Here is how to easily eliminate Render-Blocking JavaScript and CSS in a WordPress website.
If you have wrecked your brain trying to get those perfect Google PageSpeed insight scores, then you understand that it is not an easy feat.
Over the years, we have worked with a ton of WordPress websites, and to be honest, optimizing a website for performance is one of the hardest jobs.
Google PageSpeed insights and Gtmetrix – some of the most popular performance tools available will keep spitting out eliminate Render-Blocking JavaScript and CSS errors, and to a layperson where most WordPress owners fall into, they just do not know where to start.
That is why we will show you a regular website owner how to easily eliminate Render-Blocking JavaScript and CSS from your WordPress website.
This is a techy subject, but, I will try to remove the fluff and make it as easy as possible for anyone to follow along.
However, before we get to the meat of the article, it is crucial that you understand what exactly we are doing, that is why it is helpful to understand the terms.
If you do not care about that the techy terms, just skip to the good stuff.
What is JavaScript? Javascript or just JS is a programming language for the web.
Modern websites today do a lot of stuff, look at yours, there is a bit of complexity and features that basic HTML cannot accomplish, to do that, we use JavaScript.
Want a techy definition then check out this Wikipedia article.
What is CSS? Short for Cascading Style Sheets, CSS is the language used to style a website – think the look and feel of your website.
Along with HTML and Javascript, these three languages are responsible for the more significant part of what websites will do and look like today.
What is Render-Blocking JavaScript and CSS in WordPress?
Now that you know what your website is built with, you can easily understand what render-blocking is.
When you or your user opens a website, your browser establishes a connection with the server hosting the website, the server responds by sending the browser the data that requested.
The returned data includes the CSS script that tells the browser how to position the different content on the browser; the browser will know where to place the banner, the text, image and everything else based on the instructions in the CSS script returned.
The same thing happens with the JavaScript files.
When you open a web page, and there is a bit of lag, or when you see content displayed one by one, this is usually what is happening in the background.
Google expects content to load or render fast, but if the scripts are being called first, the content is not displayed until the browser completes interpreting them –that is where the term Render-blocking comes from.
We call the scripts that delay loading render-blocking JavaScript and CSS.
That is a plain way to help one understand the jargon.
We do all this to improve on our user experience by creating websites and webpages that load very fast.
So next, let’s see:
How to Eliminate Render-Blocking JavaScript and CSS?
There are several ways to do this; one can defer the loading of these scripts – these scripts are called after the above-the-fold content loads.
I promised to make this simple, so, we shall use a WordPress plugin to do all the dirty work for us.
Using W3 Total Cache to eliminate Render-Blocking JavaScript and CSS

W3 Total Cache is a feature rich plugin that does more than just eliminate Render-Blocking JavaScript and CSS, though we are using it for that.
Explore it and see how it can help improve on your website performance.
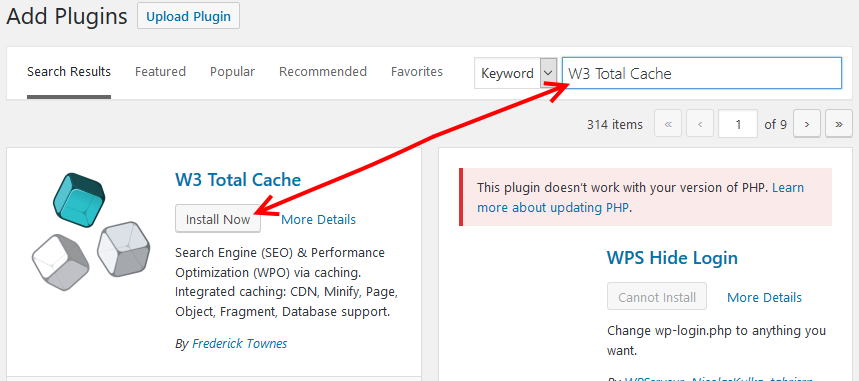
As usual, install and activate the plugin.

Once it is activated, on your menu go to Performance, then click Minify.
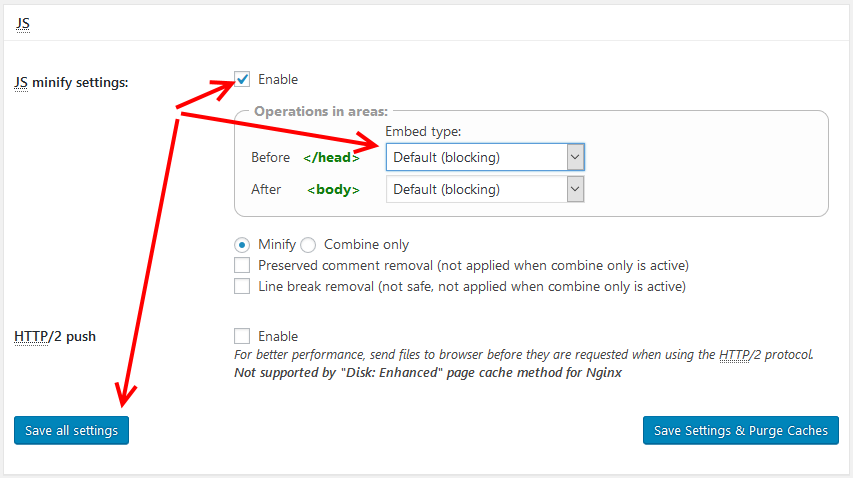
Scroll down the page until you see JS – the JS Minify settings should be enabled.

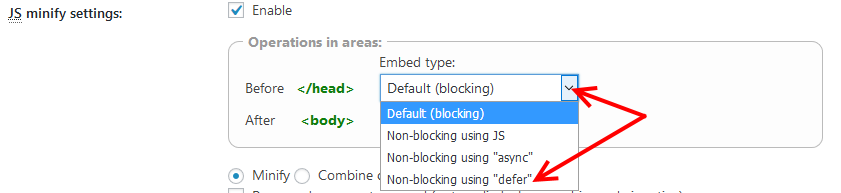
Under Operations in areas, click the drop-down icon under embed type of the before head and after body tags.
Change it from Default (Blocking) to Non-blocking using “defer.” What we are doing is instructing the browser to defer loading of the scripts before and after the content in the head and body section of the website are loaded.
Click Save all settings after that.

Now, we move on to the CSS.
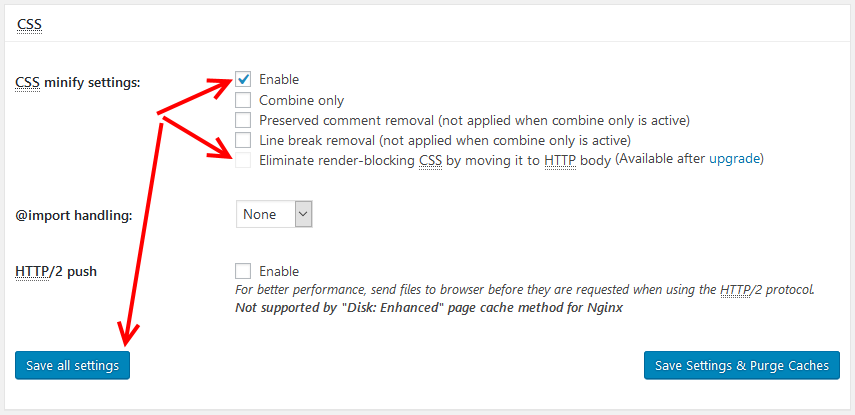
Next, scroll down and find CSS.
Enable the CSS minify settings, select Eliminate render-blocking CSS by moving it to HTTP body – unfortunately, this is only available for the premium users. (If you prefer not to spend on this, I will share with you alternative plugins that you can try).
Then click Save all settings.

To eliminate Render-Blocking JavaScript and CSS using W3 Total Cache, that’s all you will need to do.
As I mentioned earlier, you can do a lot more with W3 Total Cache for Search engine optimization and improving the performance of your website.
Conclusion
Eliminate Render-Blocking JavaScript, and CSS is one way to reduce load speeds and website performance that improves the overall SEO and user experience of your website.
W3 Total Cache helps you do that easily in your WordPress website.
Since SEO and website performance are critical aspects of a website today, there are several other plugins that you can use to eliminate Render-Blocking JavaScript and CSS.
Very competent substitutes I have used and recommend are;
Before we end, it is important to remind you that, there are chances that moving around code will break your website, before you install or do anything with such plugins ensure that you have a backup of your website.
Finally, do not be so hangup on getting the perfect 100/100 scores, yes it is important to get the best scores on the Google PageSpeed Insights, but, you are not building your website for Google bots, you are creating it for your user – strive for an optimal performance that does not compromise on the functionality of your website.
You may also want to setup CloudFlare CDN in WordPress to speed up your WordPress website.