Website visitors frown at slow websites; search engines punish them. So If your site is annoyingly slow, maybe you should check your website’s speed and performance.
Most website owners justifiable spend a lot of time and money on creating the best visually appealing website, then spend some more on creating the best content. The effort pays off as we see in the analytics report.
However, things often don’t add up.
There is traffic yes, but how come we don’t get as many conversions from this traffic? How come people spend less and less time on the website?
If you have the content and visual display aspects of your website right, then there is an underlying issue that is repulsive to your website visitors.
Often, it is the speed and performance of the website.
I would like you to switch roles for a moment. What happens when you visit a website that seems to take eons to load? You close it.
So why would you expect visitors to your website to patiently wait for your website to load?
If you know where the close icon on a browser is, so do your visitors.
However, you don’t want that. You don’t want to flush your efforts for something you may have control over.
By keeping tabs on the speed and performance of your website you can optimize your website for;
- Better load times
- Improved user experience
- Improved user experience leads to improved conversation, reduced bounced rates, meaning users spend more time on your website
- Which inevitably makes search engines love your website, so dutifully, they rank it high in their SERPs.
- All this leads to one thing; you achieve the goals for your website. If it is to make sells, sales are made. If it is educating, people learn. If it is subscriptions, you will need to upgrade with your email marketing provider.
Eventually, the simple act of checking your website’s speed and performance pays off, big.
Free tools to check a website’s speed and performance
There are several free tools available online; you can start with any of these: Google PageSpeed Insights, Pingdom Tools, GTmetrix, KeyCDN Tools.
In this article, you will use GTmetrix.
How to check your website’s speed and performance with GTmetrix
GTmetrix is a free tool by GT.net that analyzes a website’s page speed performance.
With its useful tools; PageSpeed, YSlow, Waterfall Chart, Page Load Timings, Page Load Video, and Filmstrip – you are offered insights on areas of your website that are performing well and for those that are not you can embark on a knowledgeable path of optimization.
First, go to GTMETRIX.COM
Enter your URL in the provided field and click Test your site.

Making sense of the Results

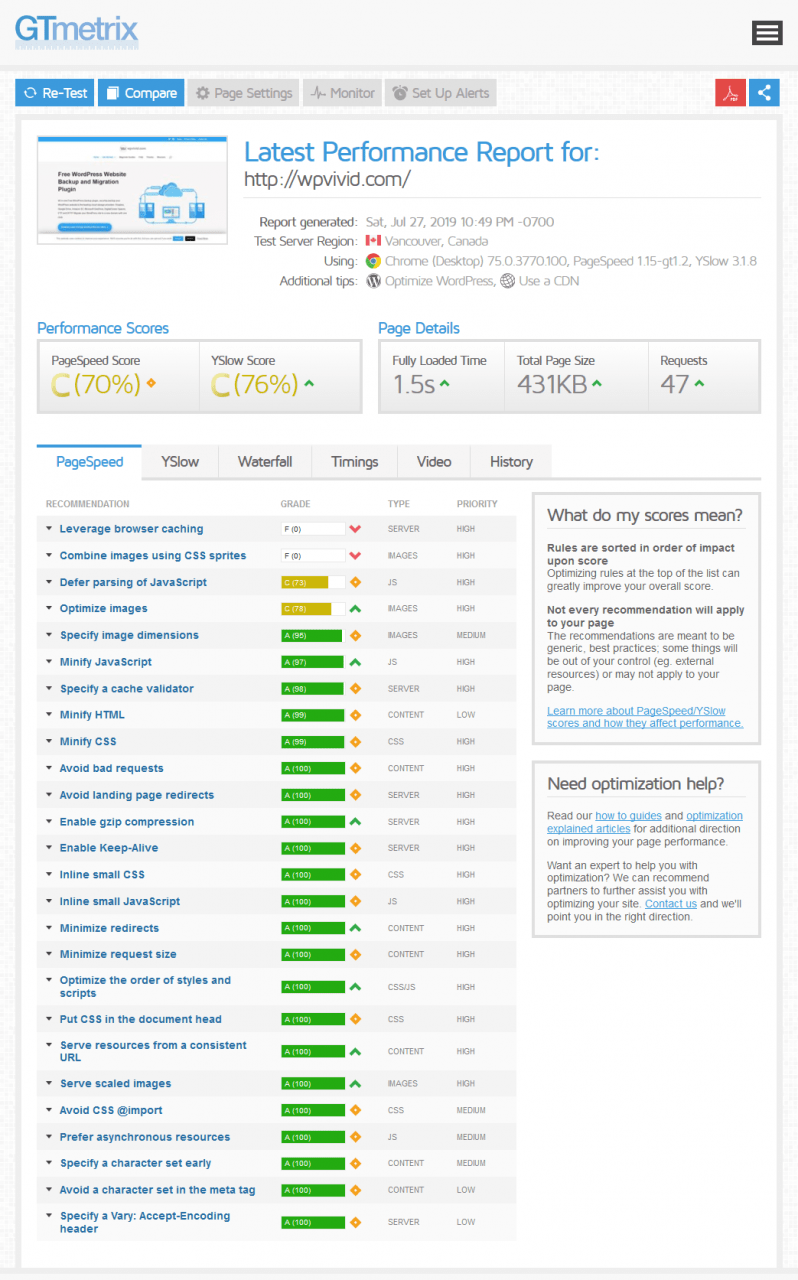
The first things you notice after a test are the Performance scores and Page details.
Performance scores
A good PageSpeed/YSlow score means that your page is optimized for the browser to render as fast as possible.
Page details
The page details, on the other hand, show how fast your page fully loads, the total page size and the total number of requests that are made to load a page. The faster the load time, the smaller the page size, and the fewer the number of requests, the better your website performs.
These tests focus on the front-end performance of your website.
To optimize your website for better results and score, look at the PageSpeed and YSlow results for recommendations.

Most of these recommendations are easily solved with free plugins.
In the case of our website, the PageSpeed recommends leveraging browser caching. Caching plugins that can easily fix this are; WP Fastest Cache, W3 Total Cache, WP Super Cache, Autoptimize, and plenty more.
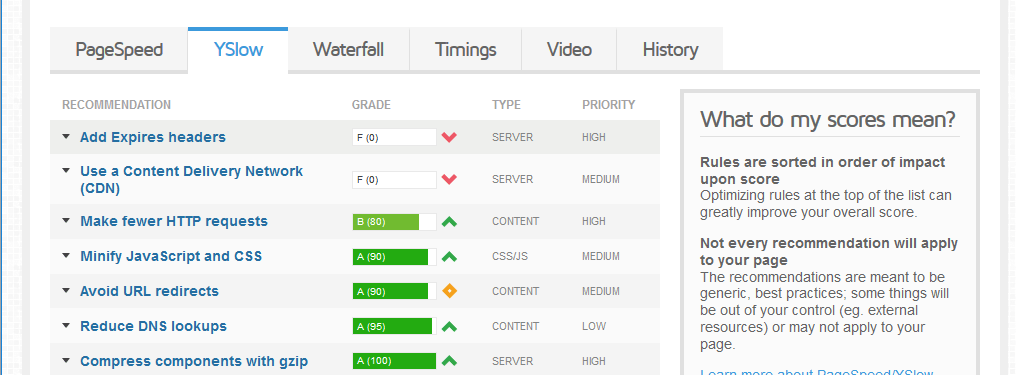
YSLOW recommends using CDN – Cloudflare is a free CDN that you can explore.
A Google search will point you to the relevant resources to fix any issue that the GTMetrix test returns.
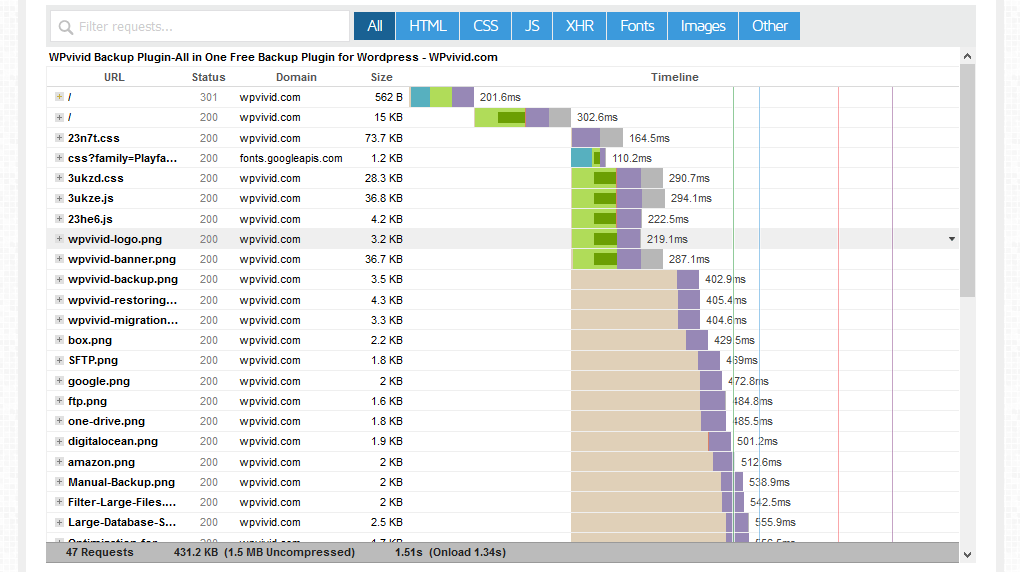
Waterfall Charts

Waterfall Charts visualize the loading behavior of a page. It reveals how items are loaded and the order with which they load.
Understanding a Waterfall chart is daunting, for both the novice and technical people without any experience with it. There is a decent article on their website on How to Read a Waterfall Chart for Beginners
If you continue seeing bad Performance scores and Page details after attempts to optimize based on the recommendation on the PageSpeed and YSlow results, the Waterfall charts provide information crucial to debugging performance and page issues.
If you don’t know what debugging is, that is your cue to hire a technical person.
Conclusion
Troubleshooting the speed and performance of a website is two-fold;
First the front-end –
The content: images, text, and video. The code responsible for the layout and positioning of these elements and the overall functionality of the website: HTML, CSS, JavaScript.
Second is the back-end.
How the front-end is built and served depends on your website’s back-end – the server, hosting, and back-end code or database.
The best speeds and performance results are from websites where both the front-end and the back-end are working optimally.
Checking a website’s speed and performance on GTmetrix or any other tool reveals pertinent issues about the site that you a website owner needs to look into to ensure that your users get the best browsing experience.
While for most of the front end issues, you can implement the recommendations on your own using plugins that are freely available, the back-end on the other requires different skill sets.
That is why using a good WordPress optimized host is an essential factor you consider when choosing a host for your website.
Finally, regarding these test scores, do not stress so much about them. Aiming for 100% may not be worth the cost and time, and it may be at the expense of the functionality of your website.
What is important is your website should provide visitors a good browsing experience, strive for optimal performance.
That’s it! I hope you found the read helpful. Now you may also want to learn how to update WordPress safely to ensure website security and performance.