Most developers prefer to work with environments they are comfortable with, for many that is writing code with an editor that allows them to highlight syntax.
Saying some developers is an understatement; it’s just a human thing to want to deal with the familiar.
When a typical day involves writing code with editors like Visual code studio, Notepad++, sublime or any other modern code editor, working with the WordPress HTML or Code editor can be a drain.
Yes, you can write code with the WordPress HTML or code editor; one could probably do that if they are adding a few lines of markup to a page or a post.
However, this article is not about that; neither are you interested in that by reading this article.
This article is about providing a full developer coding experience with syntax highlighting in WordPress.
This is perfect when one intends to spend several hours writing or editing code directly in the WordPress page or post, purely for better productivity and speed of execution.
At your disposal are several WordPress plugins that transform the default code editor on your pages and posts to one that can highlight syntax giving you a similar coding interface as any other modern standalone editor with same or comparable features to write cleaner code faster.
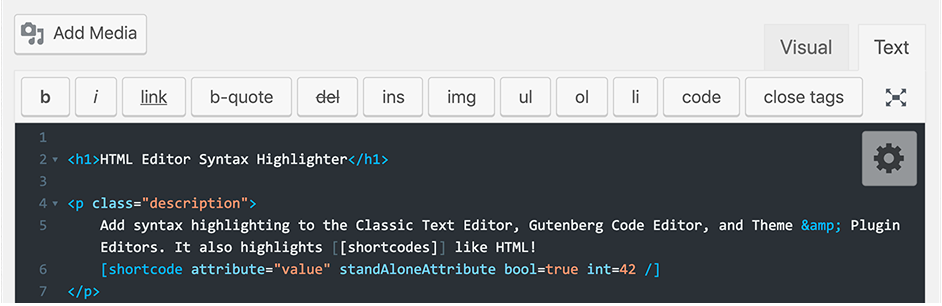
For this article, we shall explore one of this syntax highlighting plugins, HTML Editor Syntax Highlighter by James Bradford.
At the tail end of this article, you can find some more plugins you can experiment with before you opt to settle for one.
Step by Step: How to highlight syntax in WordPress post/page HTML editor
1. Install HTML Editor Syntax Highlighter

Download the installation files from here or search for “HTML Editor Syntax Highlighter” in the Add new plugin section of your WordPress admin area.
Installing and activating the plugin is all there is to enabling syntax highlighting in your WordPress editor. There is nothing more to set or do. Go straight to the page or post you want to write your code.
Using the HTML syntax highlighter with Gutenberg editor
HTML Editor Syntax Highlighter works seamlessly with the old WordPress classic editor. Just click Text in the editor as seen in the image above and begin coding with syntax highlighting.
With the new Gutenberg editor, however, you will need to access the Gutenberg code editor.
HTML Editor Syntax Highlighter does not work with the Gutenberg blocks, whether it is custom HTML, Code or HTML blocks.
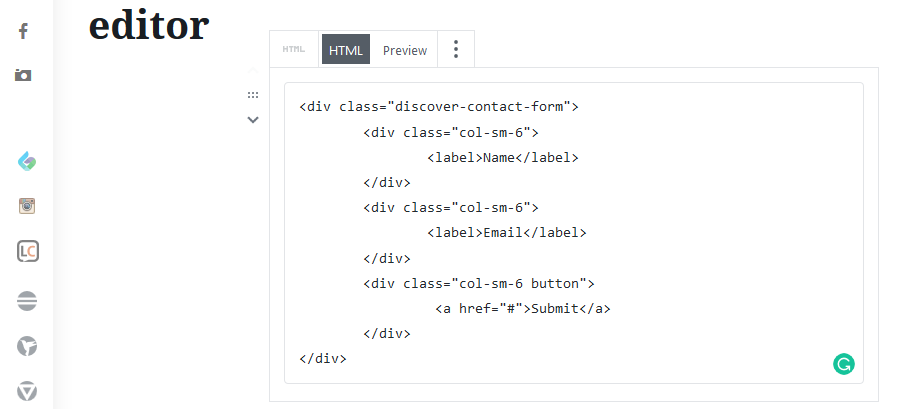
In the image below you can see that the HTML block on Gutenberg editor there is no syntax highlighting even with HTML Editor Syntax Highlighter enabled.

To highlight syntax in the editor of our page or post, we would need to switch entirely from the visual mode to the editor mode.
We can go about this in two ways.
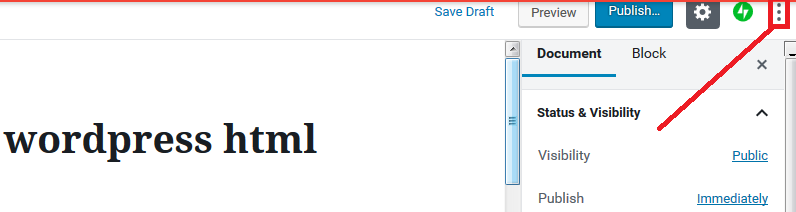
Option 1. On the top right corner of the page or post you want to access the code editor, click the three small dots you will see – see the image below.

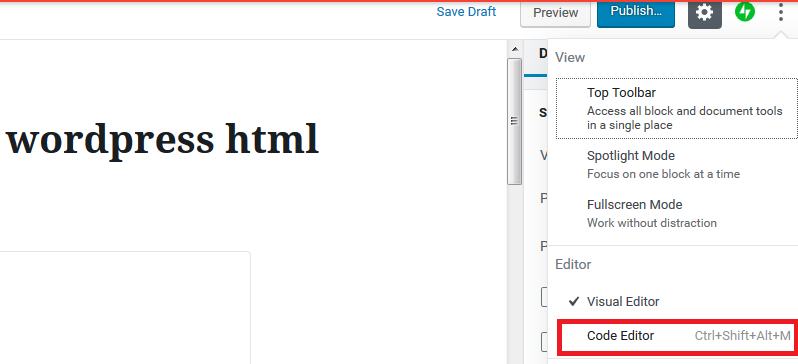
Then click Code Editor.

Option 2. Using the keyboard key combination below you can switch between the Visual editor and the code editor.
Control + shift + alt + M
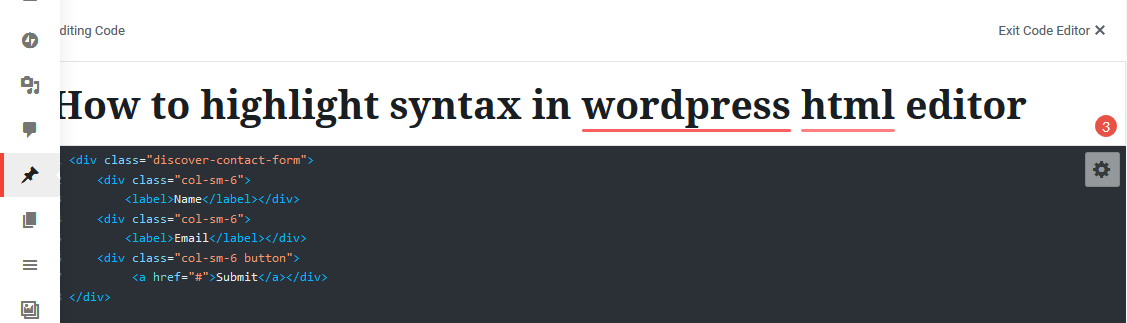
That will open the Gutenberg Code editor.
In the code editor, you can now write your code syntax highlighting.

If you are the type that loves to write your code directly in WordPress, then that is how you can go without hacking any code.
Early on I mentioned of some alternative plugins for those who do not need to get stuck to HTML Editor Syntax Highlighter or blindly follow our advice.
Here are some more WordPress syntax highlighting plugins that you can explore before settling with one that provides you the best coding environment with tools and features you want.
SyntaxHighlighter Evolved
Enlighter – Customizable Syntax Highlighter
My Syntax Highlighter
Simple Code Highlighter
Mivhak Syntax Highlighter
Final Thoughts
If you are consulting on a project or working on a clients website, as a good practice when you are done with the assignment that necessitated the code editor, switch back to the Visual editor.
We would love to hear your experiences with HTML Editor Syntax Highlighter or any of other syntax highlighting editors. You can leave your thoughts in the comment section below.