This article will show you how to create a video gallery with thumbnails in WordPress website.
Picture or photo galleries are more sought than video galleries. If you didn’t know, you wouldn’t guess that it is even something possible. It is.
WordPress allows you to add and embed videos to your website, but it does not come with the feature to create a video gallery.
If you, therefore, wish to do something like that, then you have to use a WordPress plugin.
The plugin I use in this article is Photo Gallery by 10Web – Mobile-Friendly Image Gallery
This photo gallery plugin allows you to include both videos and images within a single gallery.
We use it to create a video gallery because it allows us to embed YouTube, Vimeo, Instagram, or Dailymotion videos.
All you need to do is copy the URL of the video you want to include in the gallery plugin.
Step by Step: How to Create A Video Gallery with Thumbnails in WordPress
Step 1. Install and activate Photo Gallery WordPress plugin
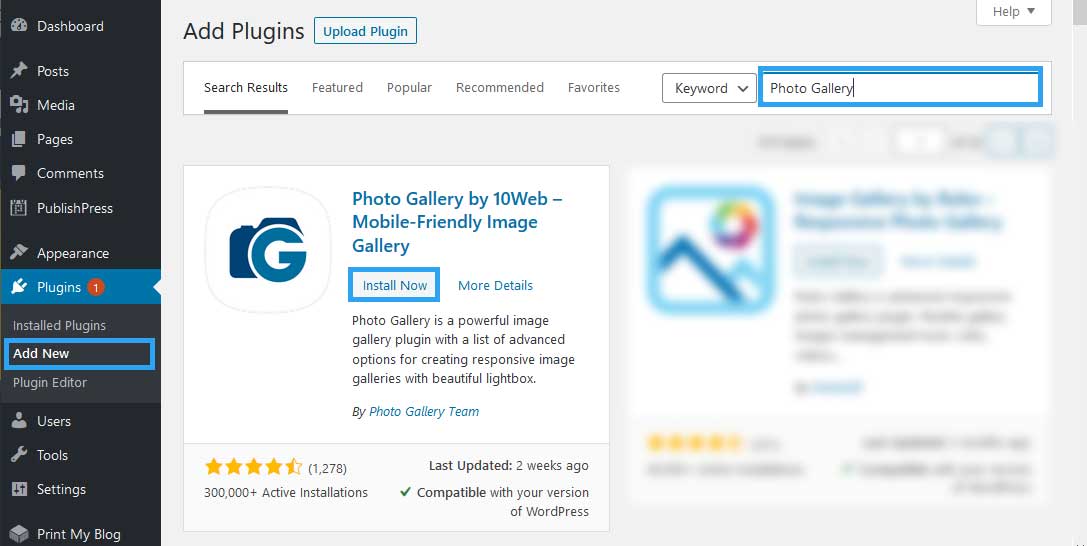
In your WordPress website admin area, go to Plugins and click Add New.
In the search box, enter Photo Gallery to search the WordPress plugin database.
When the results load, click the Install Now button, and then click Activate.
Step 2. Create a video gallery
When the plugin is installed and activated. Create your video gallery.
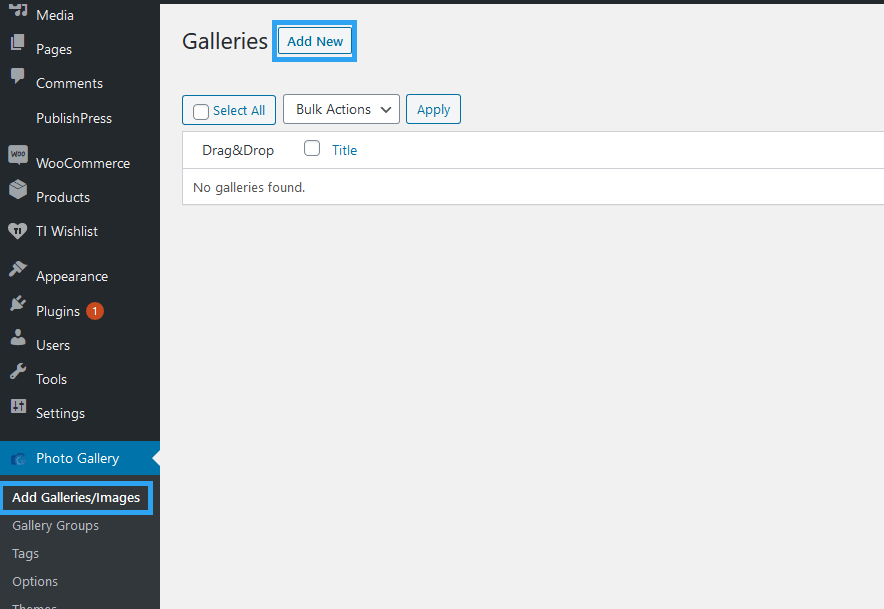
For that, go to the left menu, where you should see Photo Gallery.
In it, Click Add Galleries/Images.
On this page, click Add New.
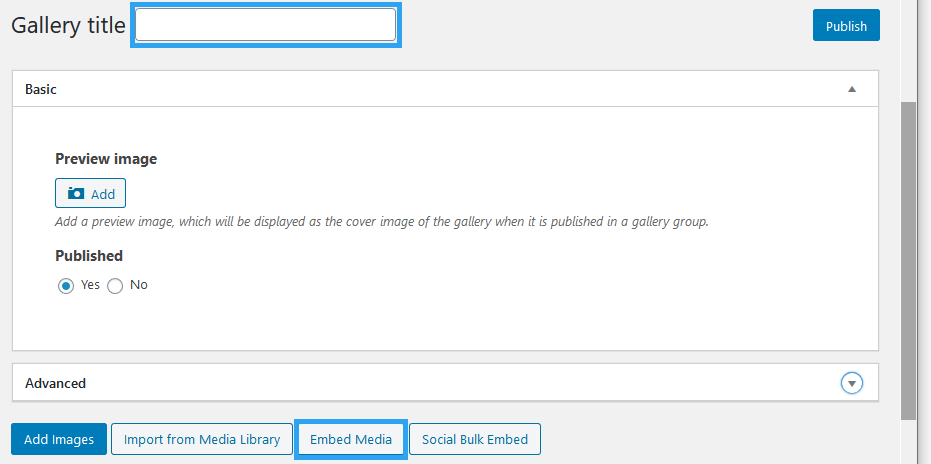
Now supply a title for your gallery and then click Embed Media.
When you are done, click the Publish button.
You can embed videos from YouTube, Vimeo, and Dailymotion.
Your video URL should take any of these forms.
Youtube URL example: https://www.youtube.com/watch?v=jKanMV87N6M
Vimeo URL example: https://vimeo.com/226053498
Dailymotion URL example: https://www.dailymotion.com/video/x7q288x
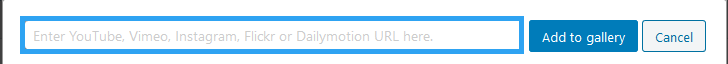
Enter your video URL and then click Add to gallery.
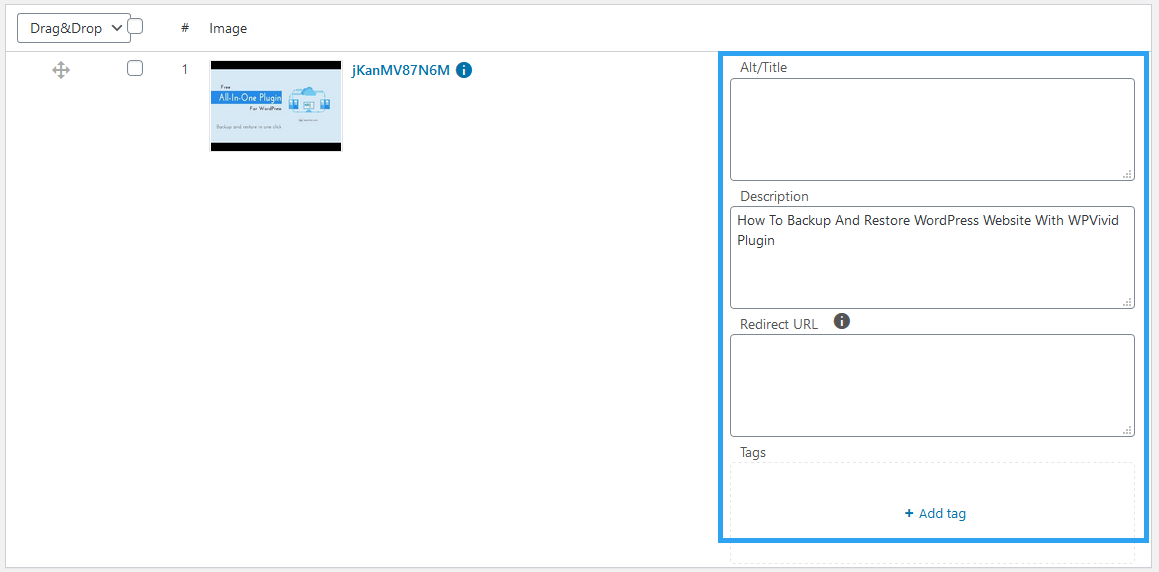
When you add a video to your gallery, you are taken to the video details.
From there, you can add alt/title information, a description – the video description is automatically imported – redirect URL and tags – if needed.
To add more videos to your gallery, scroll up, and click Embed Media again and follow the same steps we did above.
When you have added all the videos you want in your video gallery, click the Publish button to save your work.
What’s left after creating the gallery is adding your gallery to your posts or pages or widget or even your PHP files.
In this article, I will show you how to add the gallery to a Gutenberg post or page.
Step 3. Add the gallery to a post or page
Open the page or post you want to add your video gallery to.
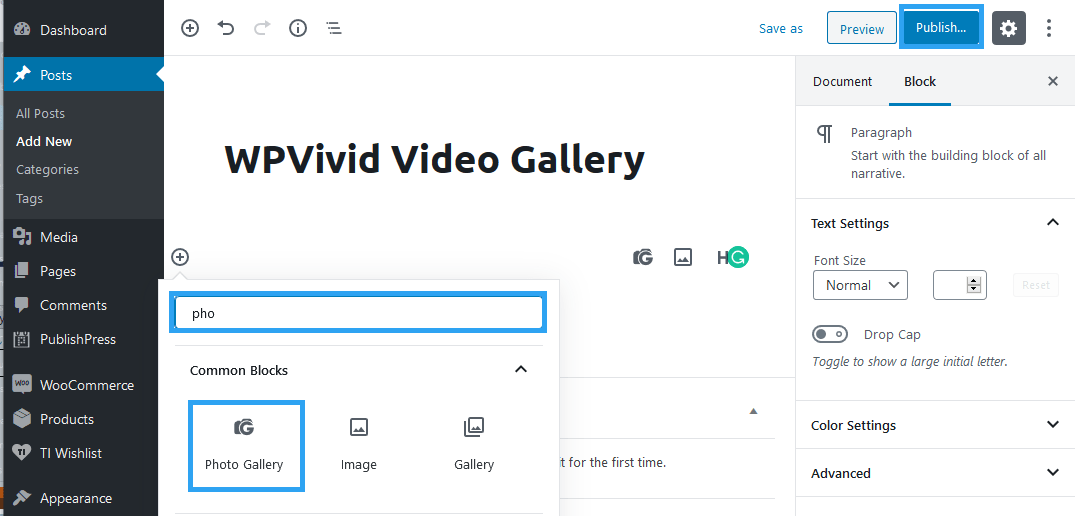
In the Gutenberg editor, click “add block” then search for and click the Photo Gallery button.
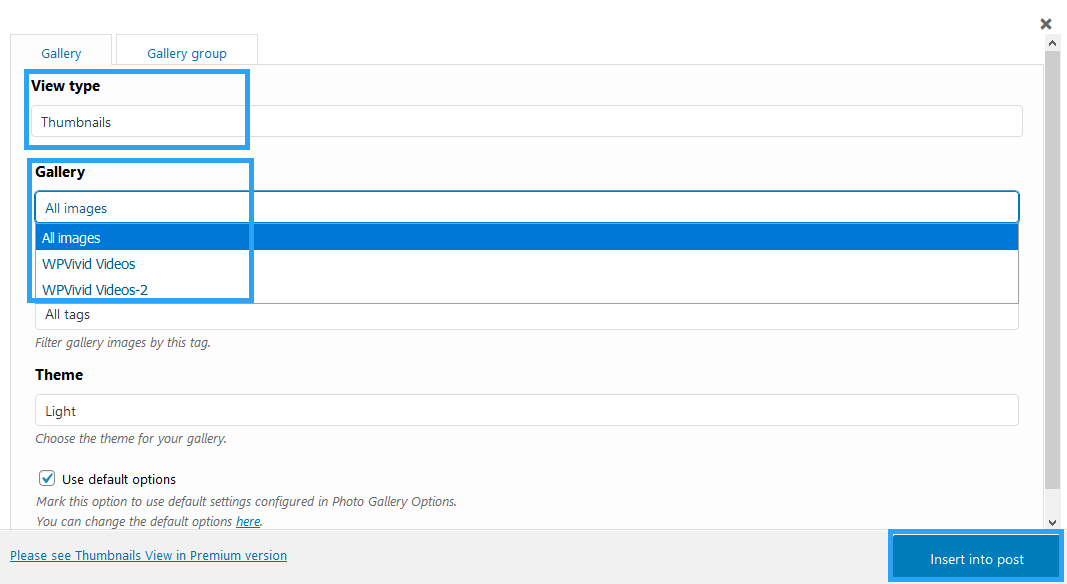
In the window that you are led to, Configure and Insert the Video Gallery
Since our target is to create video gallery thumbnails WordPress, then in the first option View type, select Thumbnails.
Then under the gallery, select the gallery you want to insert into your post or page.
Select a theme if you need to and then click the button – Insert Into Post – to add your selected gallery to the post/page.
Congratulations. That’s it.
If you need to make any change to your gallery later, then Click the Photo Gallery icon in your editor to make any further changes to your gallery.
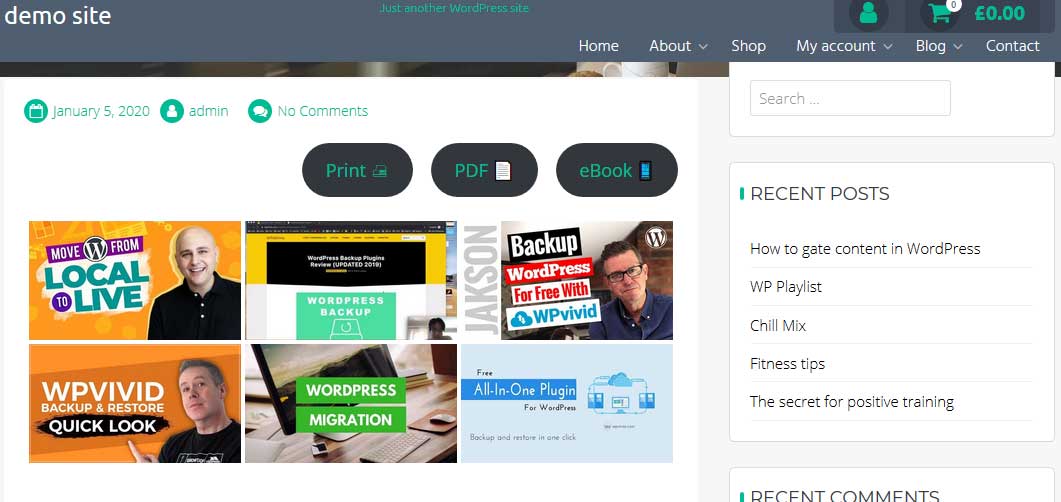
Publish or update your post or page and then view it to see your video gallery thumbnails.
Step 4. insert a video gallery to a widget in WordPress
In addition to the post or page, another great place you can show your video gallery is in on the sidebar of your website.
And for that, you will need to use a widget.
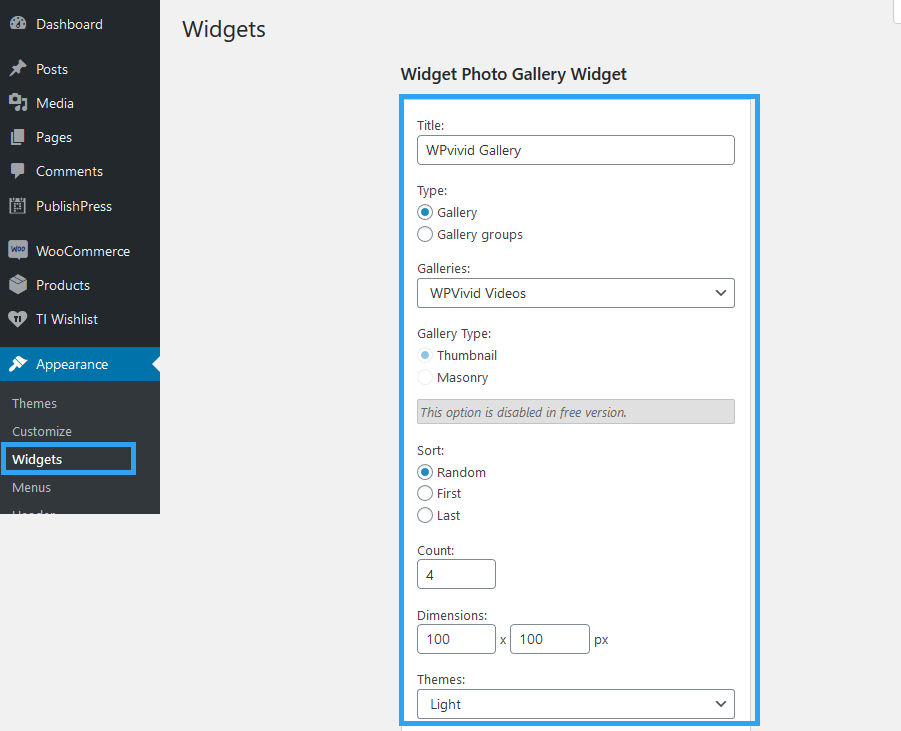
In your WordPress dashboard, go to Appearance then to Widgets. Find Photo Gallery Widget in the list, click and choose the sidebar you want to display the gallery and click the “Add Widget” button.
Next configure the video gallery options on the right side of the page, including video gallery you want to display, image count, dimensions, and more. Click Save to view the changes on your website.
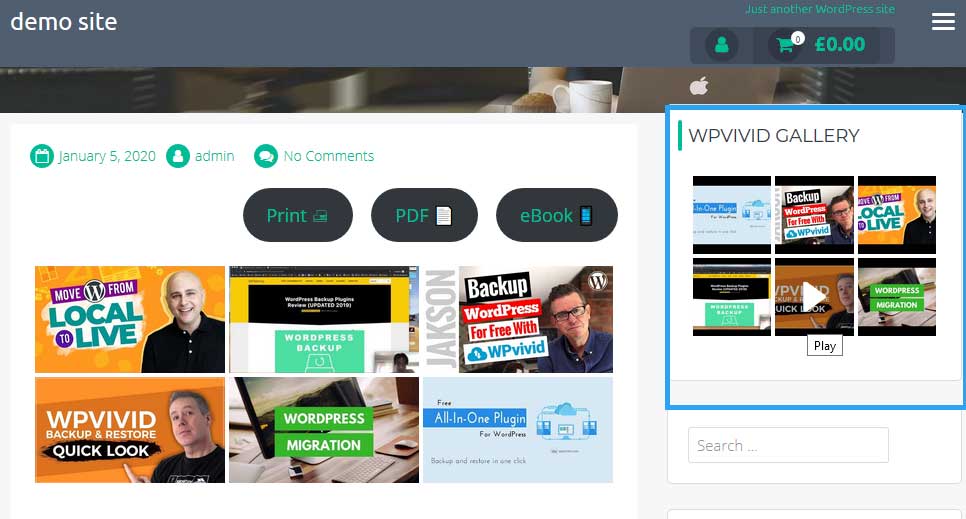
Congratulations. That’s it.
You should see your video gallery on your website now.
Great, you’ve added a video gallery widget to your site.
Conclusion
Thanks to the Photo Gallery WordPress plugin, we can create a video gallery with thumbnails WordPress.
I trust this article has shown you the ropes you need to create one for yourself.
We appreciate your feedback and thoughts. Use the comment section below.
And if you have not yet, try our free WordPress data backup plugin.