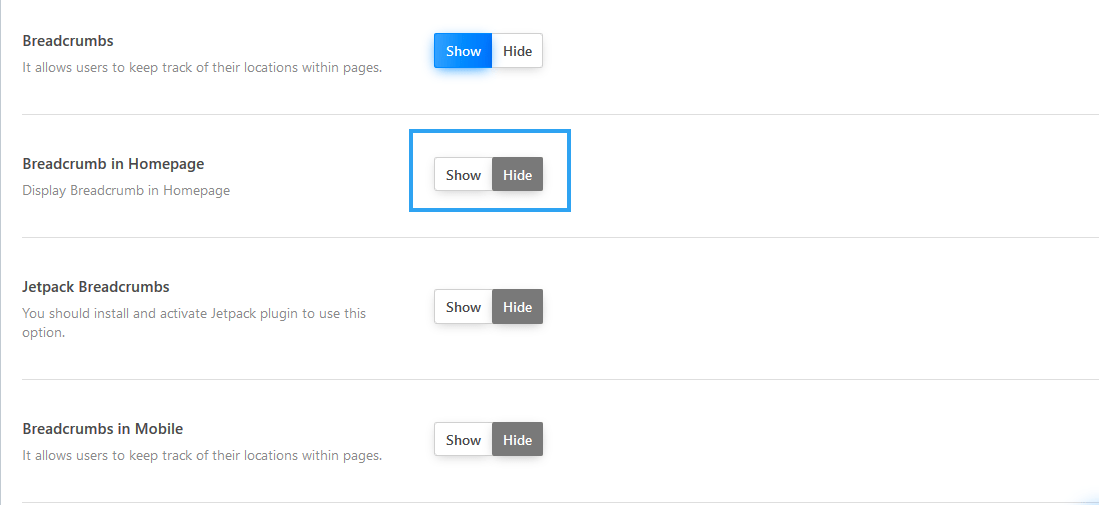
Most modern WordPress themes and almost all eCommerce themes have breadcrumbs features by design.
To add breadcrumbs to your website with such a theme, just enable the option, often found in the theme options. Consult your theme documentation or theme developers when in doubt.
If your theme does not natively support breadcrumbs, then you can easily add them using breadcrumbs plugins. You can also use most SEO WordPress plugins like Yoast to add breadcrumbs to your site.
For this article, we shall add breadcrumbs to WordPress with a free WordPress plugin – Breadcrumb NavXT
Step 1: Install Breadcrumb NavXT WordPress plugin.
Breadcrumb NavXT generates breadcrumbs based on the location of a user. The trails can then be customized to your liking.
Go ahead and install Breadcrumb NavXT.
If you do not know how to install plugins in WordPress, it is easy. Login to your dashboard, then scroll down on the left menu under Plugins, click Add New.
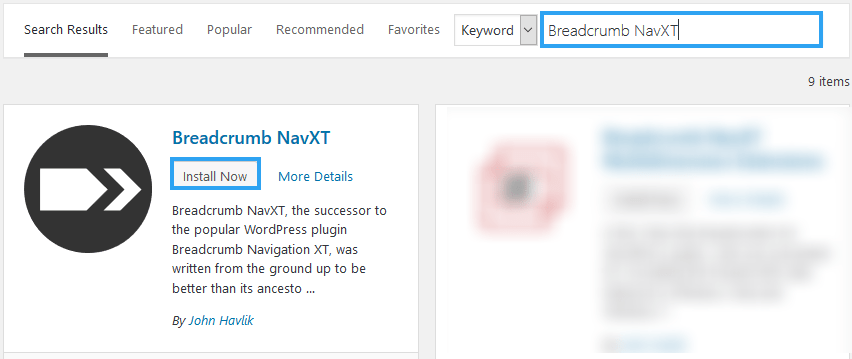
Enter the plugin you want to install – Breadcrumb NavXT – into the search box.
In a second or two, the results will return. Now, click Install Now, after that, wait for another second or two, then click Activate.
Step 2: Displaying Breadcrumb NavXT Breadcrumbs on A WordPress Site.
You can display the breadcrumbs in two ways.
1. Using the widget provided by Breadcrumb NavXT
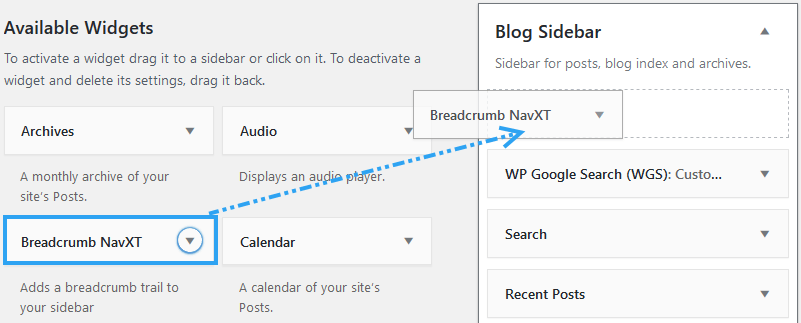
Go the main menu; Appearance > Widgets.
Find Breadcrumb NavXT then drag it to the sidebar you want your breadcrumbs.
Now, go to any post or page where the sidebar appears, and you should see your breadcrumbs.
If you want your breadcrumbs anywhere but the sidebar, like the eBay example, then you will need to get your hands dirty and modify your theme.
2. Modify your theme
The files you may need to modify are the; home.php, single.php, page.php. You can also modify taxonomies and any other file, as long as you need breadcrumbs there.
But, before you do anything, back up your website. Our own WPVivid backup plugin will save you time and headache if things backfire.
Next, I recommend making any changes to a child theme. We have an article that will show you exactly how to create a child theme for your WordPress website.
If you have done the above, go ahead and add the following code to the pages you want to your breadcrumbs to display.
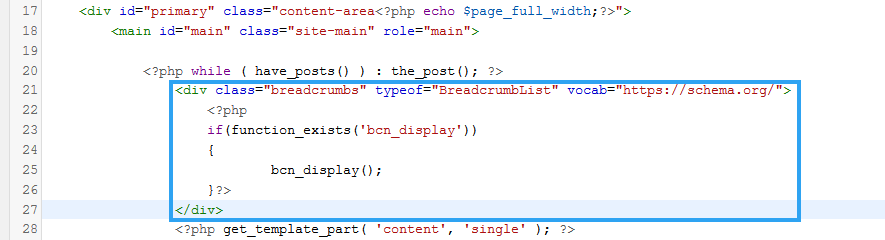
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php if(function_exists('bcn_display')) { bcn_display(); }?>
</div> If you are to display it in an article, the single.php file is what you modify. Paste the code in the article tag.
Save your changes and then go to your articles.
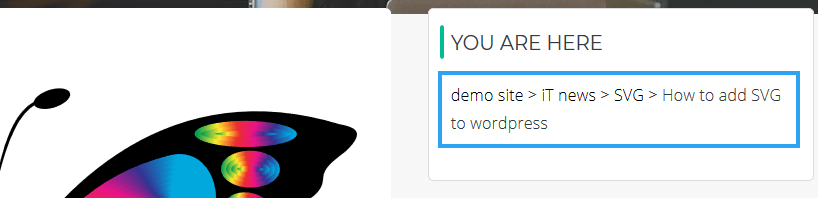
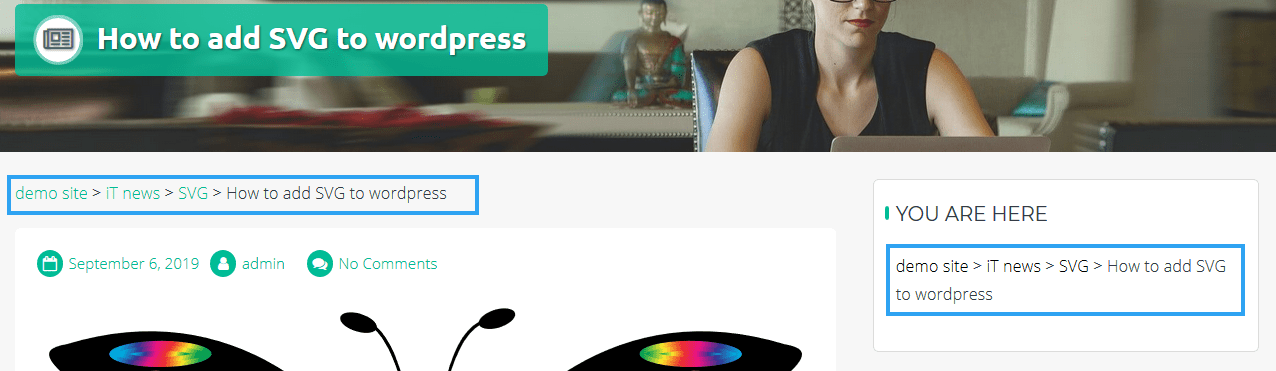
Your breadcrumbs should be in the area where you placed your code.
You can see in my case I have the breadcrumbs on top of the article.
If your breadcrumbs are not displaying correctly, you will need to style it with some CSS.
Breadcrumb NavXT uses the .breadcrumbs css class (this may also depend on your theme). You can modify the CSS code of your site, or use the WordPress customizer to style your breadcrumbs.
.breadcrumbs {
color: #000;
margin-bottom: 20px;
} Step 3: Customizing Breadcrumb NavXT breadcrumbs.
If you need to make modifications to your breadcrumbs, then you can do that in your WordPress dashboard.
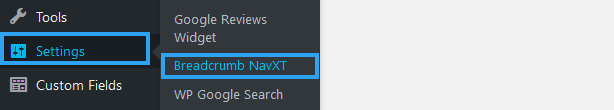
Go to the Breadcrumb NavXT settings page. You can find it under the general WordPress – Settings > Breadcrumb NavXT – menu.
That’s it, hope you have successfully added breadcrumbs to your WordPress site.
Don’t lose your visitors in the jungle of your website. Add breadcrumbs to your website.
For next, you may also want to learn how to add Google Custom Search to WordPress to improve your onsite navigation.