Are you curious and want to identify a font on a website? You are not alone.
For some of us, the fetish extends beyond identifying a font to what theme a website is using.
Luckily for us, there are quite a number of tools that make it easy to identify a font on a website.
Let’s have some fun.
Identify A Font on A Website in 3 Methods
Identify a font on a website with Developer tools
Every modern browser comes with a bunch of features for developers, so why not start with these before you explore anything else.
The beauty here is the no need to install any third-party extensions, and this works across browsers.
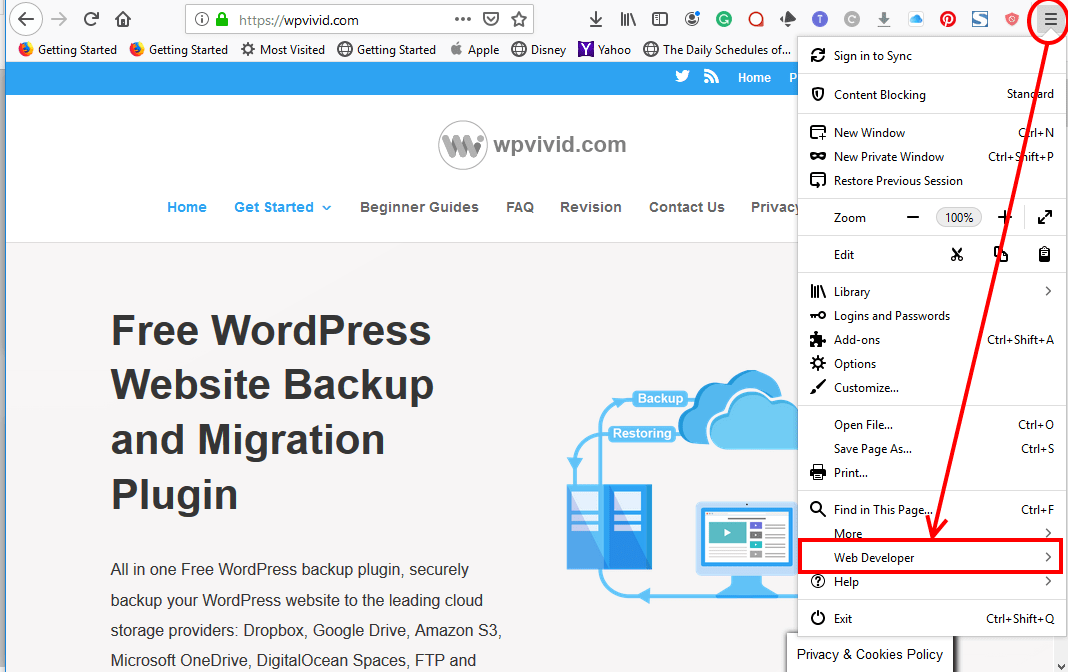
To find the developer tools on Firefox for instance – open the menu by clicking the three vertical icons on the top right corner of your browser, then click Web Developer, you will then see a bunch of tools there.

But, that’s the long route, a faster route that will work with any browser you are on whether it is Safari, Chrome, Brave, Firefox, Edge or IE is right-clicking the text whose font you want to identify.

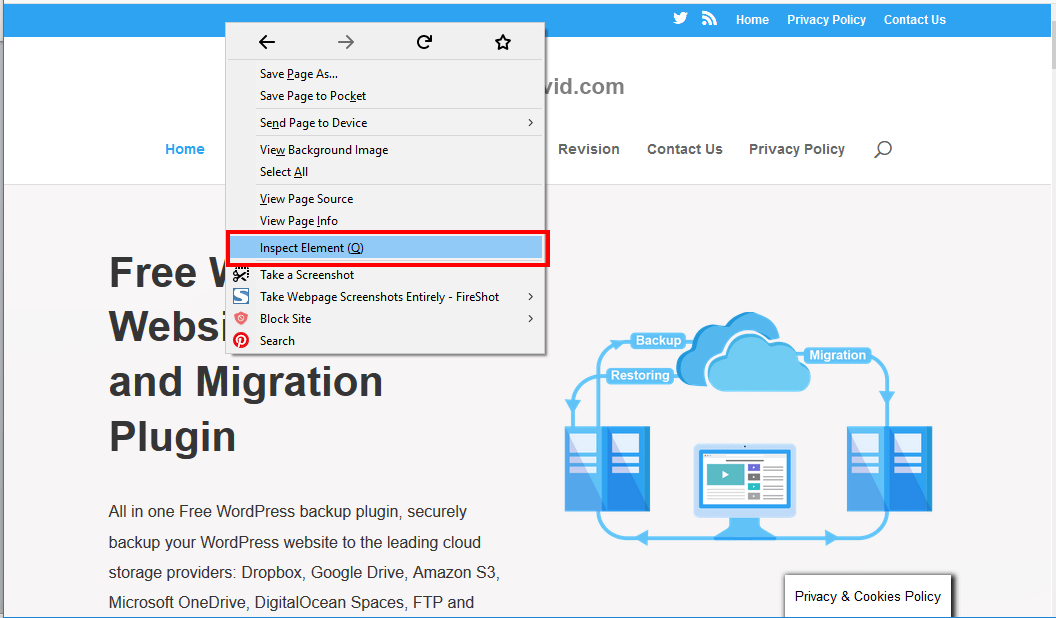
On the popup click Inspect Element.

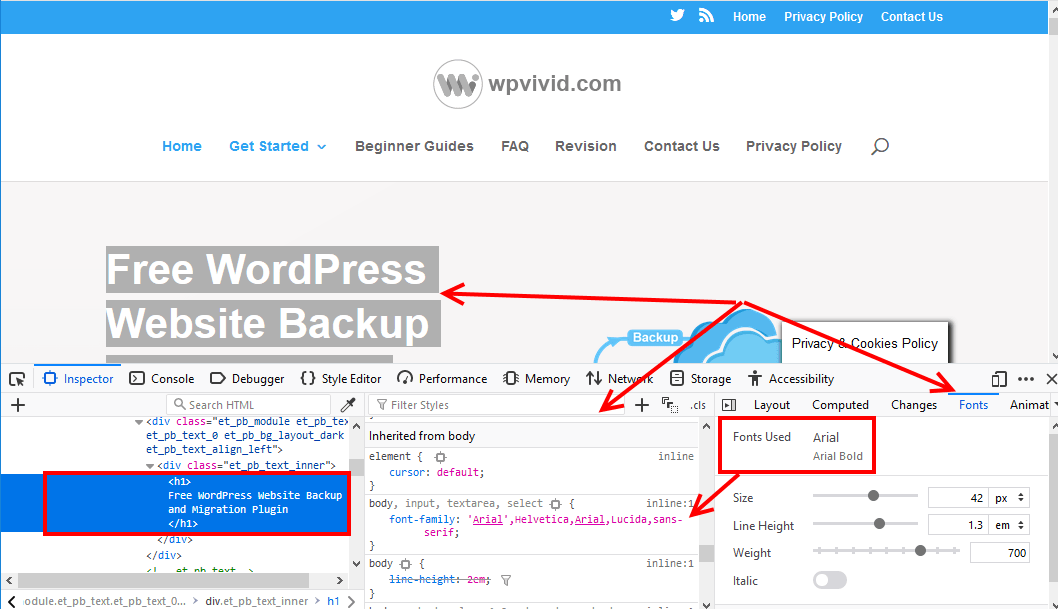
The developer tools opens with the code Inspector active highlighting the section of text you right-clicked.
On the right, click the Fonts tab. You should see the Font Family used – hovering over Fonts used will highlight the text in focus.
On our website, you can see that the default font for the highlighted text is Arial, Arial Bold – below it are more details of the size, weight, and line height.
Okay, that identifies the Font family, which is actually the default font a browser will fall back to in case the actual font defined in the font family is not installed on the device.
So, to view the actual fonts, you will go to the second column, scroll down till you find the CSS font-family. Seeing this section, you can pick out the font used;
body, input, textarea, select {
font-family: 'Arial',Helvetica,Arial,Lucida,sans-serif;
} From there it is a matter of experimenting and testing between Helvetica,Arial,Lucida and sans-serif.
That’s how you use the developer tools, because of that simplicity I don’t really bother with installing any add-ons to my browser, I like my browsers fast and light running with a few add-ons and extensions as possible, this also applies to a WordPress site, never bother to install many plugins except for these must have plugins
But it is good to know that you always have options, so, I will show you a couple more ways to identify a font on a website.
Identify a font on a website with Fount
For the second method, I will introduce you to Fount. A very easy to use tool that is compatible with Safari, Chrome, Firefox, and IE8+.
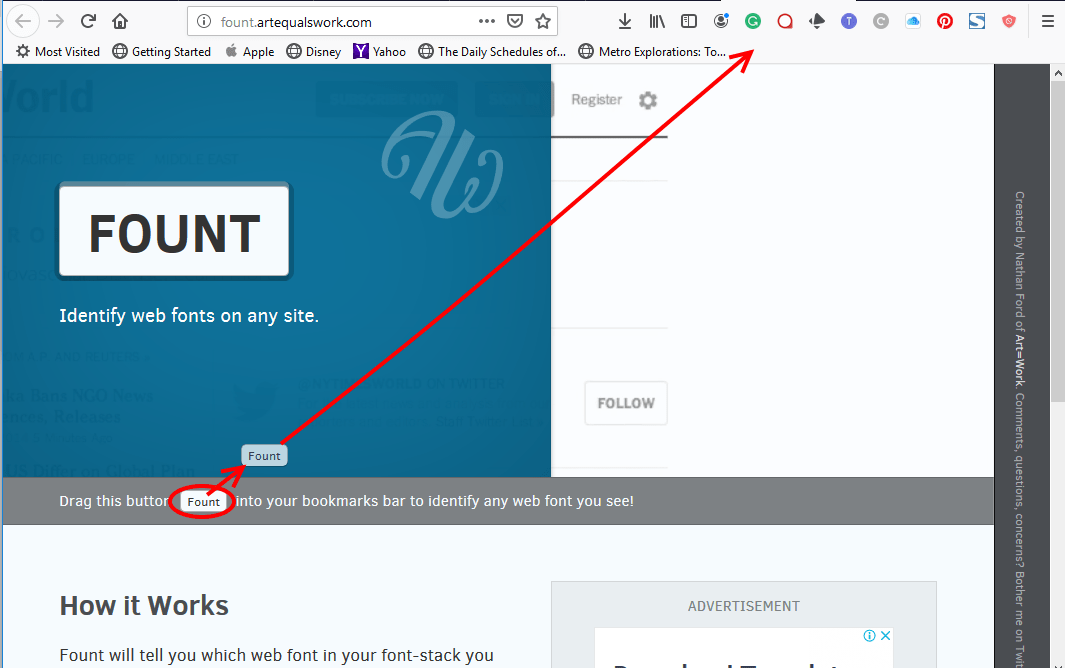
Go to this website, http://fount.artequalswork.com/

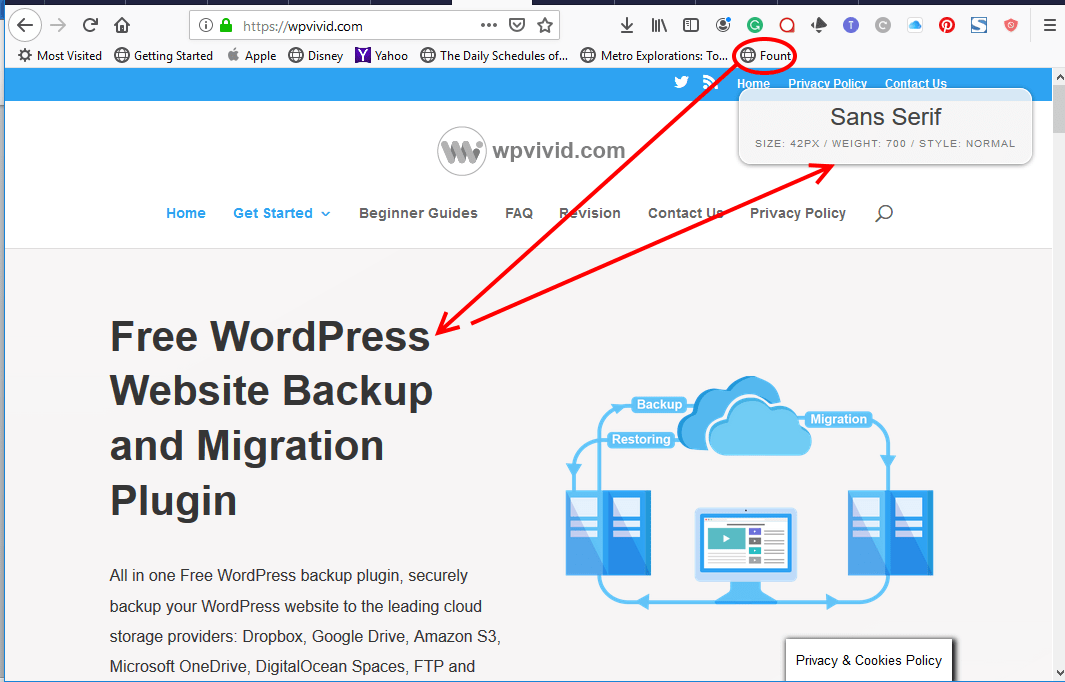
You see the Fount button? The one highlighted, click and drag it to your bookmarks bar. Follow the arrow key and then drop it anywhere in that area.
To identify the font, go to the website of interest, then click the Fount bookmark, the cursor will change to a big a magnified + pointer, now click the text of the font you want to identify.
That pops up the font defined for that text plus the size, weight, and style details.

This second option is a much easier option, lightweight and you do not have to dig through the code to actually make sense of what font is used as we saw in the first method.
Identify a font on a website with Fontanello
For the third, we shall add an extension to the browser.
Fontanello is compatible with Google Chrome and Firefox.
First, you need to install the extension to your browser.
The Fontanello add-on for Mozilla Firefox is available here, and for Google Chrome here.
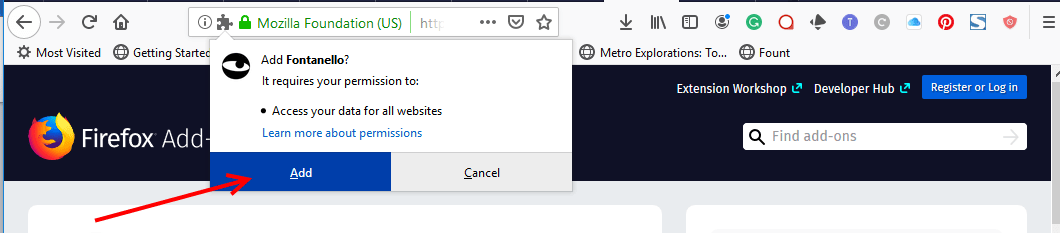
Click the + Add to Firefox button to add it to your browser.

Allow Fontanello to access the data on all websites by clicking the Add button on the pop up you are shown.

Once that is done, you will be notified that Fontanello has been added to your browser.
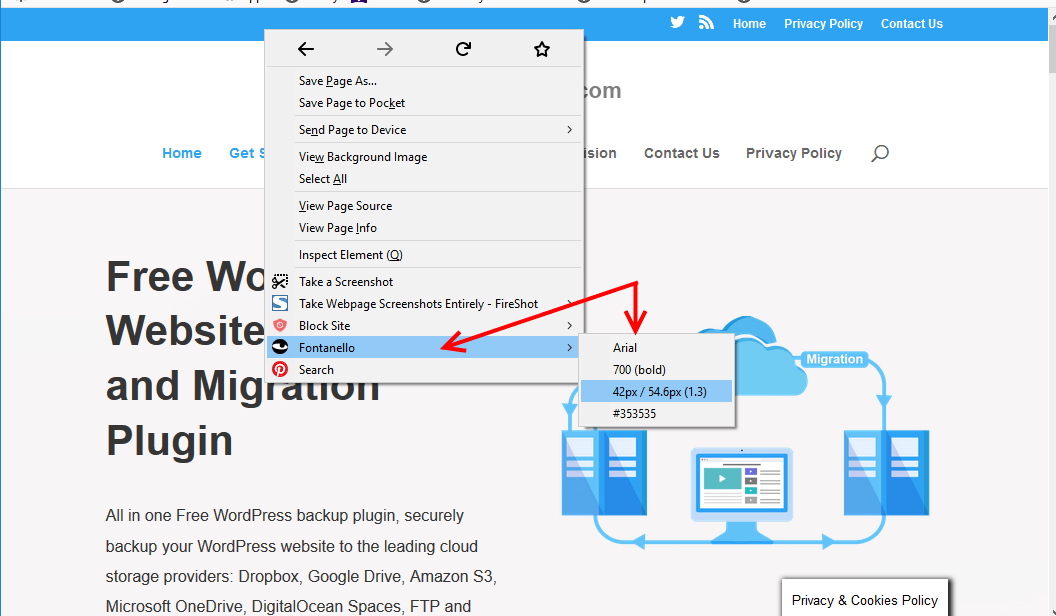
Now go to the website you want to identify the font and right click the text, then hover over Fontanello to see the font used.
Fontanello also shows you the Font family, plus some more details about the font and styling.
Final Thoughts
I have shown you three different methods, one using the inbuilt developer tools browsers ship with, another using a bookmark and the last using an extension – take your pick.
If we are to think through which is the best pick, I bet you agree Fount wins, why, it is easy to use, and it reveals the actual font a website is using.
The third method with Fontanello as with the first method reveals the Font family, this makes it hard to know the actual font is of the text.
Using the developer tools would rank second since with it, you can dig further to see the possible fonts, but, you would have to do a bit of guesswork and testing to identify the actual font.
There are a ton of other tools and methods, but, I have kept it simple, now you are armed, hope you can discover the next font that will work for your brand.
In the comments below share with us what you think about any one of these methods, plus any other tricks and tools that work for you.
You may also want to change the font size in WordPress to create engaging content for your visitors.