I remember the fascination of learning how to add lazy-loading, in this case, being able to add infinite scroll to WordPress.
You’ve seen it in content-rich websites.
Facebook uses it in the news feed section, where if you are not mindful, you will endlessly scroll for hours. Twitter does it.
As you can testify, adding infinite scroll has a way of keeping visitors on your website. And whatever keeps people glued to the screen consuming our content, we like. So we implement it.
For as good and beneficial this feature can be to your website, it doesn’t mean it suits every site. For one, if you look at websites that implement infinite loading, Facebook, for instance, the content on the newsfeed does not have preferential treatment. Every item on the feed is as good as the other. And that often means you can not sort, organize or display content the way you want it.
According to Nielsen, Endless scrolling is not recommended for goal-oriented finding tasks, such as those requiring people to locate specific content or compare options. You may want to readup on their short and sweet article that presents a case that Infinite Scrolling Is Not for Every Website.
Step by Step: How to Add Infinite Scroll to WordPress?
When the infinite scroll was new, you could only add it to your website by writing custom ajax code. That meant that most WordPress website owners who did not have the skillsets to write their code or afford to hire a developer were locked out.
Today, you do not need any of those coding skills or money to add infinite scroll to WordPress, thanks to a number of great plugins available in the WordPress repo.
For this article, we shall use Yith Infinite Scrolling.
With a plugin like this, you will ditch the page paginations, click next or load more buttons, and subtly enable users to discover and consume more of your content.
To get started;
Step 1: Install and activate Yith Infinite Scrolling plugin
Log in to your WordPress dashboard and install Yith Infinite Scrolling.
On the left menu, go to Plugins, then click Add New.
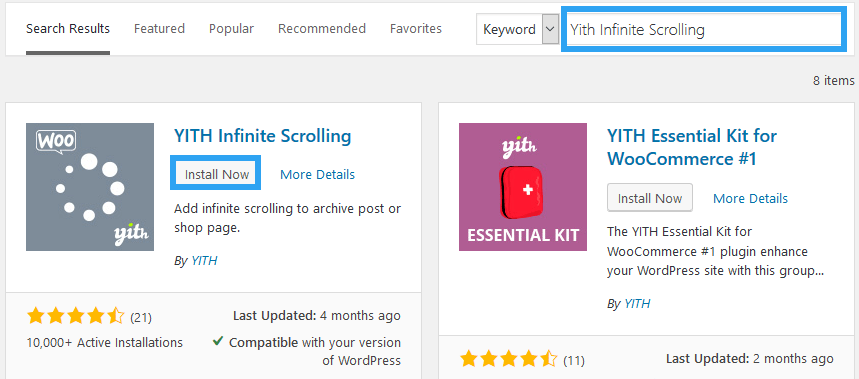
In the search box enter, Yith Infinite Scrolling.
Once the results load, click the Install Now button, once it finishes installing click Activate.
Once it is installed and activated, let’s get our hands dirty and add Infinite Scroll to WordPress.
Step 2: Enable Infinite scrolling
First, go to the Yith Infinite Scrolling settings page. That is under the YITH menu option, Infinite Scrolling.
In the settings page, the Infinite scrolling setting is enabled by default.
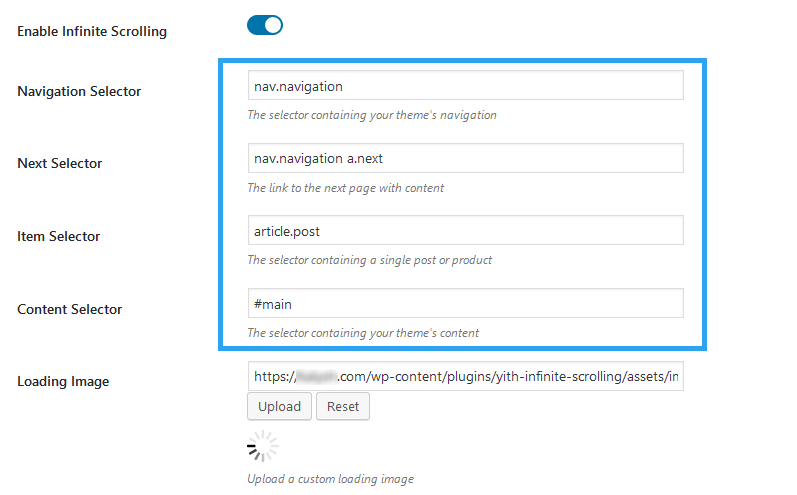
Step 3: Provide relevant selectors
Your next task is providing the relevant selectors.
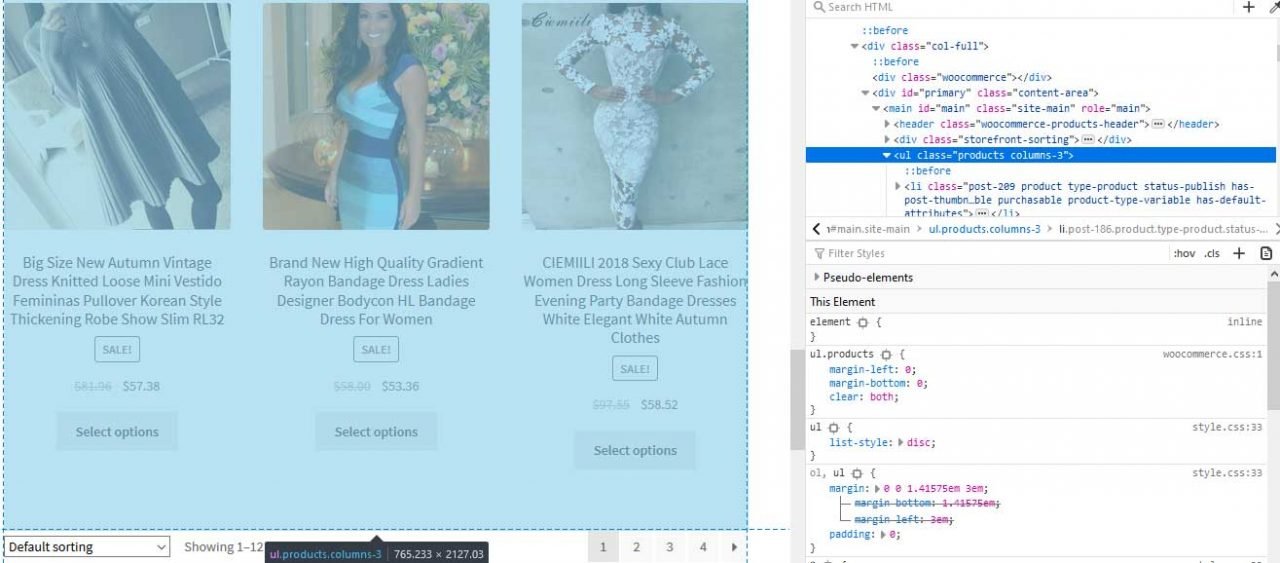
To get these selectors, use your browser’s developer tools.
For Firefox, right-click the page then click Inspect element
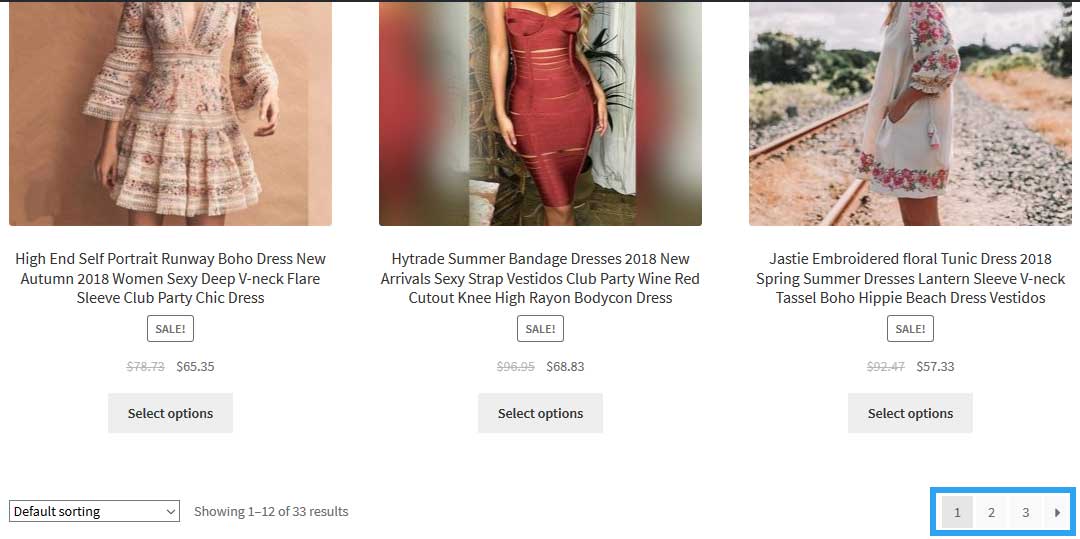
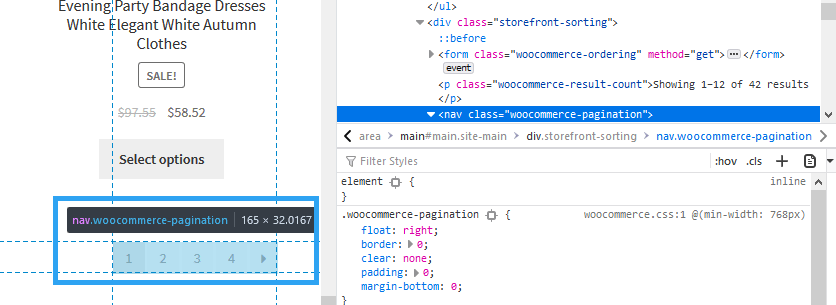
For the Navigation Selector, in our example, go to the pagination area, then right-click it to inspect it.
You are looking for the CSS class, which, in my case, is woo-commerce-pagination.
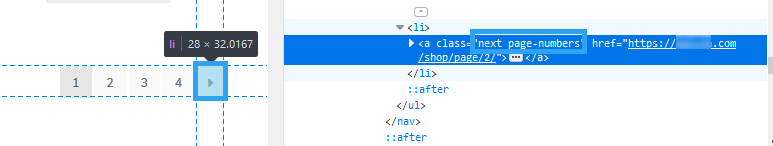
Now, get the Next Selector.
That is the button on your page one has to click to go to the next page.
My class selector is page-numbers
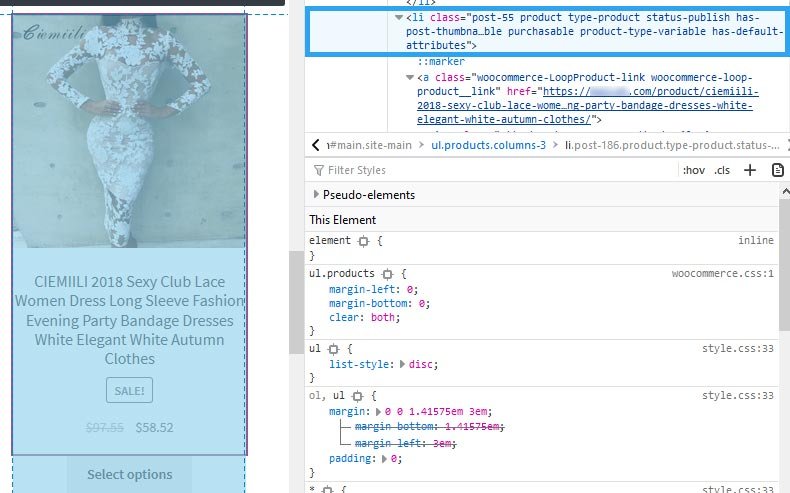
Next, we get the Item Selector. It is the selector of the single object on your page. It could be a product or a post. Mine is li.product
For the Content Selector, you need the class for the box of all the items.
In this case it is a ul.products
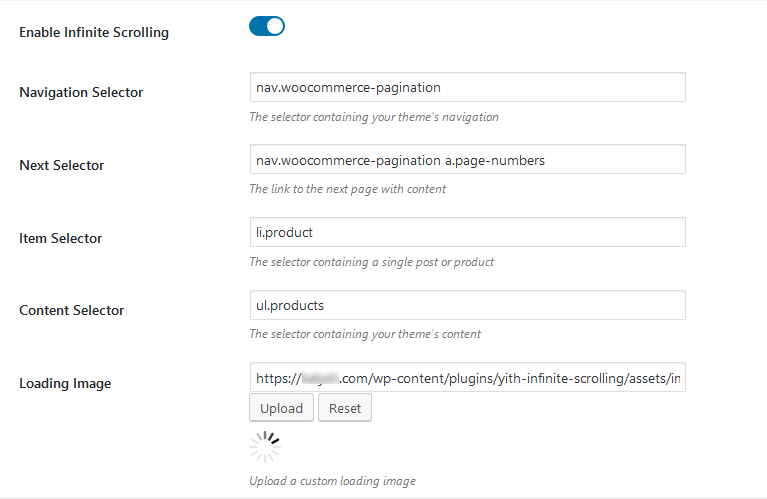
Copy and paste these selectors to your plugin settings.
My settings page, with the information required, looks like this.
When you are done, don’t forget to save your settings.
Step 4: Done
If you have followed me, then congratulations you should be able to – if you have not yet – add Infinite Scroll to WordPress
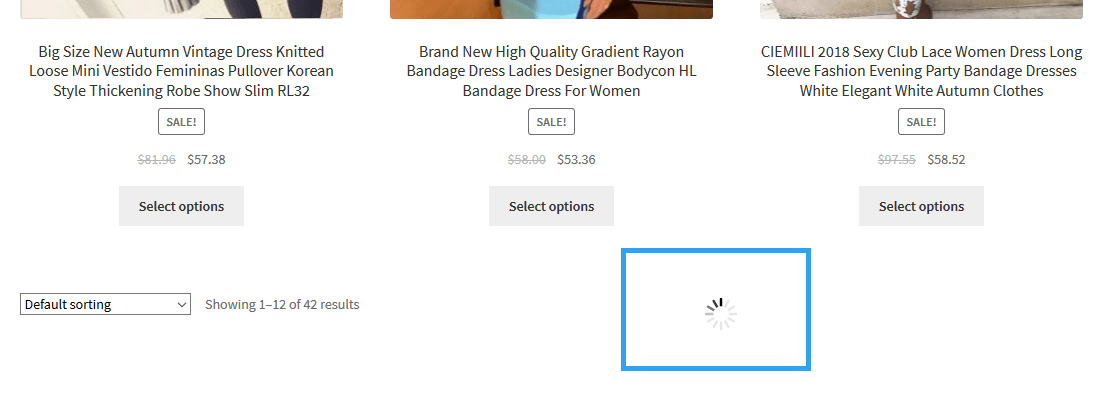
Go to your page to see your results. The loading image should be visible, and content should also automatically load.
Conclusion
The value of infinite scrolling on a website cannot be underestimated. Users don’t have to click next to go to the next page. All one has to do is scroll.
In so doing, they spend a lot more time on your site, exploring your content. This leads to reduced bounced rates, eventually, improved conversions and, ultimately, a successful website.
Successful in that it is a three ways win for everyone. Your visitors, search engines, and you.
Besides YITH Infinite Scrolling, here some other WordPress plugins you can explore.
JetPack
I am confident that anyone of these plugins will enable you to add infinite scrolling to your WordPress site.
That’s all! I hope this guide has helped you add infinite scrolling to your WordPress site. Now you may also want to learn how to add breadcrumbs to WordPress to help users navigate your website better.