Want to know how to prevent image hotlinking in WordPress? Then, this article is for you.
Image hotlinking is a fancy name for bandwidth theft.
Bandwidth is the data used when someone accesses a website or a resource on a website.
With image hotlinking, a website links directly to the images on your site.
To make sense out of this, we will need to look a little under the hood on how images are linked on a website.
Images are added to pages using image tags, on your website the tag could be something like;
<img src=”image.jpg”>
Behind the hood, this tag tells your site to pull the image from the same server as the rest of the website – say, wpvivid.com.
When someone hotlinks an image, to display that image on their website, they will use something like,
<img src=”https://wpvivid.com/image.jpg” >
Although you can also use the full image URL on your website, someone hotlinking an image, has one choice, to use the full image URL because them using <img src=”image.jpg”> would tell the website to get the image from the same server – which they don’t have.
What happens now is that when someone visits their website, the image has to load from the remote website, consuming the bandwidth of that remote website, which is why image hotlinking is just a fancy name for bandwidth theft.
If you are hotlinking other people’s images, stop.
Why You Should Stop Image Hotlinking on Your WordPress Website?
One, it is illegal to use images that you don’t have permission to use.
Second, you are at the mercy of the other webmaster – say, the other webmaster discovers you are hotlinking their images, what stops them from replacing their images with some compromising nude and rude-language images?
Third, violating copyright laws can open your website to a takedown or even litigation.
Fourth, the bandwidth spent accessing image costs money. Someone has to foot the bill for bandwidth theft; the host doesn’t care who and where the image was obtained, as long as the image was pulled from their servers.
If this is happening on your website, then you are the one to foot the bill.
That’s why you need to learn –
How to Prevent Image Hotlinking in WordPress?
Preventing image hotlinking in WordPress is actually not that complicated.
There are a couple of options.
Method1 – Modify the server config files
1. Modify .htaccess for Apache
To modify .htaccess to prevent image hotlinking in WordPress.
You will need access to your control panel for this.
You can use an FTP client or log in directly to cPanel.
Under the public_html directory, edit the .htaccess file.
At the bottom of the file, paste in this code.
/* Prevent image hotlinking in WordPress */
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?yoursite.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?facebook.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?twitter.com [NC]
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?someothersite.com [NC]
RewriteRule \.(jpg|jpeg|png|gif|svg)$ - [F] With this added to your .htaccess file, only your website, facebook.com, twitter.com, and somethothersite.com can access your images.
You can add as many sites as you can. Just copy the line of code and change the website domain name.
The last line specifies the file formats monitored – so hotlinking is prevented on any file with the; jpg, jpeg, png, gif, and SVG extensions.
Save your file, or re-upload the edited .htacess file, and you are done.
2. Modify config for Nginx.
On a Nginx server, access the config file and add this code snippet.
location ~ .( jpg|jpeg|png|gif|svg)$ {
valid_referers none blocked ~.google. ~.bing. yoursite.com *.yoursite.com;
if ($invalid_referer) {
return 403;
}
} add the websites that have permission to hotlink your images under the valid_referers line.
Then don’t forget to change yoursite.com to your actual domain name.
Method2 – Disable image hotlinking using A CDN
If you are using a Content Distribution Network (CDN) then you can also disable image hotlinking from there.
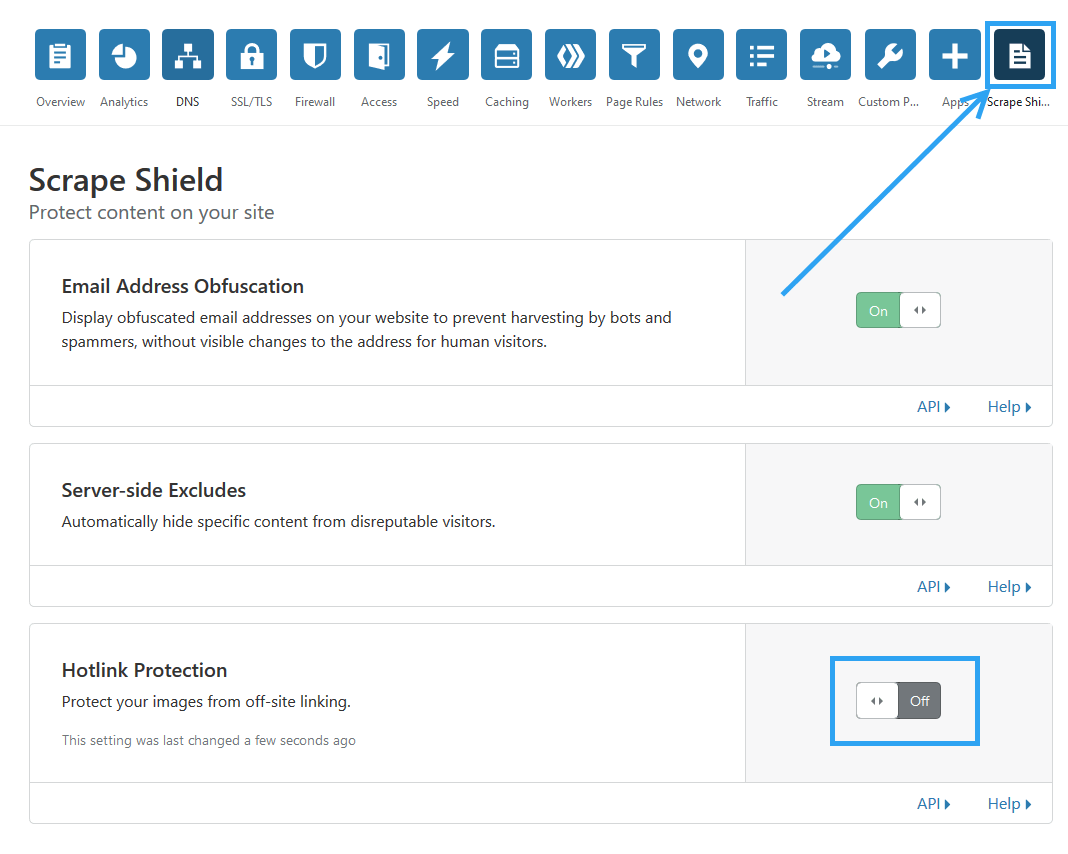
Login to Cloudflare’s go to Scrape Shield – it is on the top right corner.
Then scroll down, under, Hotlinking Protection – click the OFF toggle button to prevent your images from off-site linking.
Conclusion
Modifying your server’s config file is the recommended way to prevent image hotlinking in WordPress, it is as easy as adding a few lines of code.
If you are already using a security plugin or a CDN then you can utilize their hotlink protection features.
And finally, if you are in the practice of stealing bandwidth, the least you can do is download the image and upload it to your server. While you are at it, make sure to get the permission to do so.
That’s it! Hopefully this has helped you disable the image hotlinking on your WordPress site. For next, you may also want to learn how to add watermark automatically to images in WordPress.