If you want to add pagination to WordPress for your pages and posts, then this article is for you.
Pagination allows website visitors to go back and forth multiple pages of content, without clicking the repetitive, older posts, and newer posts links.
Pagination is triggered when there are more posts than can fit a page. By default, WordPress displays ten posts on a page. Different themes also have different places where one can set the number of posts that can be shown.
As your blog grows, obviously, not all your posts can be shown on a single page. WordPress, by default, will display a defined number of posts per page, and every other post is either thrown to the older posts or new posts links.
But, suppose you wanted a different way for people to find these posts.
Pagination is an alternative way of making content accessible with people able to jump to a particular page other than the continual clicking of older posts, to reach the last page.
The plugin adds an advanced pagination feature to a WordPress website.
How to Add Pagination to WordPress Pages and Posts using WP Pagenavi Plugin?
Step 1. Install WP Pagenavi plugin
Log in to your WordPress website.
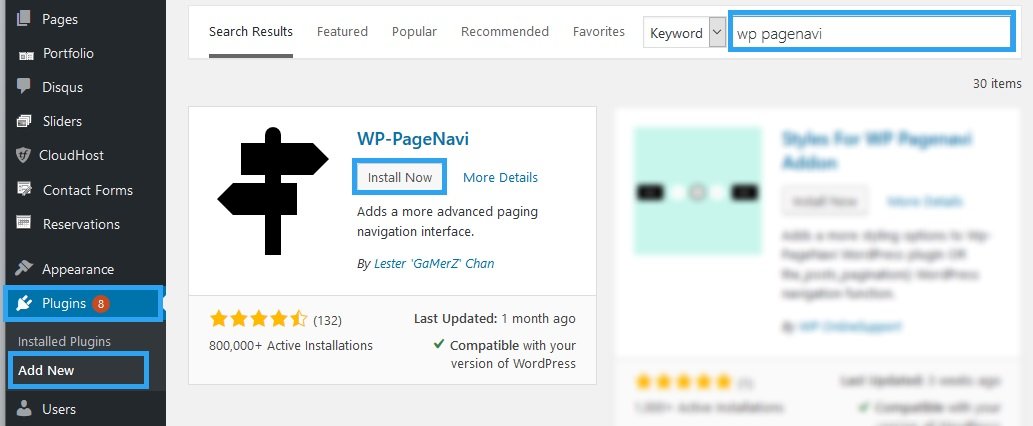
On the left menu, go to Plugins and click Add New.
In the search address, type in, wp pagenavi.
Click the Install Now button, then click Activate.
To customize the pagination, you will need to go to the settings page. Go to go to Settings then to PageNavi
From there you can set the page navigation text and the defined page navigation options.
To get the plugin working, you will need to modify a few lines of code in your theme.
But, before you do that, have you backed up your website?
Modifying theme and system files is a territory that can break your website. So before you do anything of the kind, ensure that you have a backup from which you can restore your site in case things go wrong.
WPvivid backup plugin, built with love from us, is one of the best free WordPress plugins you should use on your WordPress website.
Keeping a backup is one precaution you have to take.
The second precaution, especially if you are modifying theme files like you are going to do in this article, is using a child theme.
Changes made to the theme files are overwritten and lost when a theme is updated.
To avoid the inconvenience of making modifications every time a theme is updated, create and use a child theme for any third-party code or modifications you are adding to a theme.
Once you have backed up your website and created a child theme, then you can continue to make the modifications to use WP-PageNavi on your website.
Step 2. How to use WP-PageNavi plugin to add paginations to your WordPress site
To access a theme or child theme, you will need access to your website files either through an FTP client or through your control panel’s file manager.
In your child theme or theme, you need to find the section in the code that handle paginations and replace them with this code snippet.
<?php wp_pagenavi(); ?> For multipart pages, you would look for code like this: <?php wp_link_pages( ... ); ?> and replace it with this: <?php wp_pagenavi( array( 'type' => 'multipart' ) ); ?>
Step 3. Customizing the look and feel of pagination with CSS
To change how the pagination looks and feels like, you will need to play around with the CSS.
There are two options; first you can copy the pagenavi-css.css file from the plugin directory to your theme’s directory and make your modifications there – preserving your changes even when the plugin is updated.
The second way, adding the styles to your theme’s style.css file directly. Uncheck the “Use pagenavi.css?” option from the settings page to go this route.
Conclusion
Adding pagination to your pages and posts requires you be comfortable and familiar with code running your theme and WordPress.
If you are, then you will have some fun doing this.
But, as I have taken time to bring to your attention, messing with your code has implications that could mess with your website.
So as a precaution always keep a backup of your entire website, our WPvivid backup plugin can help with this and, importantly, if you are editing a theme, use a child theme in order to preserve the changes you make to the theme when it is updated.
That’s it! Hopefully you’ve found this guide helpful, you may also want to check out our handpicked list of the best free archive WordPress plugins to increase content discoverability.