The internet has made it easy to reach markets, regions, and countries that your corner shop could ever reach. Add a currency converter in WordPress to make pricing or costs or fees personal for your audience, in a domestic currency they are all familiar with.
Thanks to a free WordPress plugin CBX Currency Converter, you can strikeout the need to pick up a calculator or open a new tab to visit a foreign exchange website to convert currency.
With this plugin, any website powered by WordPress that could make use of a currency converter can keep traffic and provide users tools to not only keep them around but to make consuming content fun and easy.
As expected, this will yield better conversions that lead to the success of your WordPress website.
Although any website can add a currency converter to its website, not every website should, it should be apparent for a user to know that they are now dealing with money from a different country.
That’s why a currency converter may not suit a local public library website that does not sell or have any monetary transaction with its patrons.
If you however run; a travel site or blog, an e-commerce site, a forex website, a finance, banking, and any other trading-related website, then your audience will find tremendous value in the little effort you put into adding a currency converter to your site.
It is not complicated; it is as simple as installing a WordPress plugin.
Step by Step: How to Add A Currency Converter in WordPress
Step 1. Install CBX Currency Converter Plugin
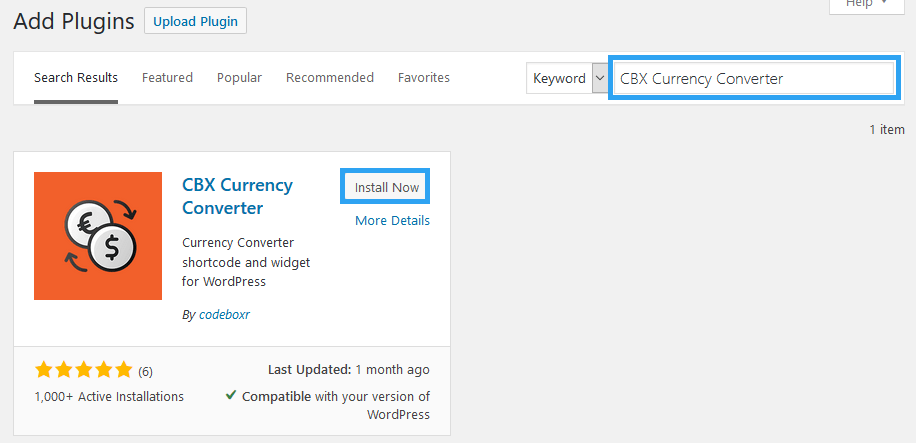
Log in to your website’s backend, go to Plugins, then Add New.
In the search box, enter CBX Currency Converter.
Click Install Now, and then Activate the plugin.
Step 2. Configure the API
The plugin pulls currency rates from a third party site – www.alphavantage.co, you, therefore, need an API to use it.
Head to alphavantage.co and get your API. It is free.
Step 3. Configure the Plugin Settings
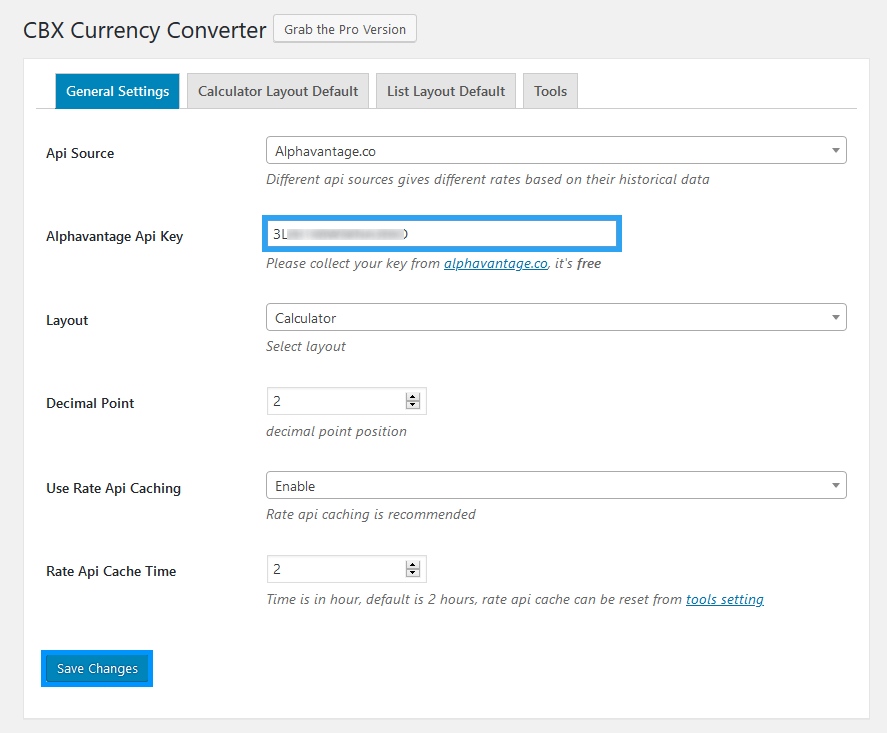
Once you have the API, go to Settings, and then click Currency Converter.
Under Alphavantage API key, paste the API you got from the previous step, and then save your settings.
In this settings section you can also; customize the layout of your currency converter, set the default currencies, and a lot more.
Note that the exchange rate is determined by the API source in the free version.
With the premium version, you can manually define your exchange rates.
Step 4. Display Currency Converter on A Website
Using CBX Currency Converter, there are two ways to display the currency converter on your website.
1. Using a widget
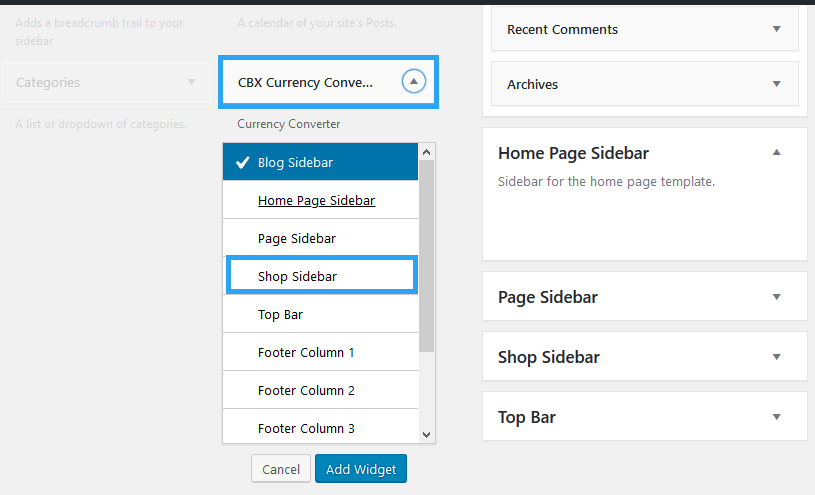
Using a widget go to Appearance and then to Widgets.
Somewhere in there, you will see CBX Currency Converter.
You can drag and drop it to the sidebar you want to display the currency converter, or;
Click on CBX Currency Converter, select the sidebar you wish to have the currency converter in, then click Add Widget.
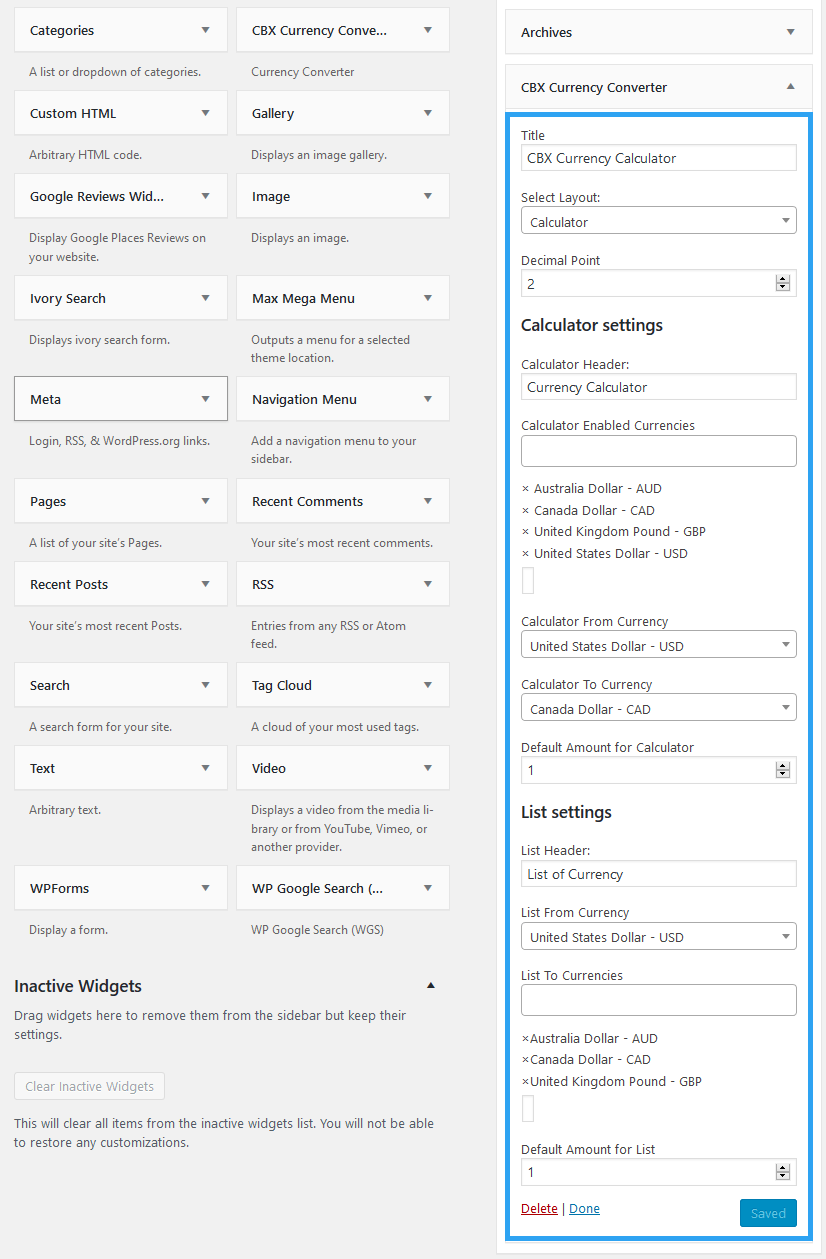
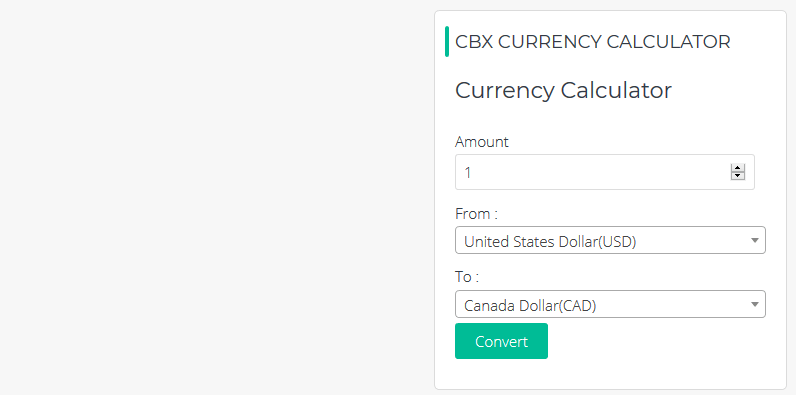
Next, supply the required information and click Save.
Go to your website now and see your currency converter in action.
 2. Using a shortcode or the Guttenberg block editor
2. Using a shortcode or the Guttenberg block editor
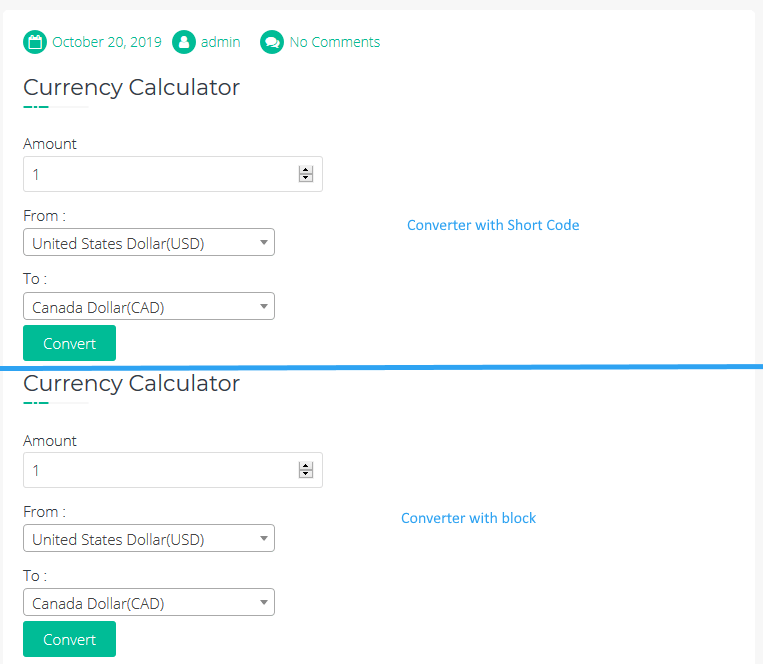
With the shortcode and block, you can add a currency converter to any page or post on your website.
Create or edit the page or post you want to display the currency converter.
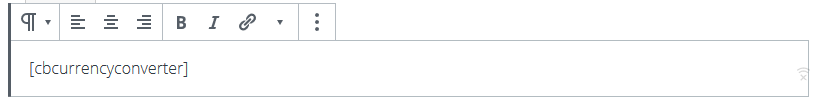
For the shortcode, paste, [cbcurrencyconverter] into the page.
For the block editor, look for the Currency Converter block, or search for currency converter.
Save your page and then view it.
Conclusion
With the free version of CBX Currency Converter you can add currency converter to your sidebar or any where in your posts or pages.
If you, however, need a currency converter besides your WooCommerce product listings, then you need the premium version of the plugin. Here are some of their pro features.
- Optional integration in woo-commerce and wp-ecommerce product page.
- Bitcoin Currency Support
- Each widget and shortcode can have a different look
- Widgets can take their own setting instead of the global settings
- Ability to set a custom currency rate (this is particularly good since most thirdparty API sources have outdated or bad rates)
If you found this article helpful, then, you may also want to learn how to create a calculated form in WordPress to increase conversion rate.