Slow webpages are a turn off to website visitors. Pictures attached to pages are often the guilty offender. But, since we know the value they add to content, there is a strive for smaller yet quality imagery. For, that I will introduce and show you how to use WebP images in WordPress.
At the dawn of the World Wide Web, web pages were 99% text. Later, imagery crept in and today, you will find images on almost every webpage. Though they add color, context, and life to content, they also add weight to pages. A weight that drags down user experience and with it search rankings of a site.
The WebP image format is an attempt to create a single image format with the benefits of other image formats; JPEG/JPG – great for pictures, PNG – great for transparency and lossless compressed quality, and GIF – great for animation.
What Is A WebP Image?
WebP is a relatively new and modern image format focused on the web for its superior lossless and lossy compression, as well as animation and alpha transparency.
It is actively developed and promoted by Google.
Lossless compression, like PNGs, for high-quality images, and lossy compression, like JPEG/JPG, for much smaller pictures.
Google’s pitch to webmasters and web developers is that they can create smaller, richer images that make the web faster with WebP.
Google boasts that WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images at equivalent SSIM quality index.
Lossless WebP supports transparency (also known as alpha channel) at the cost of just 22% additional bytes. For cases when lossy RGB compression is acceptable, lossy WebP also supports transparency, typically providing 3× smaller file sizes compared to PNG.
Why Use WebP Images?
- To a great extent, WebP images deliver images smaller in size that offers faster load time for webpages without compromising image quality.
- Since images are the primary cause of slow sites, faster load times lead to better user experience.
- Fast load times and good user experience are rewarded by Google and other search engines with better page ranking in their search results.
- All modern browsers support WebP image format except Safari – Apple, in its nature, is slow to adopt new technology and is still experimenting with WebP on iOS and macOS.
- There are other inconspicuous benefits that come with using WebP images – the small size images consume less disk space and less bandwidth. That implies that you spend less on metered hosting packages, while the users get to spend less data accessing your website.
- If none of the above reasons make a case for WebP, if you care about search engine traffic from especially Google, then you should consider it.
I mentioned early on that WebP is currently developed by Google, based on technology it acquired with the purchase of On2 Technologies.
As with any technology, the search engine Google tends to push it down the throats of webmasters.
For instance, Google recommends the use of the WebP image format on its Google PageSpeed Insights tool.
How to Use WebP Images in WordPress?
Even with all the benefits and promises WebP has for the web, WordPress does not natively support the image format.
To use it on a WordPress website, one has to resort to alternative ways.
One way we shall cover is by use of a free WordPress plugin, WebP Express.
The plugin uses the WebP Convert library to convert images to WebP delivering them to browsers in different ways. You can learn more about these different ways on the plugin’s WordPress page.
To use WebP images in WordPress with WebP Express plugin, first, you need to install and activate the plugin.
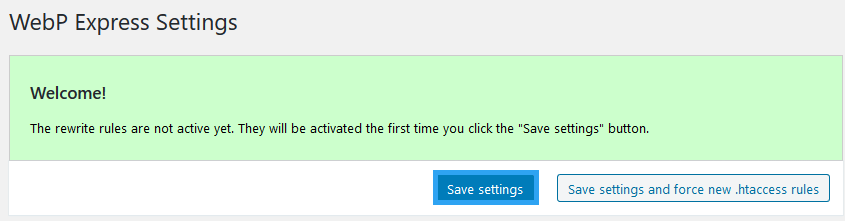
Once the plugin is installed and activated, go to the plugin settings and click Save Settings to activate the rewrite rules.
Settings >> WebP Express
The default plugin settings work for most case scenarios, so I prefer you to leave them as they are unless you are exploring.
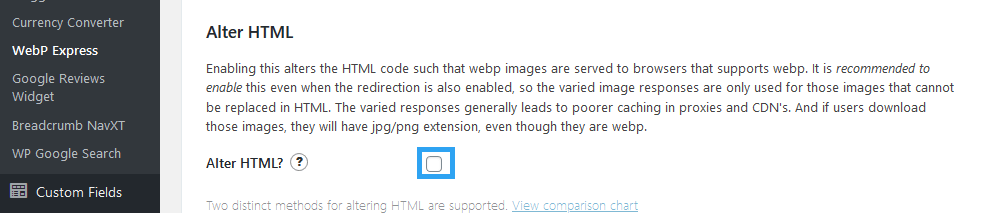
The only setting not enabled by default but recommended is the Alter HTML.
This is why the developer recommends enabling this Alter HTML feature.
Enabling this alters the HTML code such that WebP images are served to browsers that support WebP. It is recommended to enable this even when the redirection is also enabled, so the varied image responses are only used for those images that cannot be replaced in HTML. The varied responses generally lead to poorer caching in proxies and CDN’s. And if users download those images, they will have a jpg/png extension, even though they are WebP.
Last Words
With a plugin, you can use WebP images in WordPress efficiently. Install WebP Express and click Save Settings.
Just that, and you get to reap the benefits of Google’s project – WebP.
Are you using WebP image format on your website? Is there any visible impact on your website? What’s your take?
Please share it with us in the comments section below.
Finally, I know, It sometimes feels like there will never be a break when you think you’ve gotten it figured out; a new disruptive technology appears. As much as you would wish to sit back and chill, you’ve got to keep moving, adapting to the latest trends for survival and longevity of your business.
At WPvivid, our ears are on the ground and will always update you on the latest ground-breaking technology and trends related to your WordPress site, only if you follow us on our blogs.