Do you ever look at some websites and wonder; “How do they create menus like that?” Well, it is not rocket science and lucky for WordPress users, you can create a mega menu in WordPress in minutes – a menu, just like those you envy – with a free plugin and add flair to your site’s navigation.
For websites with much content, a mega menu is a great way to improve the navigation and accessibility of a website.
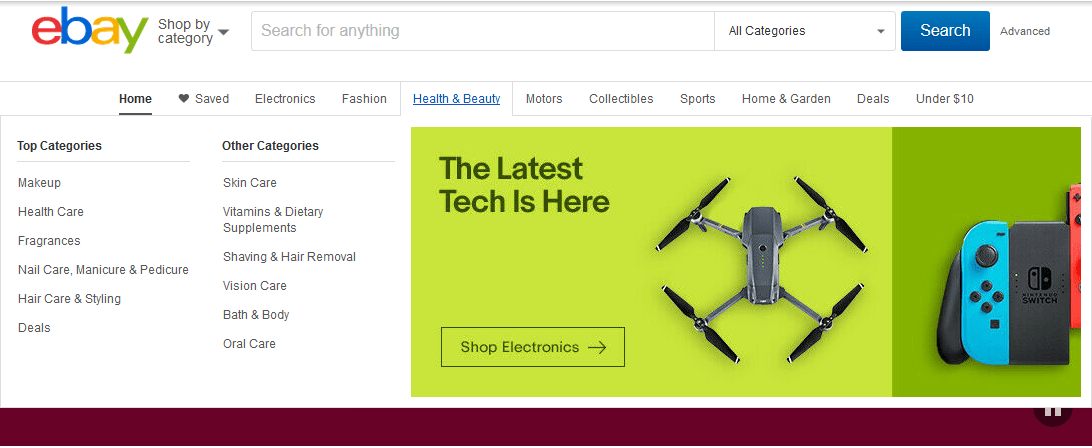
Look at sites like eBay or Amazon or any major retailer; their mega menus showcase much information that would look clunky had they maintained the default drop-down menu type you find on a native WordPress site.
Nielsen Norman Group World, one of the leading user experience research company in the world, has a tremendous and in-depth article that will introduce you to what and how Mega Menus Work Well for Site Navigation.
You will find it an enjoyable and informative read. Alternatively, you can use it as a guide for creating and organizing your mega menu.
In this article, I will show you how to add a mega menu to your WordPress website like the one on eBay or the one on the site you admire.
We will use a free version of Max Mega Menu – a menu management plugin – available in the WordPress plugin repo.
Let’s get started.
Step by Step: How to create a mega menu in WordPress
1. Install and activate Max Mega Menu
Login to your website’s backend and install plugins.
On the left menu go to Plugins > Add New
Search for Max Mega Menu
When the results are populated, search for Max Mega Menu, Install and activate it.
2. Create the mega menu
Once the plugin is installed and activated, it’s time to create the mega menu.
Go to Appearance > Menus
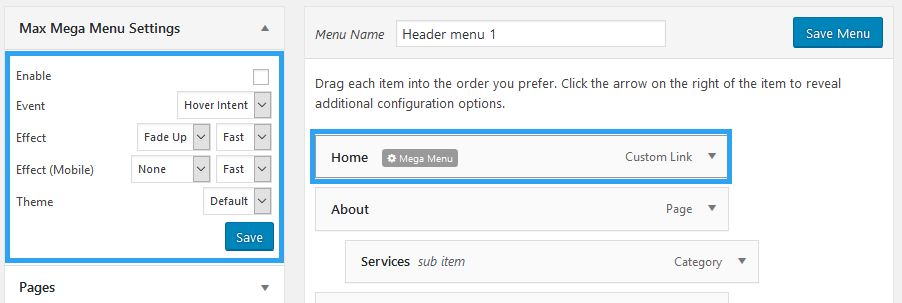
On the left, under Max Mega Menu Settings;
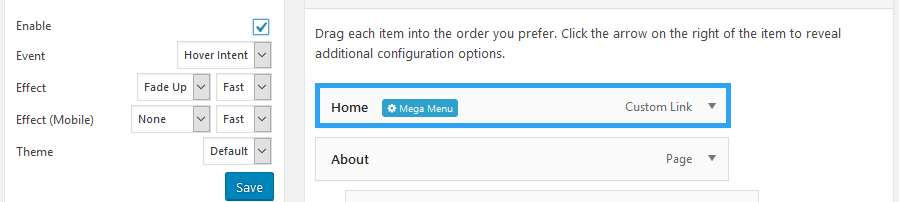
Click the checkbox beside Enable.
Define the other settings as you require.
Click Save.
On the right pane, hover over the menu items you want to enable the Mega Menu on.
Click Mega Menu (When the Mega Menu is enabled on the left pane, the color of the mega menu button on the menu item changes to blue)
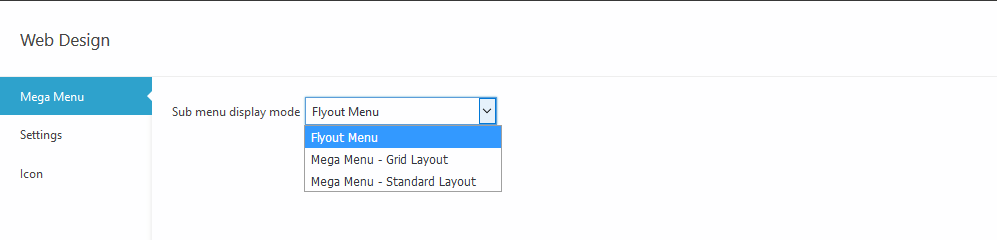
On the popup, select the display mode for your menu
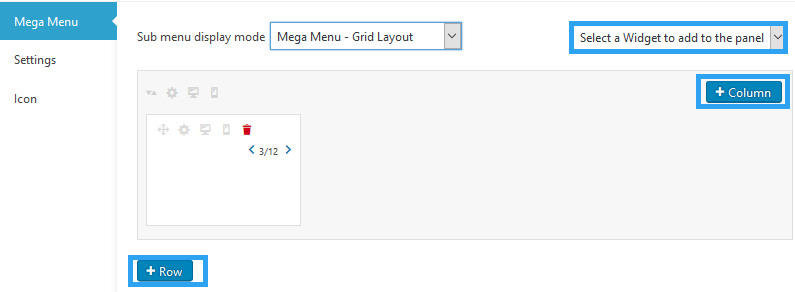
Now add items to your menu.
You organize your mega menu with rows and columns.
Then, select a widget to add items to the panels.
This plugin is so powerful that you are limited by your creativity and requirements. Explore it.
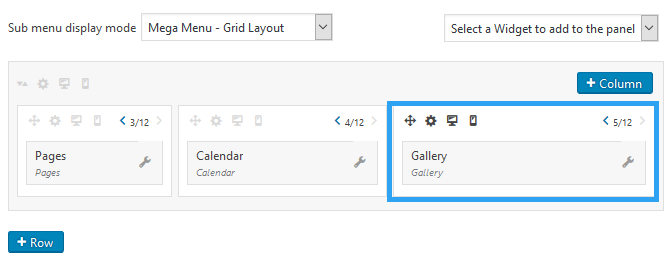
Working around the menu items is straight forward.
Drag and drop items to whichever column or row you prefer.
Inside each item are additional tools; to set on which screens (desktop or mobile) the menu row appears
You can edit each item/widget you add to your column by clicking the wrench or spanner icon.
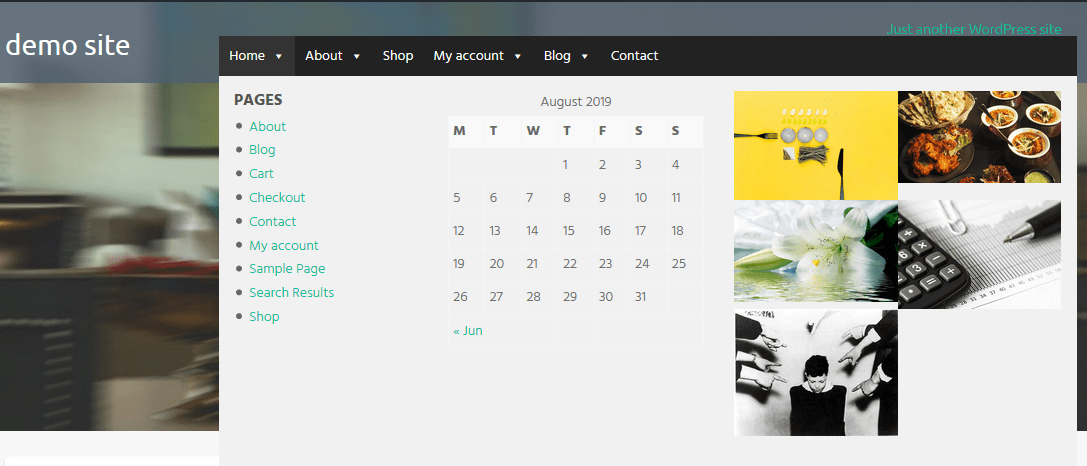
Now go to the front end of your website, you should see your mega menu.
3. Modify the menu settings
So far, we have created a decent mega menu with the default settings.
However, many require particular behavior of their mega menu that the default settings don’t provide. Say, you want the menu to match your theme color.
In that case, you go to the Mega menu settings and make the adjustments.
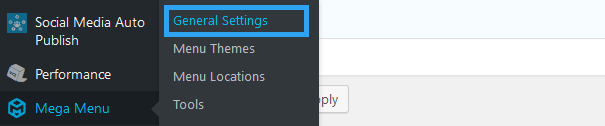
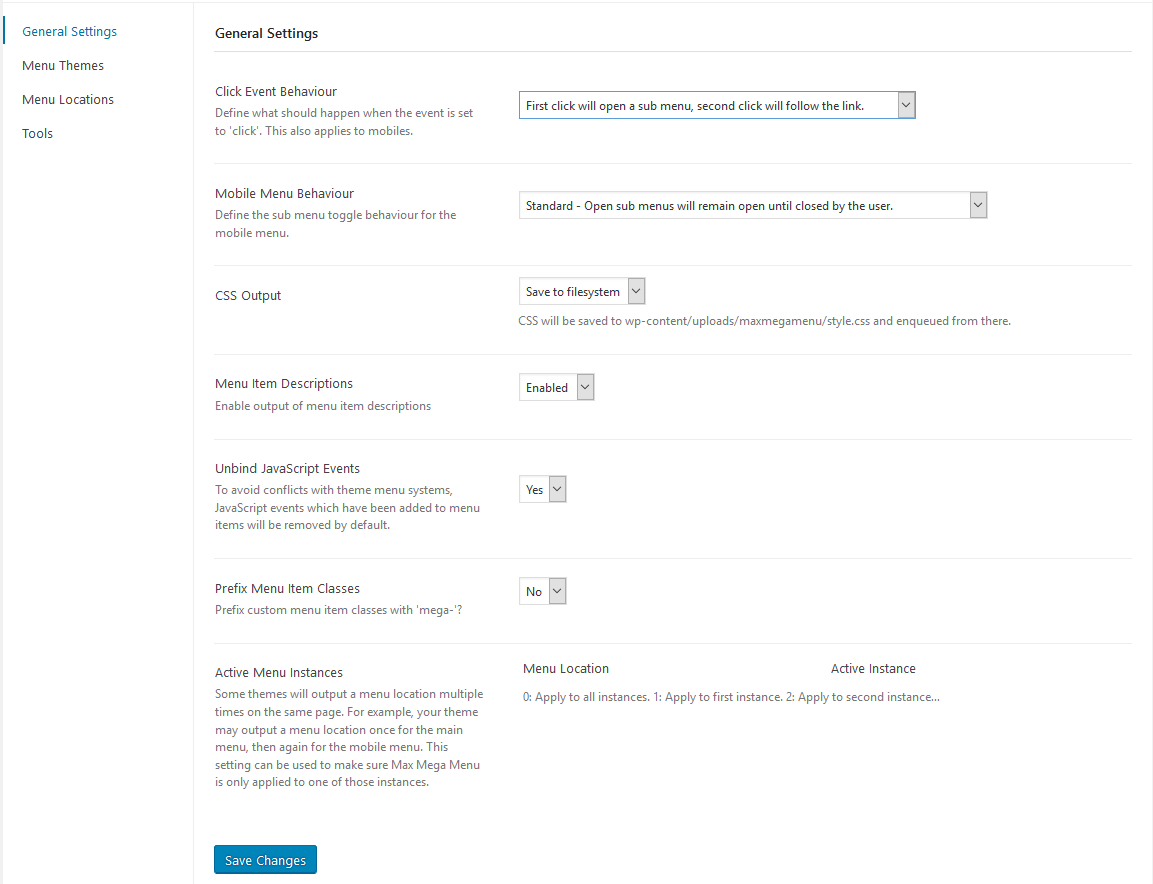
On the Admin Menu, go to the newly added Mega Menu item and click General Settings.
From the Settings page, you can define your preferences on the menu behavior and appearance, choose a theme for your menu and manage the menu locations.
Conclusion
A mega menu is an excellent feature for any large website. It makes good use of the navigational space. By organizing menu items into columns and rows. Which helps the user avoid having to scroll endlessly on a drop-down menu.
You also cannot argue with the visual appeal of a mega menu on a website.
With a better, visually appealing navigation of a website, the user experience of your site improves.
This comes with its benefits, like making your content easily accessible or discoverable, which leads to better performance and most definitely more sales or conversions.
That is something you can achieve when you create a mega menu in WordPress.
It does all that by dropping the boring out of the native drop-down menu, by adding a media-rich and diverse mega menu with text, pictures, icons, and more.
Now, you can have that kind of menu you saw on that website, hopeful you get to awe your website users.
That’s it! Now you may also want to check out our top picks for the best responsive menu plugins for WordPress to better your onsite navigation.