Eventually, you want to make a change or two to your website (theme), if it is that time, here is a safer way on how to create a WordPress child theme so you can make changes to your website.
I only say safer because you do not need to create a child theme to apply changes to your theme’s code.
You can go ahead and hack your theme files to what you want.
But, the problem is that theme updates will overwrite all the changes you make. So only do that, if you have no intentions of updating your theme.
It is, therefore, safer, to make any modifications to a theme using a child theme.
What Is A Child Theme And Why Do You Need to Create
A Child Theme?
As the name tells, a child theme is like a replica of the parent or main theme or just theme. With it you can make minor look and-feel changes to your website without affecting the overall appearance and functionality of the whole site.
What happens is that, when you use a child theme, WordPress will apply the styles and functions on the child theme first before it does for those on the main theme.
Because, you are making these changes in a separate file, any updates to the main theme will not affect the changes you make to your child theme. And that is why; it is advisable to create a WordPress child theme for any alterations to a WordPress website.
Step by Step: How to Create A WordPress Child Theme
Step 1: Backup your website.
Before we get into the dirty work, secure a copy of your website.
We use WPvivid backup and restore plugin – it is free and very easy to use to securely copy part or an entire website to Google drive, dropbox, and a host of other cloud storage providers.
Backup your entire website, then continue to step 2.
Step 2: Install Child Theme Configurator
Go to Plugins, Add New.
Search for Child Theme Configurator.
Once you find it, Install and Activate it.
Step 3: Create the Child Theme
Once it is installed and activated, let’s move on to create the child theme.
On the menu go to Tools, Child Themes
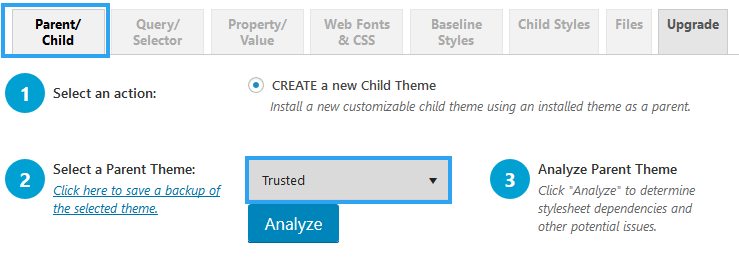
Under the Parent/Child tab, check that CREATE a new Child Theme radio button is selected (If it is your first time using this then it should be the only option available).
Choose Parent theme from the dropdown and then Analyze it.
These make the first three steps of creating a child theme with Child Theme Configurator.
If the analysis finds that you can use your theme for a child theme, another six steps are added.
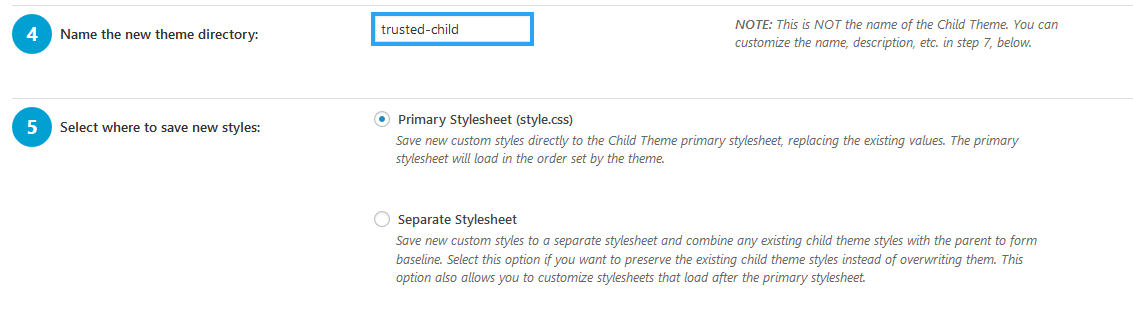
Step 4: Provide A Name
Provide a name for the directory where the child theme files are saved on the server.
The placeholder name created by default adds – child to your parent theme name.
Step 5: Select Where to Save The New Styles
In step 5, select where to save the new styles – in the primary style sheet or in a separate Style sheet. Go by the defaults unless necessary.
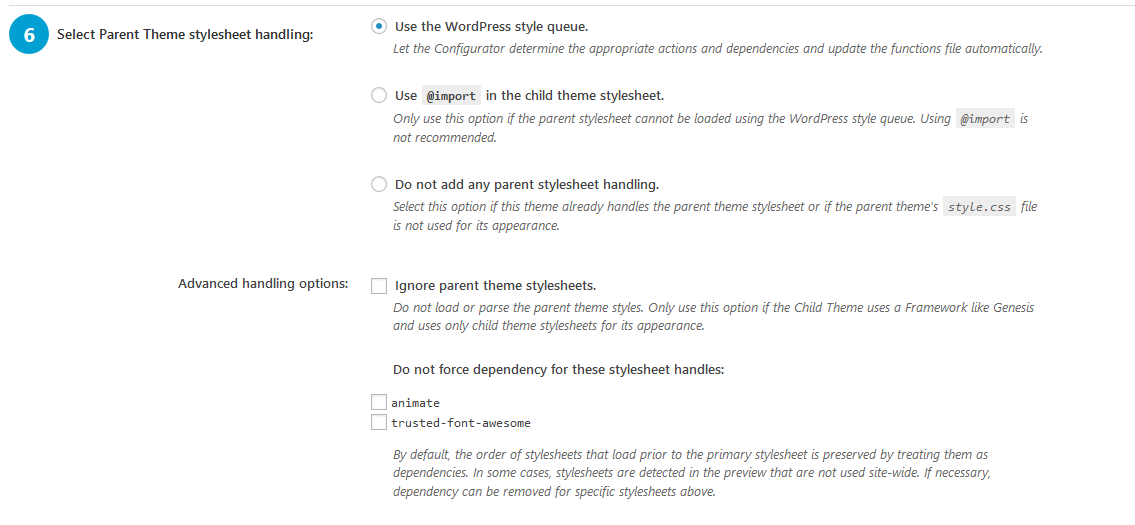
Step 6: Set How The Parent Style sheet Is Handled.
Use the recommended setting for the plugin to determine the appropriate actions and dependencies. If you are a developer and familiar with how WordPress Child themes work, then you can explore the other options.
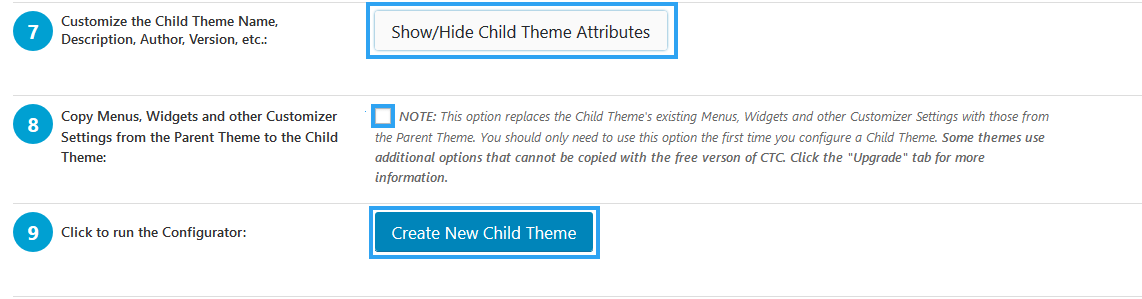
Step 7: Modify Child Theme Details
In step 7, you can modify the child theme details, including: Child Theme Name, Theme Website, Author, Author Website, Theme Description, Theme Tags, and Version.
Click the Show/Hide Child Theme attributes button to show or hide the fields.
Step 8: Copy Content to Child Theme
In step 8, select the checkbox to copy Menus, Widgets, and other Customizer Settings from the Parent Theme to the Child Theme.
Step 9: Done
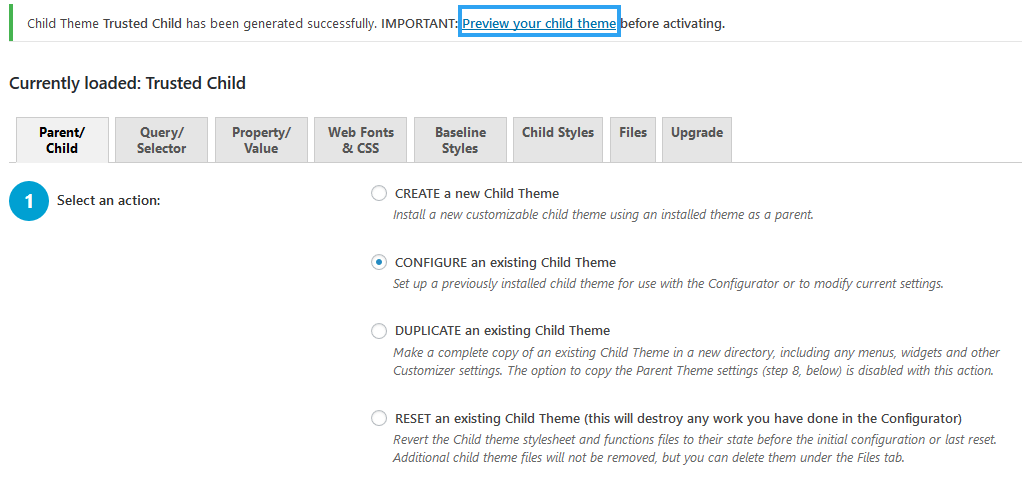
For last step, click the Create New Child Theme button to run the configurator. You should now see a preview link on the top of the page, plus, additional options in step one under the Parent/Child tab.
Now, in addition to creating a new child theme, you can, Duplicate a child theme, reset a child theme, configure a child theme.
Go ahead, click the preview link.
The customizer pages should show that you are previewing your child theme. If it is alright, then activate and publish it – the button is on the top-right of the left pane.
And that’s how you create a WordPress child theme without touching a single line of code – so far.
You can now go back in and meddle with the configurator to create the kind of site you want.
Whether you are a novice or pro, using Child Theme Configurator is an ingenious way to create child themes, it’s got a ton of features, and it automates lots of tasks saving you time and effort.
Conclusion
Now that you can see what you can do with Child Theme Configurator, dig in.
For those who seek not the ease of plugins or in love with the old-fashioned way of doing things, then
follow this guide to create a child theme manually.
Creating and editing themes requires fairly knowledgeable individuals if you do not know what you are
doing seek the help of someone who does. But, whatever the case, backup your website before you dig
in to experiment with your new-found knowledge.
I hope you have found the read helpful. You may also want to check out our top picks for the Best Free WordPress Child Theme Plugins for better theme customizations.