Looking for a quick and easy guide on how to add SVG to WordPress? Here is one.
SVG, an acronym for Scalable Vector Graphics, is a vector image format for two-dimensional graphics using XML with support for interactivity and animation. It is an initiative of the World Wide Web Consortium (W3C) – the same guys behind the World Wide Web (WWW).
Why You Need to Add SVG in WordPress?
To understand the workings of SVG, then we need to understand the individual components and technologies behind it.
First, SVGs are vector images – these are made up of points, lines, and curves based on mathematical equations, rather than designated amount of pixels as PNGs and JPEGs do.
Second, the vector images are scalable; implying that you can enlarge or scale these images without losing their quality. As it is known with enlarged pictures, they do not get pixelated or blurred. Because they do not use pixels.
Third, SVG files are XML based, implying that they can be scripted or created and edited with text editors. Of course, you can use graphics software to design one.
Because they are based on a markup language – XML – it comes with some vulnerability that WordPress deems unsafe, that’s why it does not support it. Yet.
As website creator or owner, our interest in SVG stems from the facts that:
- SVG files are images that can scale to almost any size without losing quality.
- This makes them look great, “pixel” perfect on retina displays.
- Since they can be scripted, there is a lot of design flexibility you can achieve with filters and animations.
- SVG files are small compared to their PNG or JPEG counterparts.
Because of these great benefits, SVG images are becoming a preferred image format in the latest website design projects, especially for pictures and illustrations whose quality needs to be retained across a spectrum of devices. Images like icons, logos, brand elements, among others.
Yet for all this awesomeness, WordPress does not natively support SVG as it does with PNG and JPEG formats.
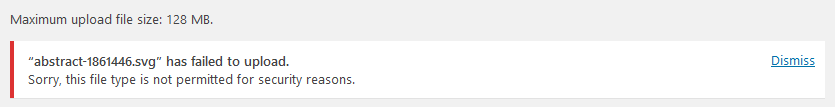
If you try to upload an SVG file, WordPress throws the error;
““filename.svg” has failed to upload.
Sorry, this file type is not permitted for security reasons.”
For you to add it to your website, you would have to add it manually or use a WordPress plugin.
I will show you how to add SVG to WordPress with a plugin. As promised, a quick and easy guide to add SVG to a WordPress website.
How to Add SVG to A WordPress Website with A Plugin.
For this article, I will show you how to add SVG to WordPress with SVG Safe.
SVG Safe enables you to upload sanitized – to prevent SVG/XML vulnerabilities -SVG files to WordPress. Which you can also preview in the media library – just like any other images (PNGs, JPEGs, GIFs).
You will start by installing SVG Safe to your WordPress website.
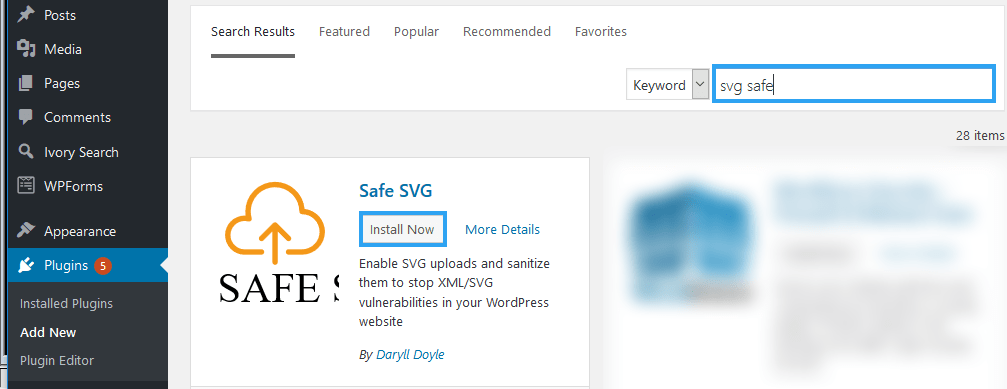
Login to your admin panel, on the left menu, go to Plugins, then click Add New.
Search for SVG Safe.
In the search results, you should see SVG Safe. Click the Install Now button. Wait for a second or two, and click Activate.
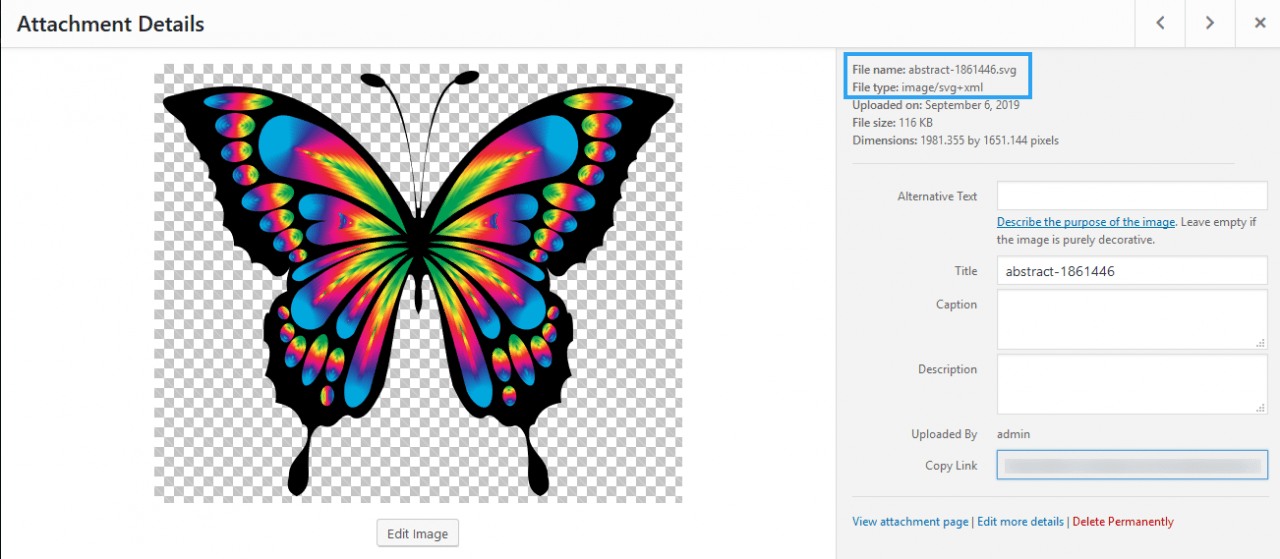
Once you install and activate the plugin, go right ahead and upload your SVG media files as you do with your PNG or JPEG files.
All files you upload can be previewed in the media library, as you can see below.
You can now add and use your SVG files on your posts or pages as you would with the PNGs and JPEGs.
And, that is it. A quick and easy guide.
Conclusion
If you have been going in circles pulling your hair trying to figure out how to add SVG to your WordPress website, I bet you found this article quick and easy.
No settings to get lost in. No messing with code. No headaches. No worries about the vulnerabilities that worry WordPress.
Just install SVG Safe. Upload your SVG images as you would with PNGs or JPEGs or GIGs. And that’s it. Everything else happens under the hood SVG Safe.
Here are alternative WordPress plugins you can use to add SVG files to WordPress.
If you found this article helpful, share it with your friends, and leave a comment below and follow us on Twitter for more useful stuff like this.
For next, you may also want to learn How to Make Blog Images SEO-friendly in WordPress.