Sometimes you want to add something nice, something complex, but you don’t know how to. This article will show you how to add shortcodes to WordPress so you can bring color and diversity to your content.
If you have worked with WordPress and with plugins in particular, then you have heard of or even used shortcodes.
They look something like this in square brackets – [shortcode].
But what are shortcodes, and why use them?
What Are Shortcodes, and Why Use Them?
WordPress is a restrictive platform in the sense that it does not allow executing code, especially PHP code natively. This it does for security purposes of preventing malicious scripts.
The shortcode API allows developers to build custom functionality into a WordPress website, which is called using a shortcode.
Behind the scenes, a plugin or some other code is running a script that does something that WordPress does not natively handle, and with a shortcode, you can output the results into a post, a page, or a widget. Thus, with a shortcode, you can add dynamic content to your posts.
The beauty of all this is that one does not have to reinvent the wheel. You do not need to write the same piece of code into different pages to do the same thing. Say, you want to display a recipe or a quote on your website.
Ideally, you would have to add the quote to each page or post or widget. With a shortcode, you create your quote or recipe and only paste the shortcode to each page or post or widget.
That is what plugins do. They make it easy for novices to add complex functionality to their websites without touching code.
Now that you know what shortcodes are and how important they are, we can add them to our posts and pages and widgets.
But, before that I want to show how to add shortcodes using a plugin that comes with a number of visual components that will improve on the visual display of your content.
The plugin we shall use is called Shortcodes Ultimate.
How to Add Shortcodes to WordPress?
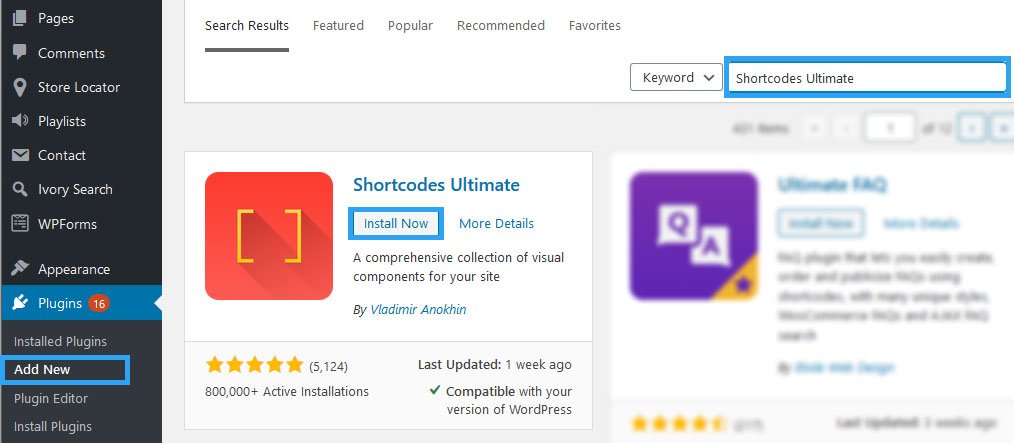
To get started, log into your WordPress website and head to Plugins. Under it click Add new.
In the Search box, type in Shortcodes Ultimate.
In a moment, the page will load several plugins. You should see Shortcodes Ultimate on top of the list.
Click the Install Now button, wait for a few seconds and then click Activate
Shortcodes Ultimate is a very rich plugin with a comprehensive collection of visual components for your site – as advertised.
At the time of writing this article, it comes with 67 shortcodes. There’s something there for you.
To add a shortcode to your page.
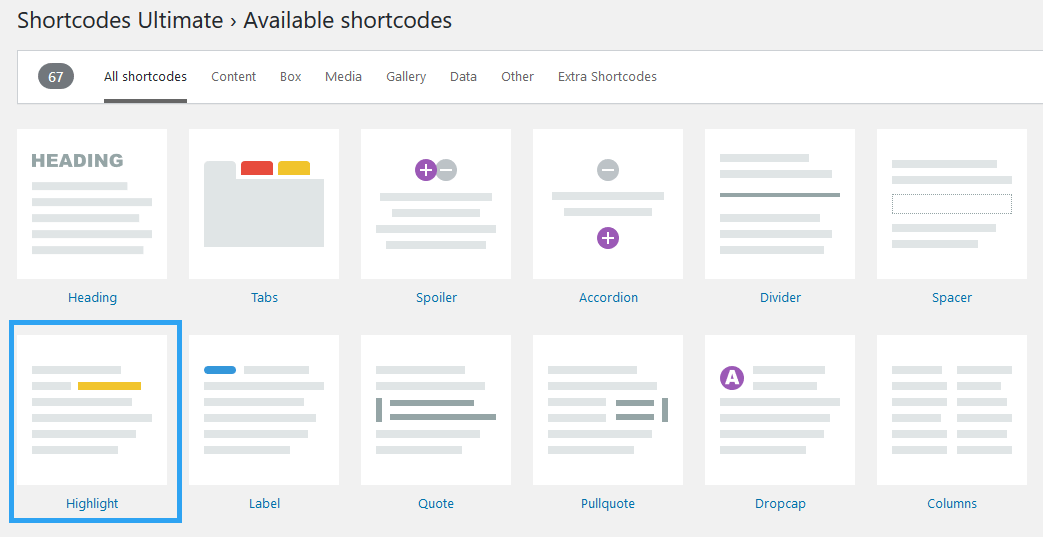
First, go to the shortcodes page to learn what options you have.
On the left menu go to Shortcodes and click Available shortcodes
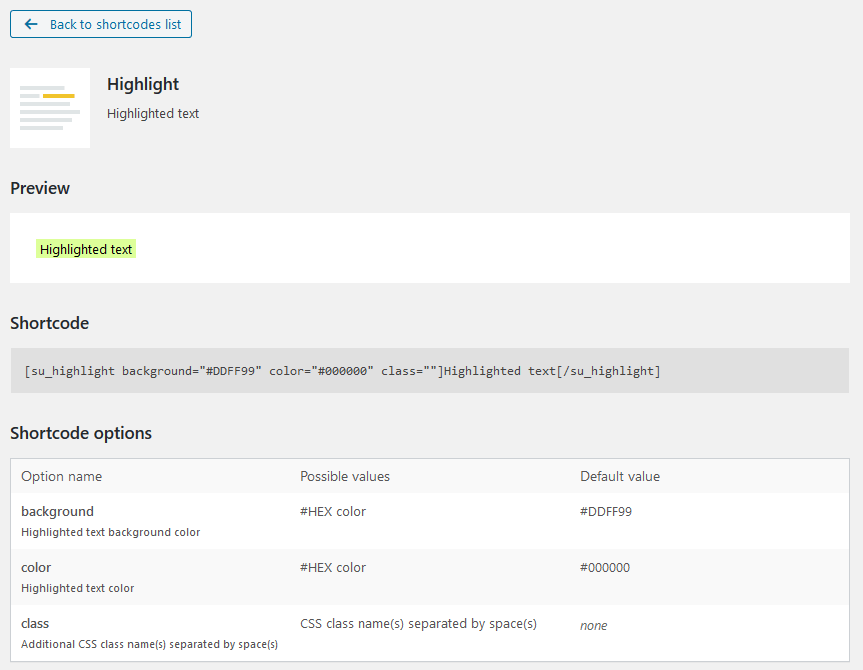
Say, you want to highlight text in your content, you will pick the Highlight shortcode.
When you select the shortcode, you will see a preview of what it will do when used, and then you also have the shortcode you need to copy to your website and the shortcode options available to you.
To add the shortcode to a post or page.
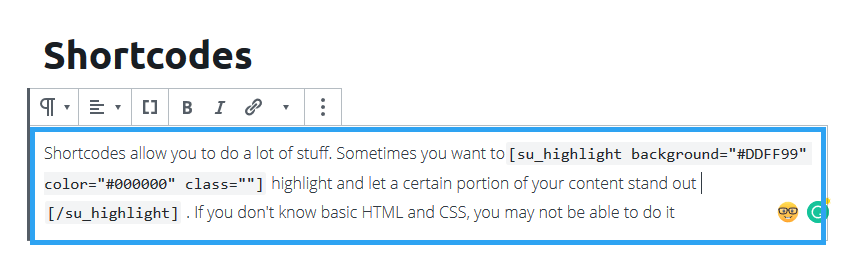
Create or edit the page or post you want. Copy the shortcode from the available shortcode list and paste it in the place you want it.
Change the default values and then update or publish your post.
If you are using a shortcode from another plugin, in the Gutenberg editor, choose the shortcode block, and paste your shortcode there.
After publishing or updating your page or post, you should see the shortcode in action when you go to your post or page.
Here is the full list of the shortcodes available with Shortcodes Ultimate.
Heading, Tabs, Spoiler, Accordion, Divider, Spacer, Highlight, Label, Quote, Pullquote, Dropcap, Columns, List, Button, Service, Box, Note, Expand, Lightbox, Tooltip, Private, YouTube, YouTube advanced, Vimeo, Dailymotion, Audio, Video, Table, CSV Table, Permalink, Members, Guests, RSS feed, Menu, Sub pages, Siblings, Document, Google map, Image carousel, Slider, Carousel, Gallery, Posts, Dummy text, Dummy image, Animation, Meta data, User data, Post data, Template, QR code, Scheduler, Splash screen, Exit popup, Panel, Photo panel, Icon panel, Text with icon, Progress pie, Progress bar, Member, Section, Pricing table, Testimonial, Icon, Content slider, Shadow
Conclusion
If you want to add any one of the advanced visual elements above, you don’t need to hustle with code, and Shortcodes Ultimate has done all the dirty work for you.
Install the plugin, activate it, then copy the shortcode for whatever visual element you want to add to your post or page.
For the next, you may also want to learn how to insert PHP code snippets into a WordPress site without coding.